CSS Inspiration will help you to get an idea about what’s possible using CSS in our modules.
Custom Slider Module: https://extensions.siberiancms.com/downloads/custom-slider/
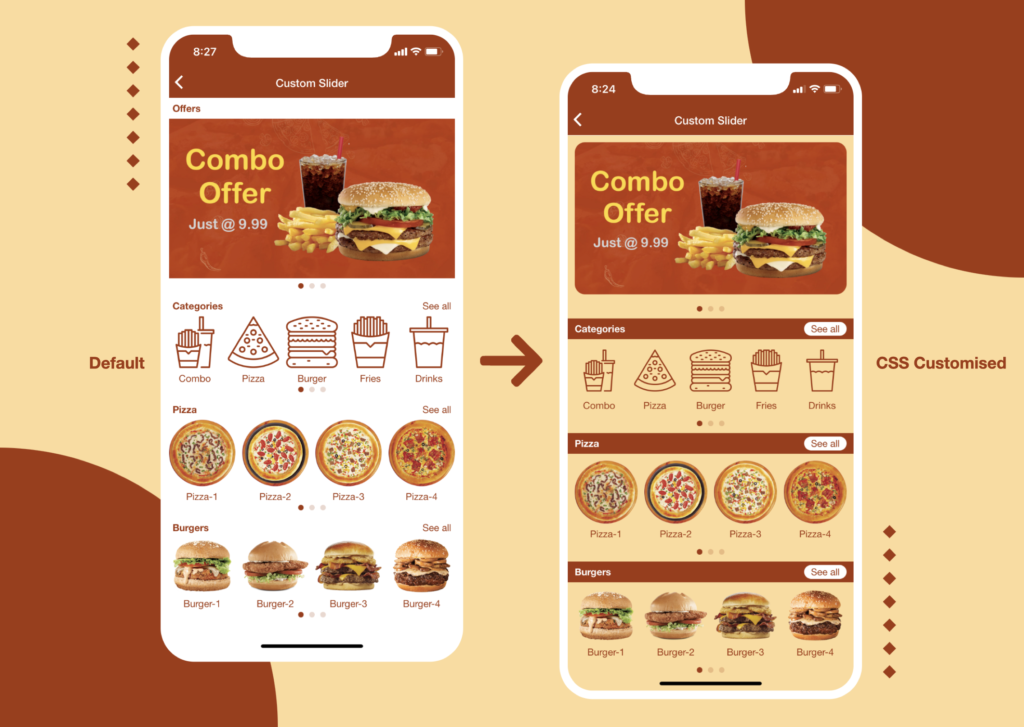
Example-1:

Example-1 CSS code:
/* Module background color */
.module-customslider { background: rgba(252,164,4,0.4) !important; }
/* Hide first slider title (offers) */
.module-customslider #wvslider_0 .wvrow { display: none; }
/* First slider image border radius */
.module-customslider #wvslider_0 .wv-card-body img { border-radius: 15px !important; }
/* Slider padding */
.module-customslider .wvswiper { padding: 10px !important; }
/* Slider margin */
.module-customslider .wvswiper-wrapper { margin-bottom: 10px; }
/* Second slider (categories) images padding */
.module-customslider #wvslider_1 .wv-card-body img { padding: 5px !important; }
/* Slider title row */
.module-customslider .wvrow {
background: #a3370e !important;
color: #ffffff !important;
padding: 5px 10px !important;
}
/* See all / More link */
.module-customslider [ng-click="openMore(slider)"] {
background: #ffffff !important;
color: #a3370e !important;
padding: 0px 10px;
border-radius: 15px;
}
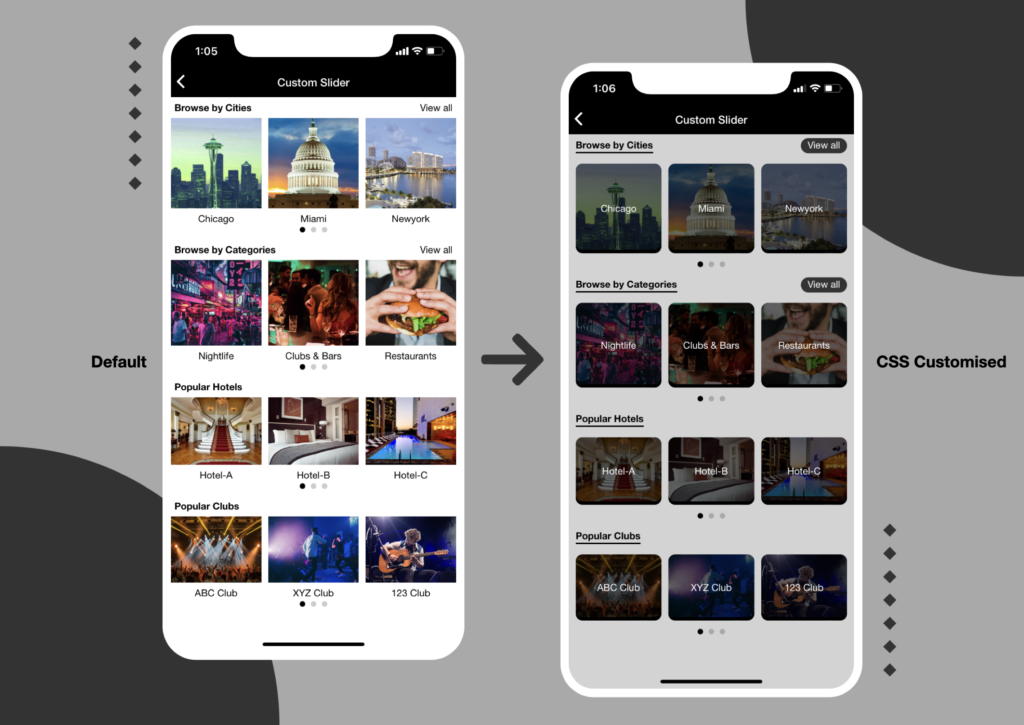
Example-2:

Example-2 CSS code:
/* Module background color */
.module-customslider { background: #d3d3d3 !important; }
/* Slider padding */
.module-customslider .wvswiper { padding: 10px !important; }
/* Slider margin */
.module-customslider .wvswiper-wrapper { margin-bottom: 10px; }
/* Card background */
.module-customslider .wv-card-image {
background: rgba(0, 0, 0, 1);
border-radius: 10px;
}
/* Slide image */
.module-customslider .wv-card-body img {
border-radius: 10px !important;
opacity: 0.4;
}
/* Slider title */
.module-customslider .slider-title { border-bottom: solid 2px #000000; }
/* Slider title row */
.module-customslider .wvrow { padding: 5px 10px !important; }
/* Slide title */
.module-customslider .wv-card-text {
display: flex;
justify-content: center;
align-items: center;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
color: #ffffff;
}
/* See all / More link */
.module-customslider [ng-click="openMore(slider)"] {
background: #333 !important;
color: #fff !important;
padding: 0px 10px;
border-radius: 15px;
}
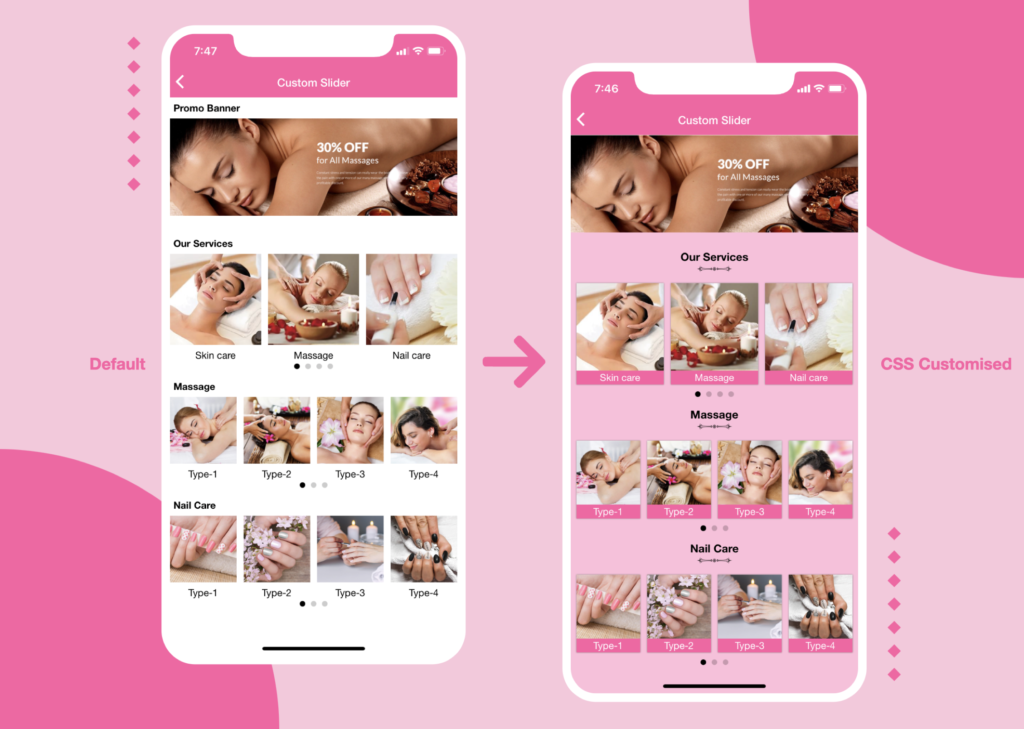
Example-3:

Example-3 CSS code:
/* Module background color */
.module-customslider { background: rgba(255, 94, 165, 0.4) !important; }
/* First slider (promo banner) */
.module-customslider #wvslider_0 .wvrow { display: none !important; }
.module-customslider #wvslider_0 .wv-card { box-shadow: none !important; }
.module-customslider #wvslider_0 .wvswiper { padding: 0 !important; }
/* Card box-shadow */
.module-customslider .wv-card { box-shadow: 0 0 2px #808080; }
/* Slide text */
.module-customslider .wv-card-text {
margin-top: -5px !important;
background: #ff5ea5 !important;
color: #ffffff !important;
}
/* Slider padding */
.module-customslider .wvswiper { padding: 8px !important; }
/* Slider margin */
.module-customslider .wvswiper-wrapper { margin-bottom: 10px; }
/* Slider title row */
.module-customslider .wvrow {
display: block;
text-align: center;
font-size: 16px !important;
background: url("https://i.imgur.com/HYXQXWT.png");
background-size: 50px;
background-repeat: no-repeat;
background-position: center bottom;
padding-bottom: 20px;
}
