
Purchase link: https://extensions.siberiancms.com/downloads/custom-link-module-webapps/
Purpose of this module:
In Siberian WebApps, if you want to open an inner app page directly, you can do it using goto URL parameters, but you will face issues if you use always visible layouts like layout-1, 9, 99 etc.
So this module will be useful in such a case. It will generate a link, on click of this link it will directly open this module’s inner page where your image, description and in-app-link button will be displayed. Here, based on your in-app-link configuration, you can open inner pages of your app.
What’s the benefit?
If you’ve many pages in your app / your page is under sub-folders, then finding your inner page is hard. You can directly give a link to open the inner page of this module where an in-app-link button will be available. On click of that in-app-link button, the user can open your targeted inner app page.
Editor module screenshots:
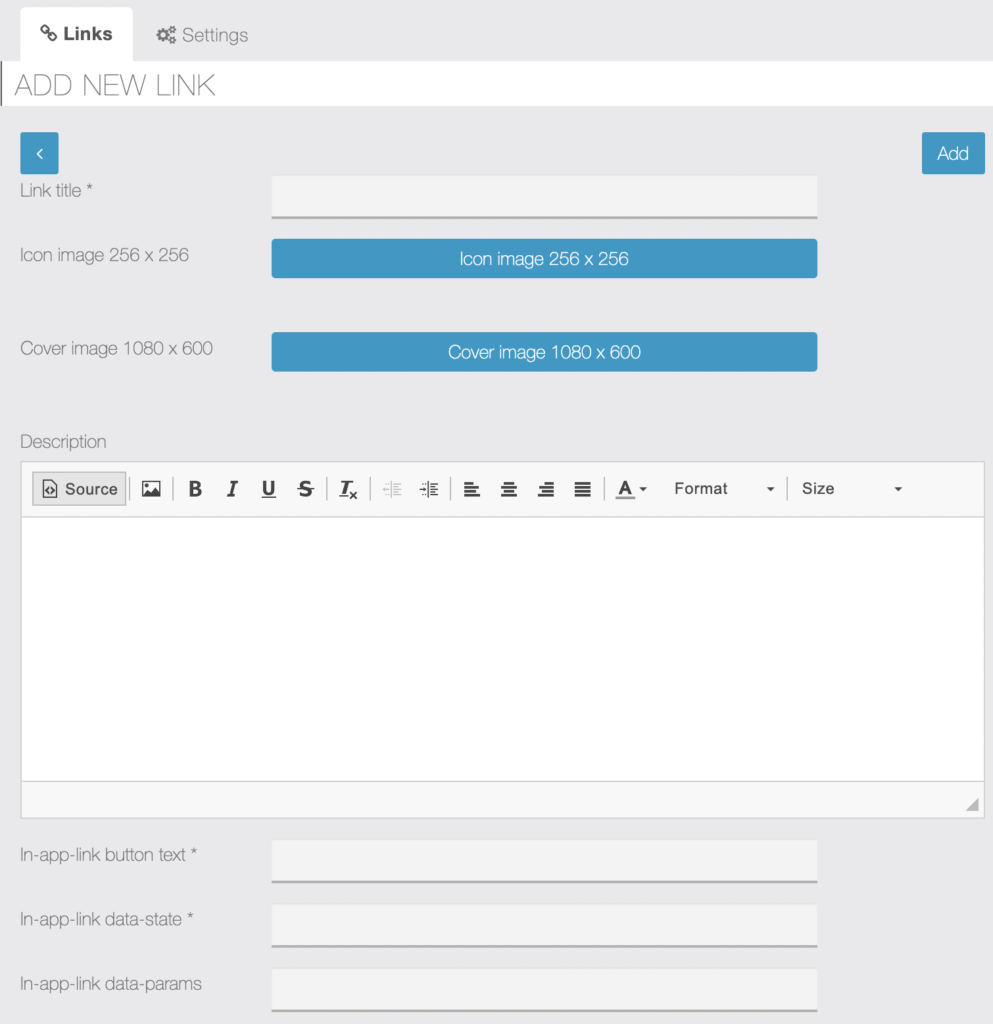
Add new link: You can add a new link with a title, icon, cover image, description, in-app-link button text & data.

Additional comfort for customers of our Links library module:
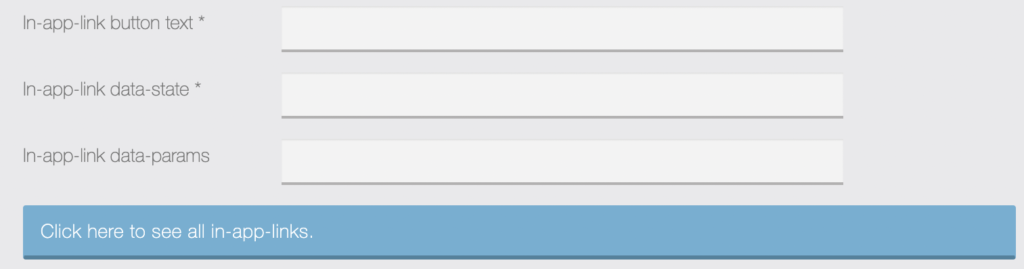
If you have our Links Library Module v1.1.0, then a link of in-app-links page will be shown there. On click of this link, it will open a list of all in-app-links in a new browser tab, so you can easily get in-app-link data state & params.

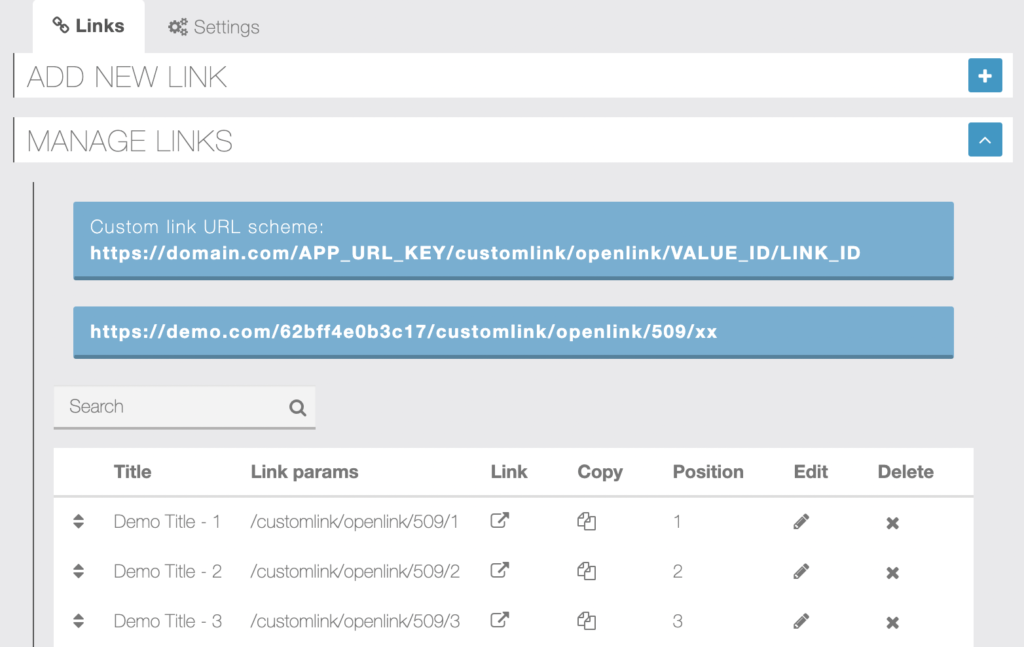
Manage links: You can edit, delete and re-order links. In this section you will find a custom link URL scheme. You can test the link by clicking on the link icon and you can also copy the link by clicking on the copy icon.

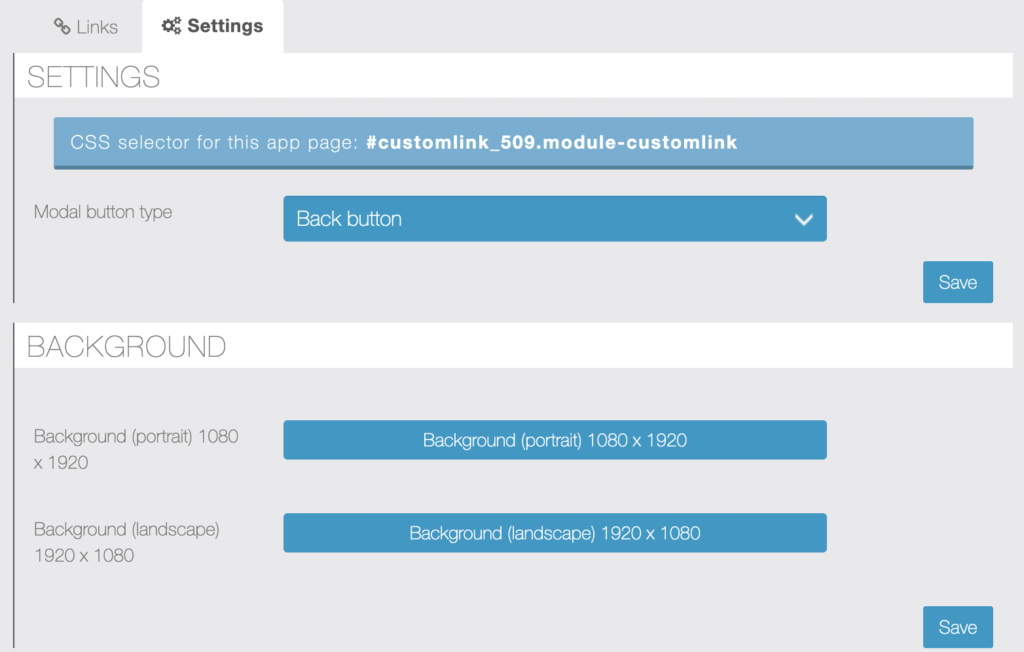
Settings: By default, when the user opens your custom link, a back button icon will be displayed in the top left header bar. On click of it, it will open your main module with all your links. But if you want, you can choose the home button icon there, so on click of that icon, the user will be redirected to the homepage of your app, so the user can’t see the list of your links through the back button.

App screenshots:
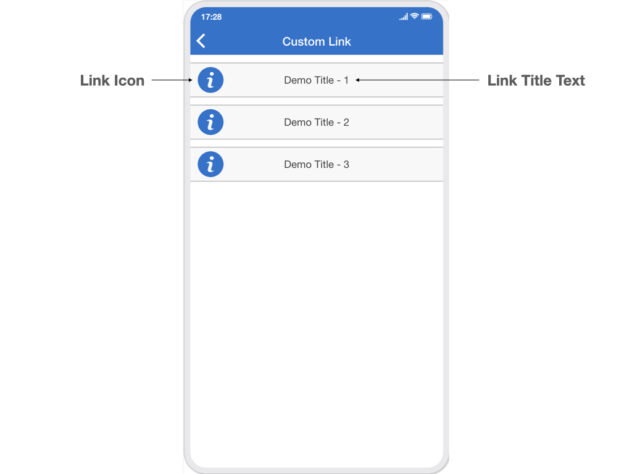
Main page: it will display all of your added links with a title and icon.

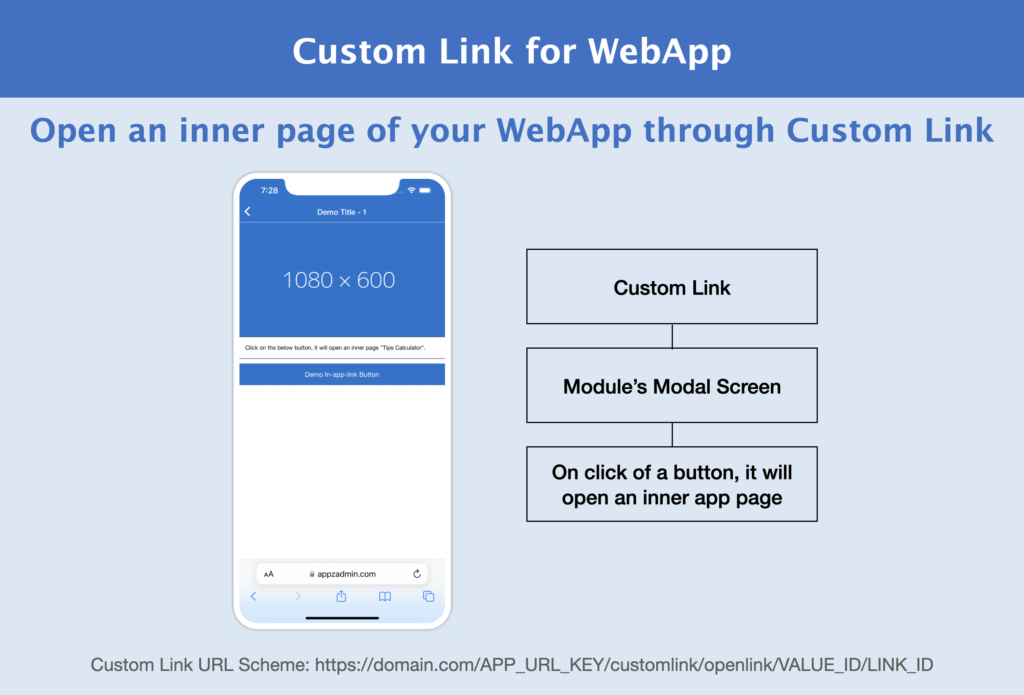
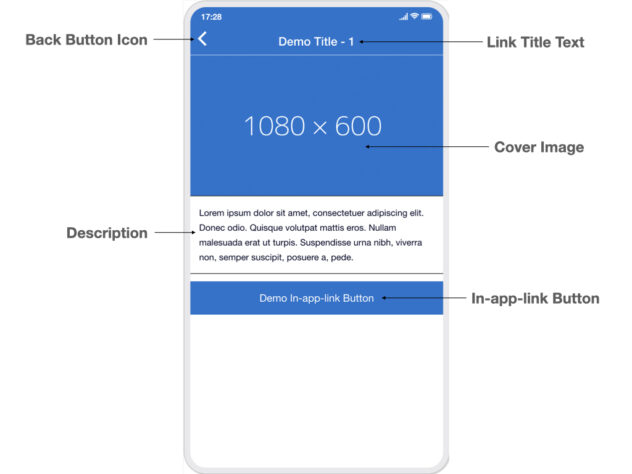
Modal: On click of a link, it will open the modal screen as shown in the image below.

Using a custom link, this type of a modal screen will be opened directly. On click of a back button icon, it will open the module main screen.
If you don’t want to display that main page, you can choose a home button icon there instead of a back button icon, so users will be redirected to the homepage, on click of a home icon.
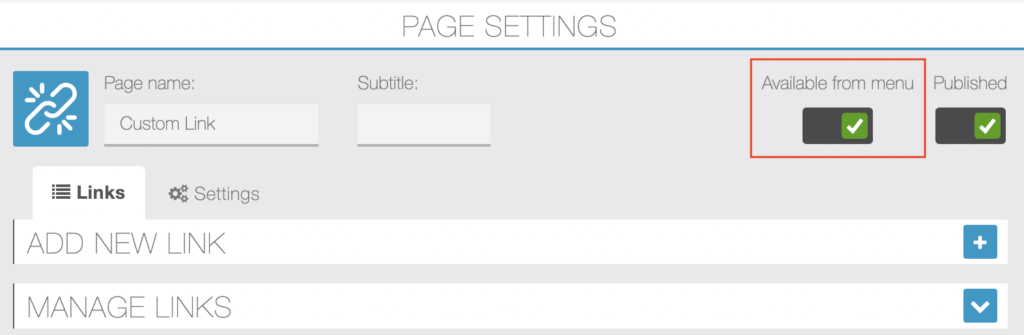
You can also hide this module from your app pages. Just disable it from “Available from menu”.

Notes:
- If you’ve opened the app using a custom link, then when you open this module it will auto load the requested modal first.
- This module is for WebApps only. It means custom link will be opened in the browser only, not in your installed native apps / PWA .
Custom Link URL Scheme: https://domain.com/APP_URL_KEY/customlink/openlink/VALUE_ID/LINK_ID
Custom Link Demo: https://appzadmin.com/634e9c8724ef4/customlink/openlink/3039/1
Custom Link Module Demo:
You can check a live demo of the editor module here: https://appzadmin.com
Login details:
Email: demo@demo.com
Password: pwademo123
After a login, open any app and go to Features page and add Custom Link feature to your app.
