Note: If you want to use multiple instances of Custom List module into same app and want to style each instance differently then replace .module-customlist with your CSS selector (#cl-1234.module-customlist) into below CSS code.
If you apply these CSS then some module settings such as image size, text align, colors etc may be overwritten by CSS.
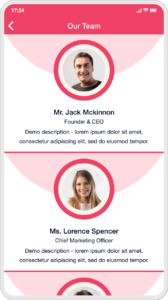
(1) Layout-ITSD & Design-List:

.module-customlist .list .item.item-custom {
text-align: center;
border-top: none;
border-bottom: solid 4px #ee4266;
margin-bottom: 0;
}
.module-customlist .item_img {
display: inline-block;
position: relative;
width: 130px;
height: 130px;
margin-bottom: 10px;
z-index: 1;
}
.module-customlist .item_img:before {
content: "";
width: 100%;
height: 100%;
border-radius: 50%;
background: #ee4266;
position: absolute;
bottom: 135%;
right: 0;
left: 0;
opacity: 0.2;
transform: scale(3);
}
.module-customlist .item_img:after {
position: absolute;
content: "";
top: 0;
left: 0;
width: 100%;
height: 100%;
border-radius: 50%;
background: #ee4266;
z-index: -1;
}
.module-customlist .item_img img {
display: block;
margin: 0 auto;
width: 100%;
height: auto;
border-radius: 50%;
box-shadow: 0 0 0 14px #f7f5ec;
transform: scale(0.7);
}
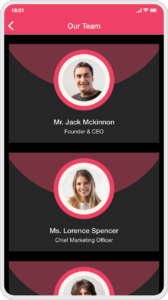
(2) Layout-ITSD & Design-Card:

.module-customlist ion-content { background: #000 !important; }
.module-customlist .list .item.item-custom h2,
.module-customlist .list .item.item-custom p {
color: #f5f5f5 !important;
}
.module-customlist .list .item.item-custom {
background: rgba(255,255,255,0.15);
text-align: center;
border-top: none;
margin-bottom: 0;
}
.module-customlist .item_img {
display: inline-block;
position: relative;
width: 130px;
height: 130px;
margin-bottom: 10px;
z-index: 1;
}
.module-customlist .item_img:before {
position: absolute;
content: "";
width: 100%;
height: 100%;
border-radius: 50%;
background: #ee4266;
bottom: 135%;
right: 0;
left: 0;
opacity: 0.4;
transform: scale(3);
}
.module-customlist .item_img:after {
position: absolute;
content: "";
top: 0;
left: 0;
width: 100%;
height: 100%;
border-radius: 50%;
background: #ee4266;
z-index: -1;
}
.module-customlist .item_img img {
display: block;
margin: 0 auto;
width: 100%;
height: auto;
border-radius: 50%;
box-shadow: 0 0 0 14px #f7f5ec;
transform: scale(0.7);
}
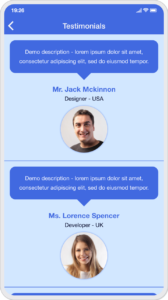
(3) Layout-DTSI & Design-List:

.module-customlist .list .item.item-custom {
background: #d2e8ff !important;
border-color: #4169e1 !important;
}
.module-customlist .list .item.item-custom .item_text {
position: relative;
background: #4169e1;
padding: 15px;
border-radius: 12px;
margin-bottom: 25px;
}
.module-customlist .list .item.item-custom .item_text:after {
content: "";
position: absolute;
display: inline-block;
width: 30px;
bottom: -15px;
left: 0;
right: 0;
margin: 0 auto;
border-top: 15px solid #4169e1;
border-left: 15px solid transparent;
border-right: 15px solid transparent;
}
.module-customlist .item_img {
width: 100px;
height: 100px;
position: relative;
border-radius: 50%;
overflow: hidden;
margin: 5px auto;
box-shadow: 0 0 3px #4169e1;
}
.module-customlist .item_img img {
width: 100%;
height: auto;
}
.module-customlist .list .item.item-custom .item_description p { color: #ffffff !important; }
.module-customlist .list .item.item-custom h2 {
color: #4169e1 !important;
font-weight: bold;
}
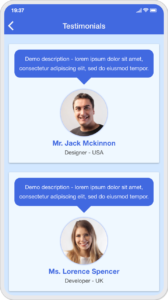
(4) Layout-DITS & Design-Card:

.module-customlist ion-content { background: #d2e8ff !important; }
.module-customlist .list .item.item-custom {
background: #f0f8ff !important;
border-color: #4169e1 !important;
}
.module-customlist .list .item.item-custom .item_text {
position: relative;
background: #4169e1;
padding: 10px;
border-radius: 12px;
margin-bottom: 25px;
}
.module-customlist .list .item.item-custom .item_text:after {
content: "";
position: absolute;
display: inline-block;
width: 30px;
bottom: -15px;
left: 0;
right: 0;
margin: 0 auto;
border-top: 15px solid #4169e1;
border-left: 15px solid transparent;
border-right: 15px solid transparent;
}
.module-customlist .item_img {
width: 100px;
height: 100px;
position: relative;
border-radius: 50%;
overflow: hidden;
margin: 5px auto;
box-shadow: 0 0 3px #4169e1;
}
.module-customlist .item_img img {
width: 100%;
height: auto;
}
.module-customlist .list .item.item-custom .item_description p { color: #ffffff !important; }
.module-customlist .list .item.item-custom h2 {
color: #4169e1 !important;
font-weight: bold;
}
(5) Layout-ITSD & Design-List: If you want images to be displayed then upload it otherwise leave it empty.

.module-customlist #layout_itsd { padding: 15px 0 ; }
.module-customlist #layout_itsd:before {
content: '';
background-color: #555;
height: 100%;
width: 5px;
transform: translateX(-50%);
position: absolute;
top: 0;
left: 50%;
}
.module-customlist #layout_itsd:after {
content: '';
display: block;
clear: both;
}
.module-customlist .list .item.item-custom {
margin: 0 10px;
border-radius: 12px;
border-color: transparent;
box-shadow: 0 0 3px #808080;
}
.module-customlist .item_title {
padding: 5px;
color: #ff6f02 !important;
border-bottom: solid 1px #ddd;
}
.module-customlist .item_subtitle {
font-size: 14px;
font-weight: bold;
}
(6) Layout-ITSD & Design-Card: If you want sub-titles to be displayed then fill it otherwise leave it empty.

.module-customlist ion-content { background: #d3d3d3 !important; }
.module-customlist .item_content { padding-bottom: 50px; }
.module-customlist .item_text { padding-bottom: 20px; }
.module-customlist .item_title {
color: #eed956 !important;
text-align: center;
margin-top: 10px;
font-weight: bold;
}
.module-customlist .list .item.item-custom p {
color: #fff;
text-align: center;
}
.module-customlist .list .item.item-custom { background: #0a2d43 !important; }
.module-customlist .list .item.item-custom:before {
content: "";
border-top: 78px solid #eed956;
border-right: 78px solid transparent;
position: absolute;
left: 0;
top: 0;
z-index: 1;
}
.module-customlist .list .item.item-custom:after {
content: "";
border-bottom: 78px solid #eed956;
border-left: 78px solid transparent;
position: absolute;
bottom: 0;
right: 0;
z-index: 1;
}
.module-customlist .item_img {
width: 100px;
height: 100px;
left: 0;
right: 0;
margin: 5px auto;
padding: 13px;
text-align: center;
border: solid 2px #ffdead;
border-radius: 20px;
}
.module-customlist .item_img img {
width: 70px;
height: 70px;
}
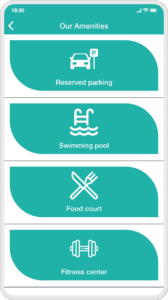
(7) Layout-ITSD & Design-List: You can leave sub-titles and descriptions fields empty.

.module-customlist .item_content {
background: #20b2aa;
border-radius: 0 70px 0 70px;
}
.module-customlist .item_img {
width: 100%;
height: 80px;
left: 0;
right: 0;
margin: 0 auto;
padding: 10px;
text-align: center;
}
.module-customlist .item_img img {
width: 60px;
height: 60px;
}
.module-customlist .item_title {
width: 100%;
text-align: center;
color: #fff !important;
padding-bottom: 10px;
}
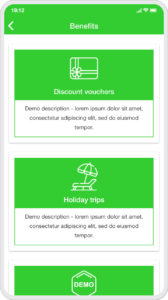
(8) Layout-DITS & Design-Card: You can leave sub-title fields empty.

.module-customlist .item_img {
background: #32cd32;
width: 100%;
height: 80px;
left: 0;
right: 0;
margin: 0 auto;
padding: 10px;
text-align: center;
}
.module-customlist .item_img img {
width: 60px;
height: 60px;
}
.module-customlist .item_title {
background: #32cd32 !important;
width: 100%;
text-align: center;
color: #fff !important;
padding-bottom: 10px;
}
.module-customlist .item_description {
padding: 10px;
text-align: center;
border: solid 1px #32cd32;
margin-top: -5px;
}
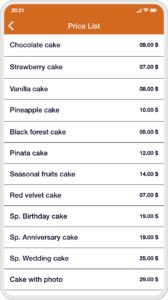
(9) Layout-ITSD & Design-List: You can put price in the sub-title field and leave image & description fields empty.

.module-customlist .item_text {
display: flex;
justify-content: space-between;
}
.module-customlist .item_subtitle { font-weight: bold; }
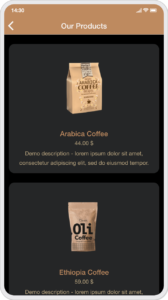
(10) Layout-ITSD & Design-Card:

.module-customlist ion-content { background: #000 !important; }
.module-customlist .card { border-radius: 12px !important; }
.module-customlist .card .item.item-custom { background:#252627; }
.module-customlist .list .item.item-custom h2 { color: #be8a60 !important; }
.module-customlist .list .item.item-custom p { color: #c0aa83 !important; }
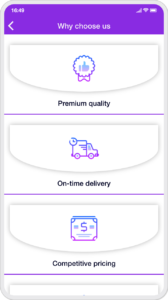
(11) Layout-ITSD & Design-List:

.module-customlist .list .item.item-custom h2 {
position: relative;
padding-bottom: 10px;
}
.module-customlist .list .item.item-custom h2:after{
content:'';
height: 3px;
width: 20%;
background: #f24432;
position: absolute;
left: calc(50% - 10%);
bottom: 0;
}
.module-customlist .list .item.item-custom {
margin-bottom: 10px;
border-color: #e53a53;
}
.module-customlist .item_content { padding-top: 20px; }
.module-customlist .item_img {
background: #fff;
font-size: 55px;
text-align: center;
line-height: 113px;
width: 100px;
height: 100px;
margin: 0 auto 28px;
border-radius: 50%;
box-shadow: 0 0 0 12px #e53a53;
position: relative;
}
.module-customlist .item_img:before,
.module-customlist .item_img:after {
content: "";
width: 93%;
height: 93%;
border-radius: 50%;
border: 3px dotted #e53a53;
transform: translateX(-50%) translateY(-50%);
position: absolute;
top: 50%;
left: 50%;
}
.module-customlist .item_img:after {
background: #e53a53;
width: 25px;
height: 25px;
border: none;
border-radius: 0;
transform: translateX(0) translateY(0);
left: 0;
top: auto;
bottom: 0;
clip-path: polygon(0 0, 0% 100%, 100% 100%);
}
.module-customlist .item_img img {
width: 60px;
height: 60px;
margin: 20px;
}
(12) Layout-ITSD & Design-Card: You can leave sub-title and description fields empty.

.module-customlist .item_title {
background-color: #fff;
padding: 10px 13px 15px;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.3);
}
.module-customlist .item_img {
width: 100%;
left: 0;
right: 0;
margin: 20px auto;
text-align: center;
}
.module-customlist .item_img:before {
content: "";
background: #8a2be2;
width: 100%;
height: 50px;
position: absolute;
top: 50px;
left: 0;
clip-path: polygon(0 0, 100% 0, 90% 50%, 100% 100%, 0 100%, 10% 50%);
}
.module-customlist .item_img img {
background: #fff;
width: 80px;
height: 80px;
margin: 0 auto;
padding: 10px;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0,0,0,0.3);
position: relative;
}
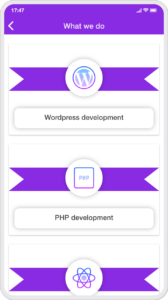
(13) Layout-ITSD & Design-List: You can leave sub-title and description fields empty.

.module-customlist .list .item.item-custom {
border-color: #8a2be2;
margin-bottom: 1px;
}
.module-customlist .item_content { margin-top: 10px; }
.module-customlist .item_img {
width: 100%;
height: 100px;
left: 0;
right: 0;
margin: 0 auto;
margin-bottom: 15px;
padding: 15px;
text-align: center;
border-radius: 0 0 50% 50%;
box-shadow: 0 0px 10px rgba(0,0,0,0.3);
}
.module-customlist .item_img img {
width: 70px;
height: 70px;
}
