This is a HTML template which you can use with siberian source code module for displaying swipeable slider.
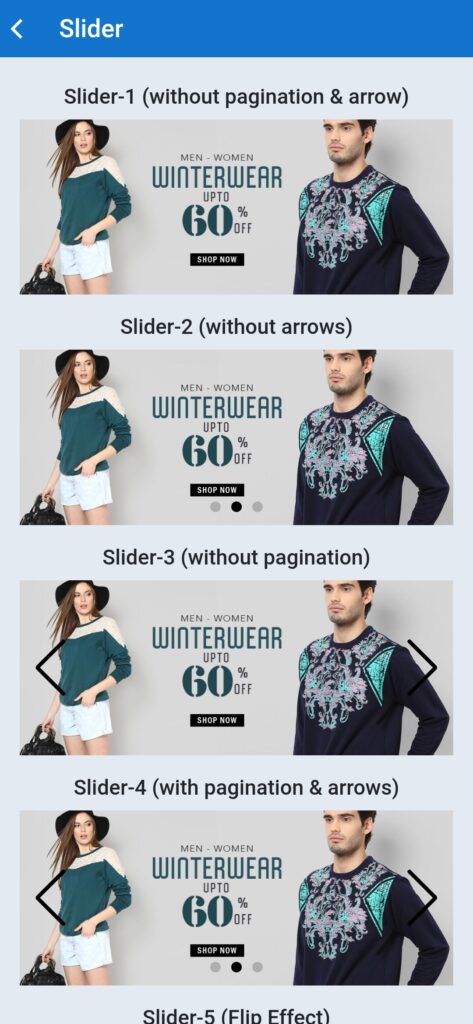
6 Sliders examples are included:
(1) Slider-1 (without pagination & arrow)
(2) Slider-2 (without arrows)
(3) Slider-3 (without pagination)
(4) Slider-4 (with pagination & arrows)
(5) Slider-5 (Flip Effect)
(6) Slider-6 (Cube Effect)
Well structured professional code with comments so you can customize it more easily like you can change slide image url, slide duration, slider pager background color, previous/next slide arrow color etc.
You can make this slider clickable just by adding in-app links, so that on click of a slider image user will be redirected to inner app page. Tutorial also available for how-to add in-app links to slider images.
Screenshot:
Notes:
- This is not a module, it’s a single page html template which can be used with Siberian Source Code Module.
- Nothing to install or upload on server, just edit the html file and copy-paste code into Source Code Module.
- This is a simple html template which you can customize yourself, If you want to hire us for customizations, we will charge a nominal fee for our efforts and time.
- Tutorial page link will be shown in your download notes and you can access it only by clicking that link from your purchase history in chrome browser.