By using this CSS code you can beautify your Siberian Editor as shown in the images below. You will need to purchase User-styler module to apply this CSS code.
This CSS Code is universal so you can use it with SAE, MAE & PE.
Here in this FREE package, we have included all main editor pages:
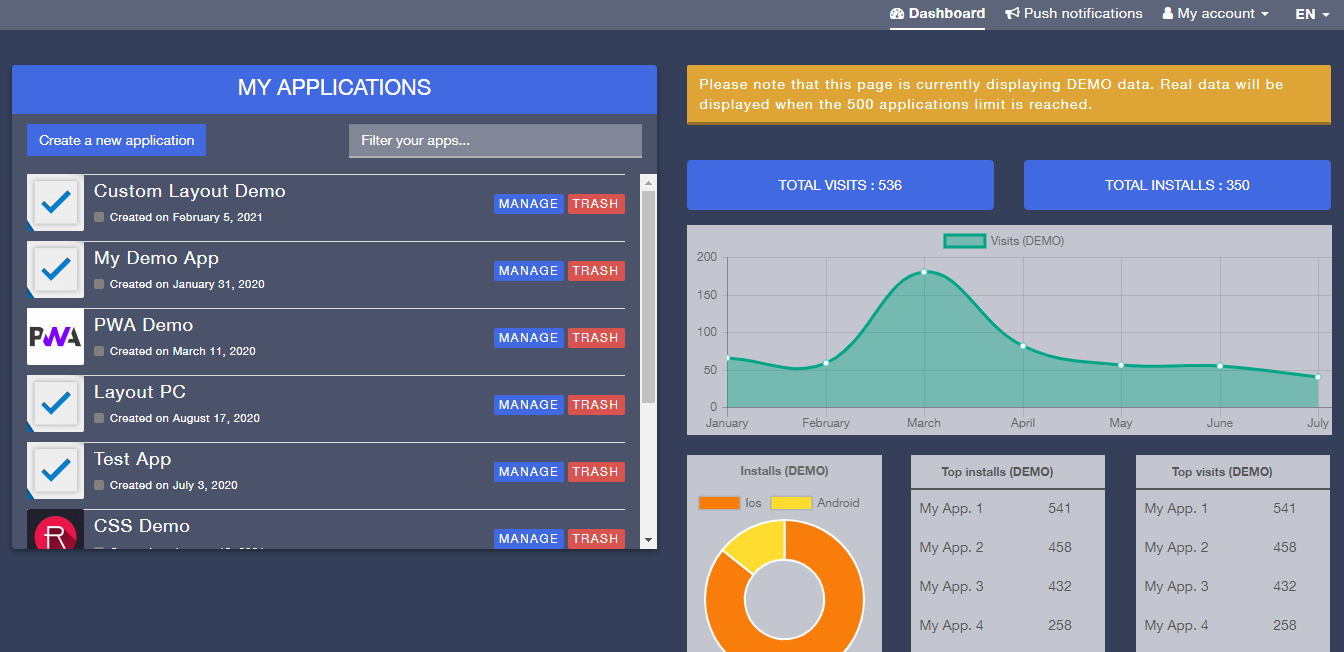
- Main Dashboard Page
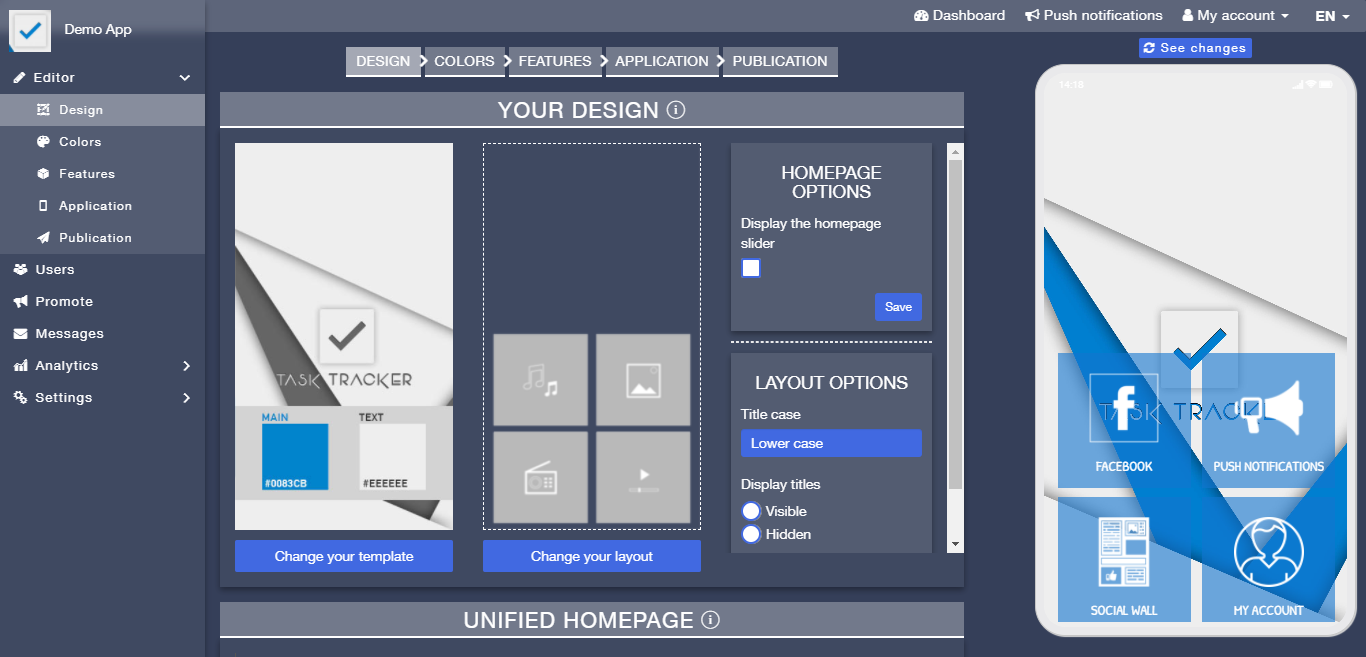
- Design Page (with Templates & Layouts Modal too)
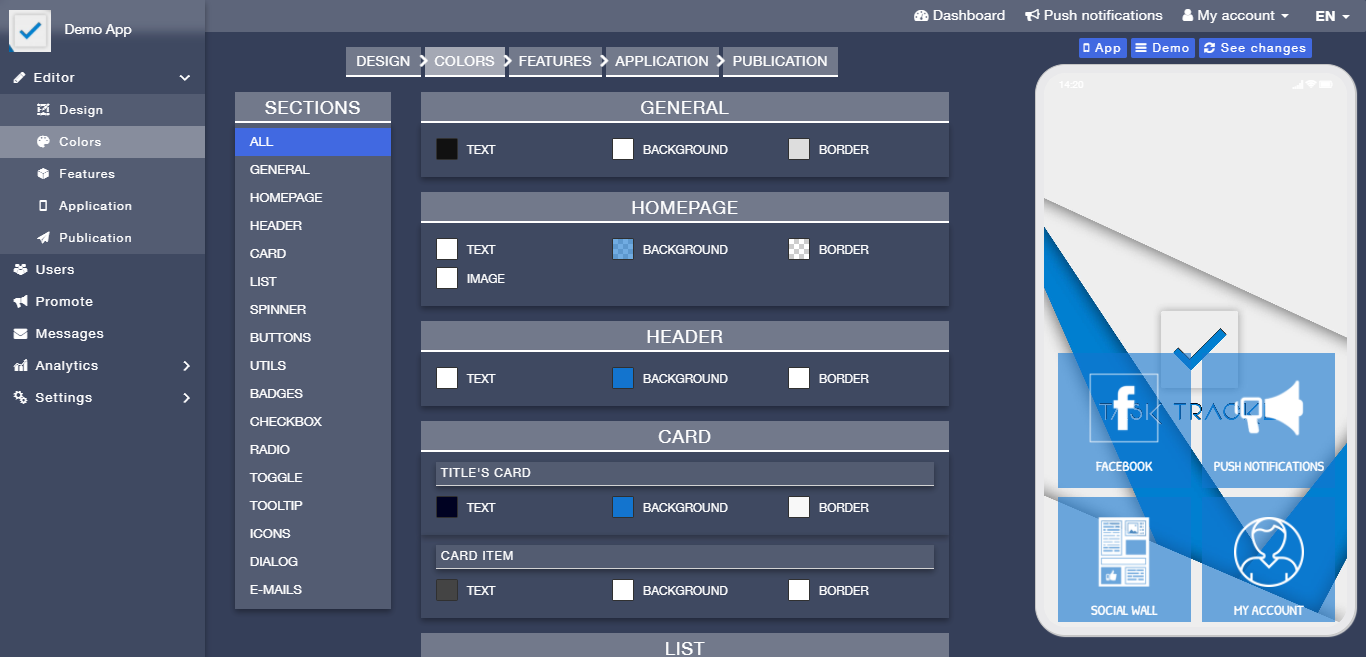
- Colors Page
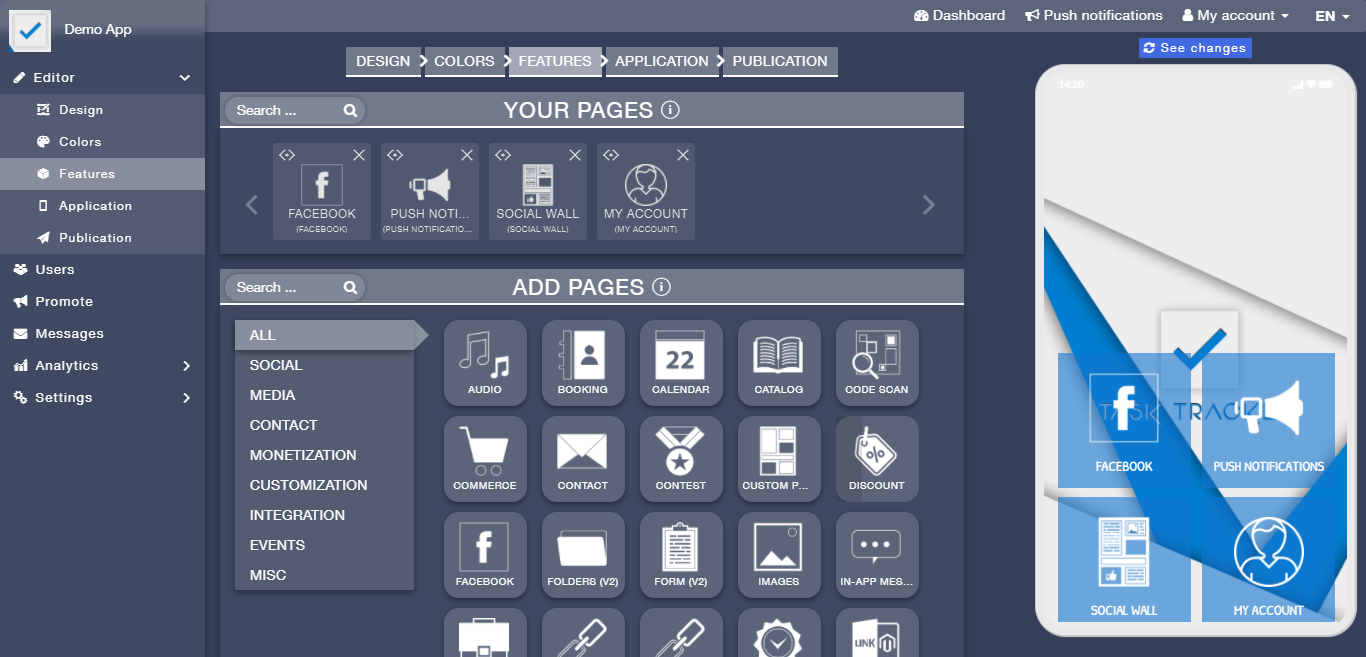
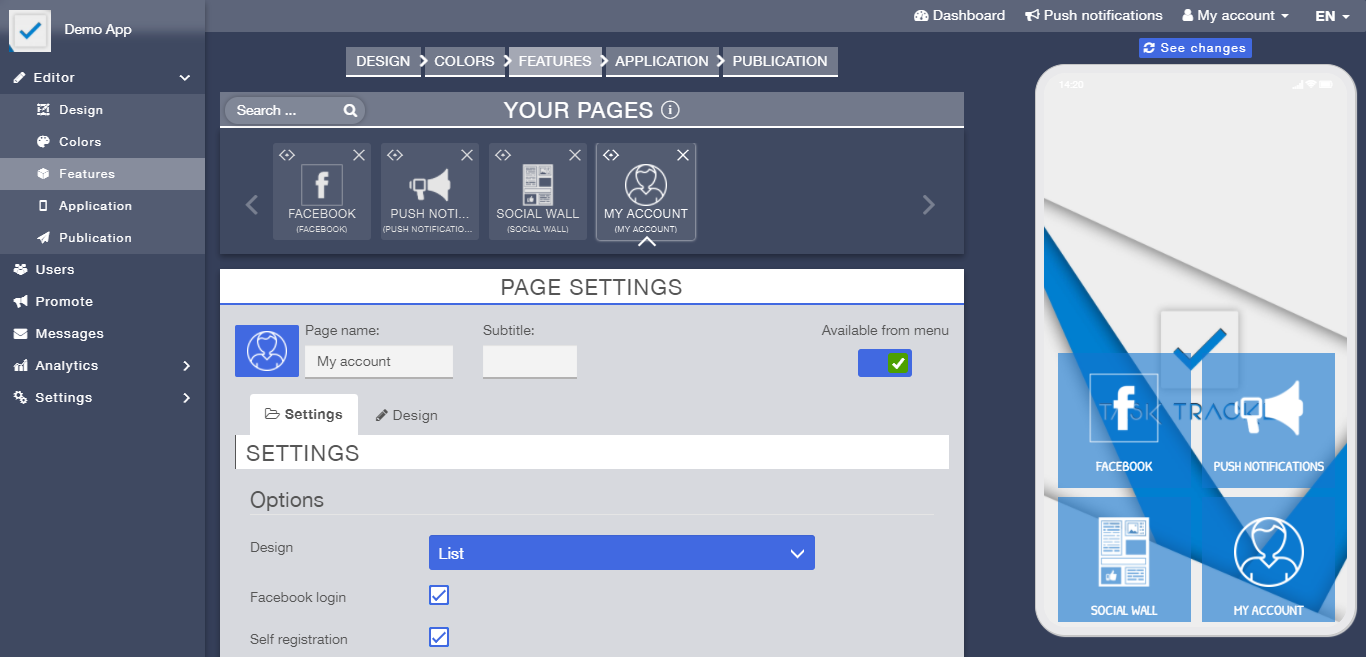
- Features Page (with Image Crop Modal too)
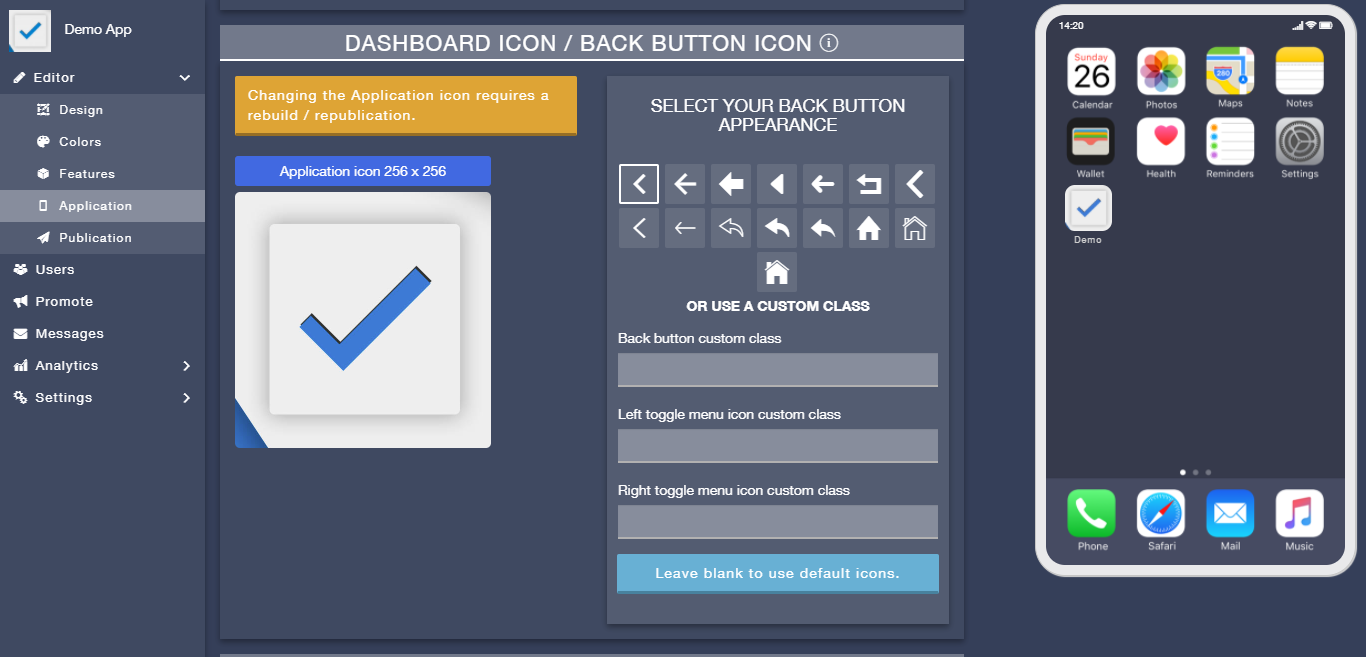
- Application Page
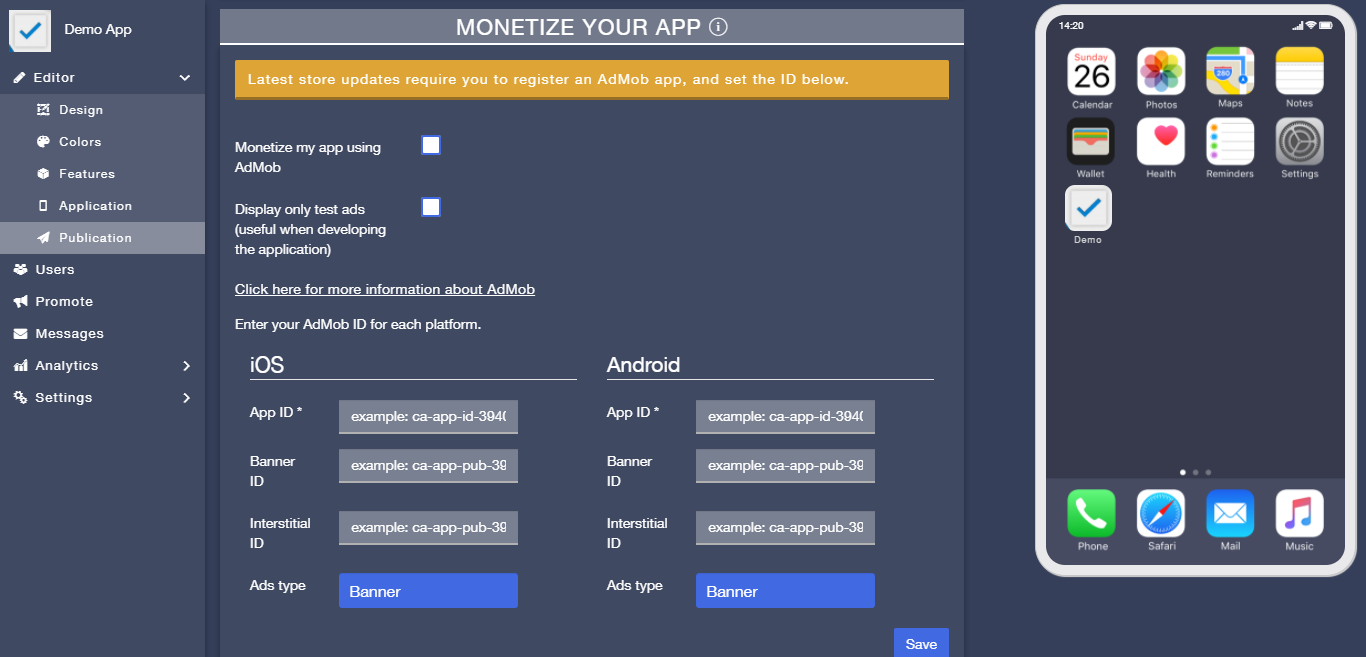
- Publication Page (with Subscription Page)
- Left Sidebar Menu & Top-bar Menu
- Topbar > Myaccount > Users page (List, Edit & Add Screens)
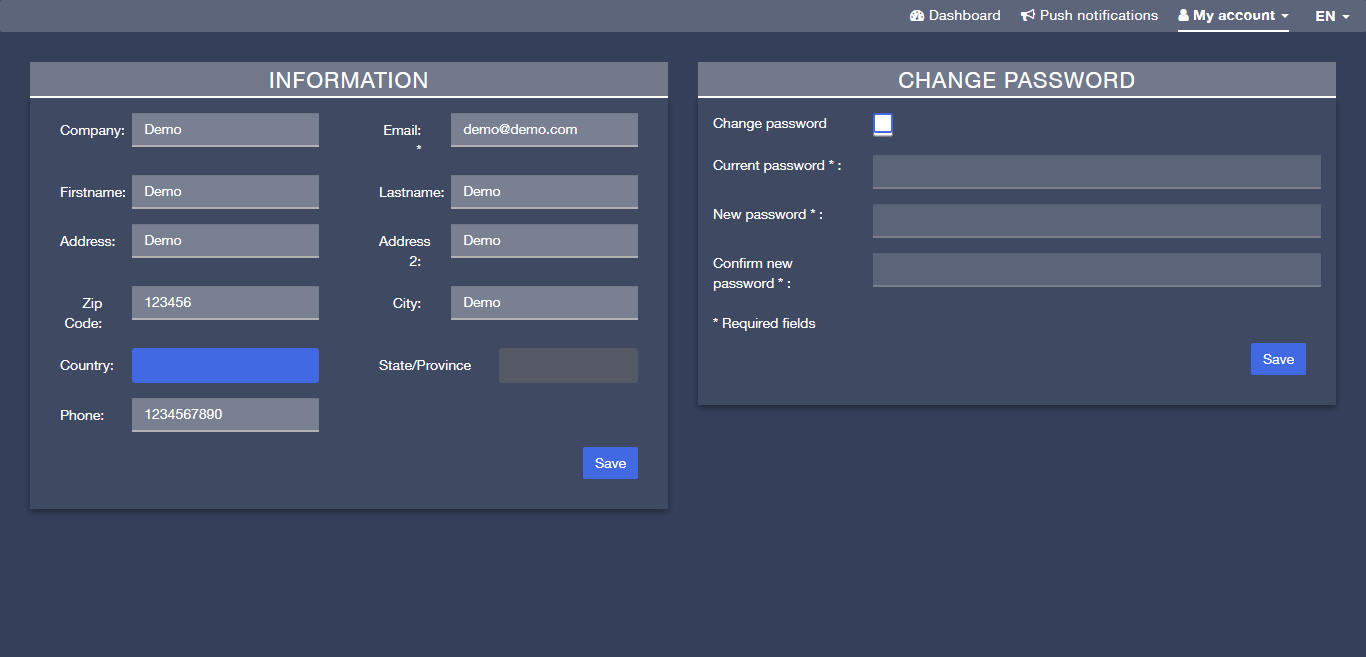
- Topbar > Myaccount > Profile Page
- Left Sidebar > Users Page (List, Edit & Add Screens)
- Left Sidebar > Promote Page
- Left Sidebar > Messages Page
- Left Sidebar > Settings > Terms & Conditions Page
- Left Sidebar > Settings > Domain Page
- Left Sidebar > Settings > Advanced Page
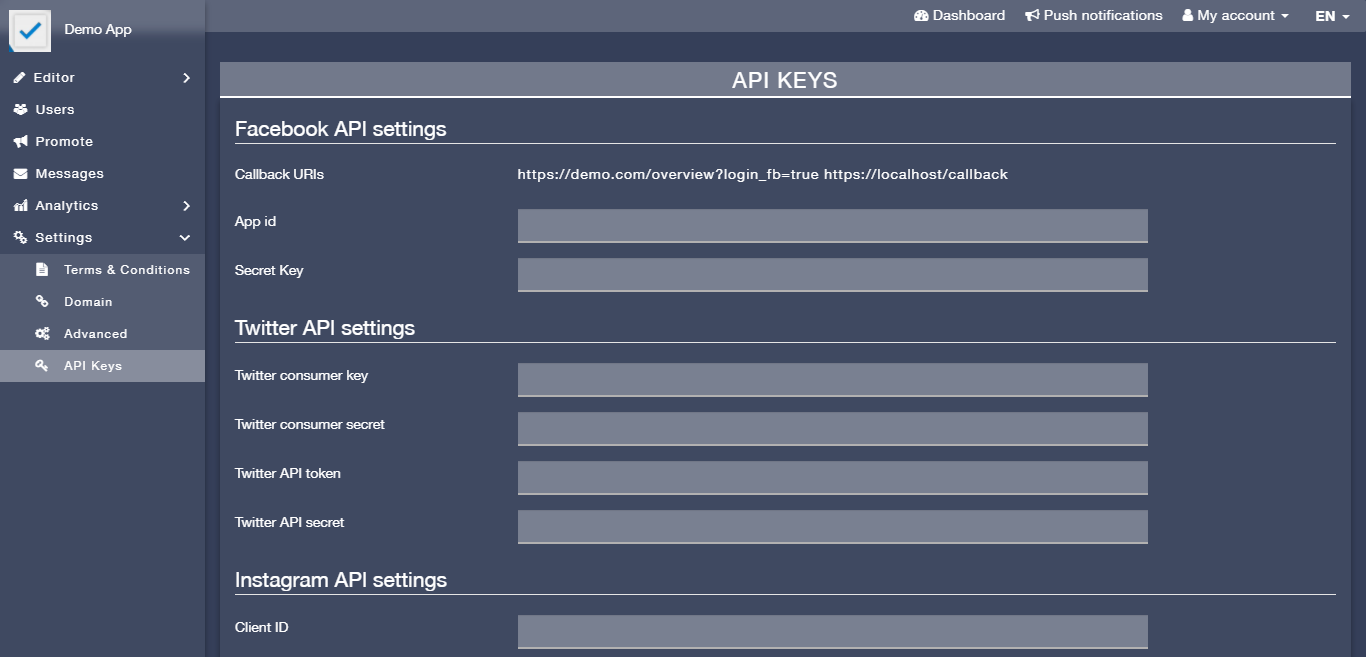
- Left Sidebar > Settings > API Keys Page
Here are some screenshots of the default design:
Default Theme color scheme: General Background Color: #353F59 & Main Color: #4169E1
You can change the color scheme using our online generator. Generator link will be shown in your download notes and you can access the generator only by clicking that link from your purchase history in chrome browser.
Kindly note that the generator is developed with an aim to provide dark theme + glass opacity effect + white text color. So choose your color scheme accordingly.
Notes:
- This CSS code is FREE so we don’t provide any FREE support.
- This design is just for reference purpose, so you can know what’s possible using CSS. We don’t recommend you to use this in your production server.
- We can customize this default theme based on your requirements like background image with glass like blur opacity instead of a background color, custom color scheme, custom border radius, custom style etc. We’ll charge a nominal fee for our efforts and time.
- We’ll charge a nominal fee to design extra pages which aren’t included in this FREE package like Login Page, Analytics page, Global Push Notification Page, Third-party Modules Pages etc.
- For PE users, this design will be for your whole platform including your resellers too.
- We have minified the CSS code for a better performance.
- You can always contact us for a custom design. We will have full rights to sell the custom design to other siberian customer and you are not allowed to sell it.
How to use this code?
You can copy-paste CSS Code in User-styler module.
Go to your Siberian Back Office > Manage > Module > User Styler > Front-end User-Style CSS Editor
After copy-paste, click on Save button.
Now clear cache from back office dashboard & access your Siberian Editor in incognito mode in chrome browser to avoid cache.