
Module purchase link: https://extensions.siberiancms.com/downloads/custom-slider/
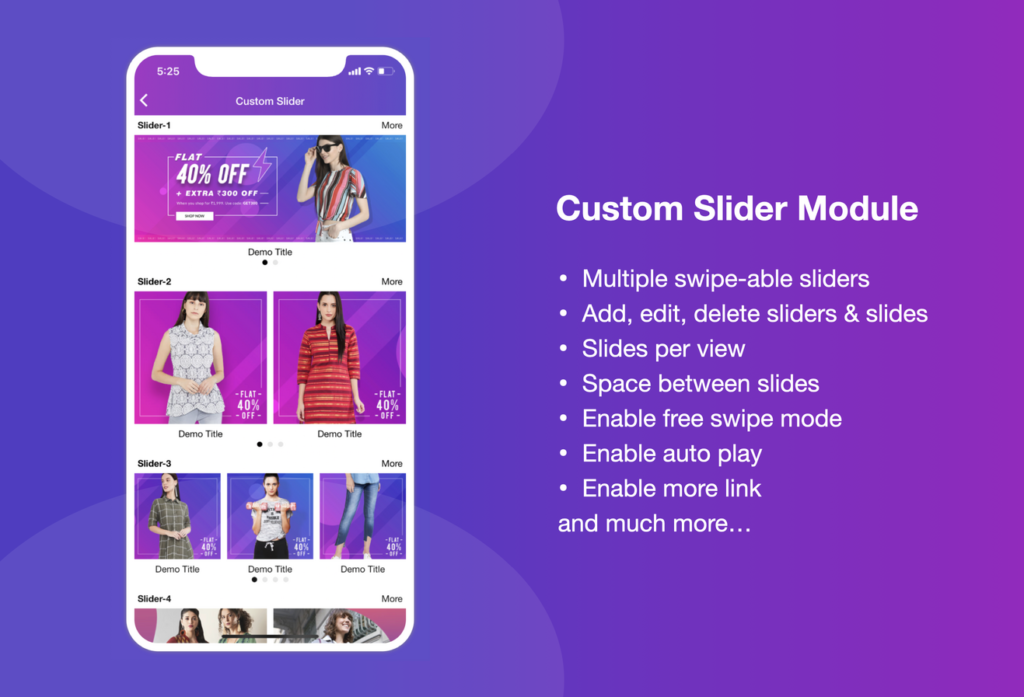
This module allows your users to create a swipe-able slider.
Features:
- Multiple sliders
- Add, Edit, Delete Sliders & Slides
- Slides per view (Auto/1/2/3/4/5/6)
- Space between slides (5px/10px/15px/20px/25px/30px)
- Hide slider title
- Hide slider pagination
- Enable free swipe mode
- Enable auto play
- Enable more link
- Customizable more link text and In-app-link data
- Slide image URL.
- Slide title
- Slide in-app-link data
- Slide title text align
- Slide text color
- Active & inactive pagination bullet color
- Slider bottom margin
Editor module screenshots:
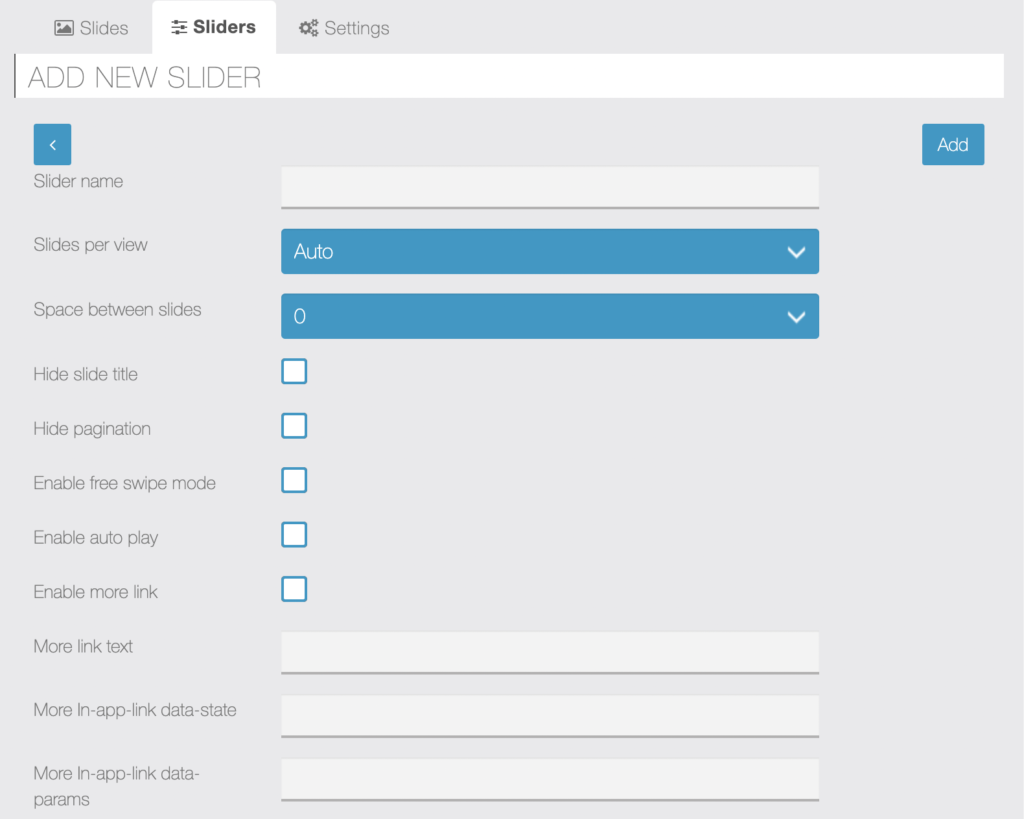
Add new slider: Here you can add slider with slider name, slides per view, space between slides etc. You can hide slide’s title & slider pagination. You can enable free swipe mode & auto play. You can enable right side “More” link with your own custom text (like View all / See all) and in-app-link data.

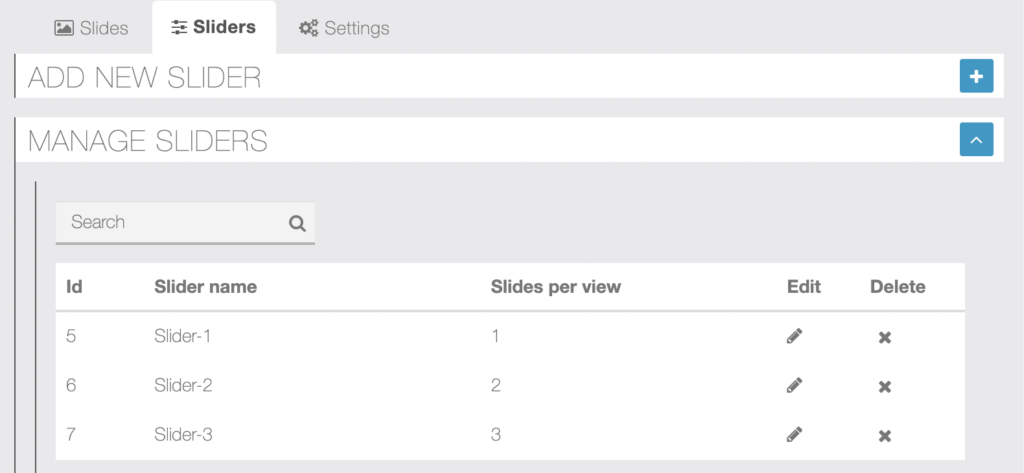
Manage sliders: Here you can edit and delete your existing sliders.

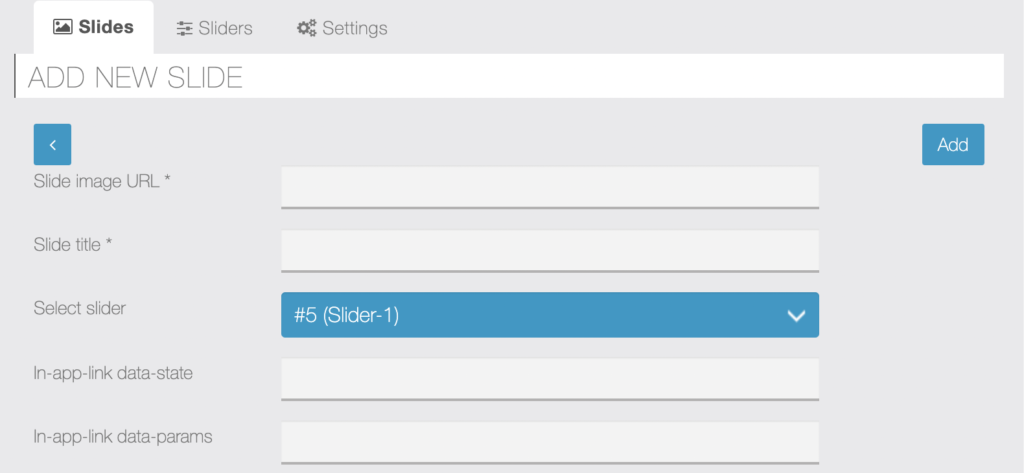
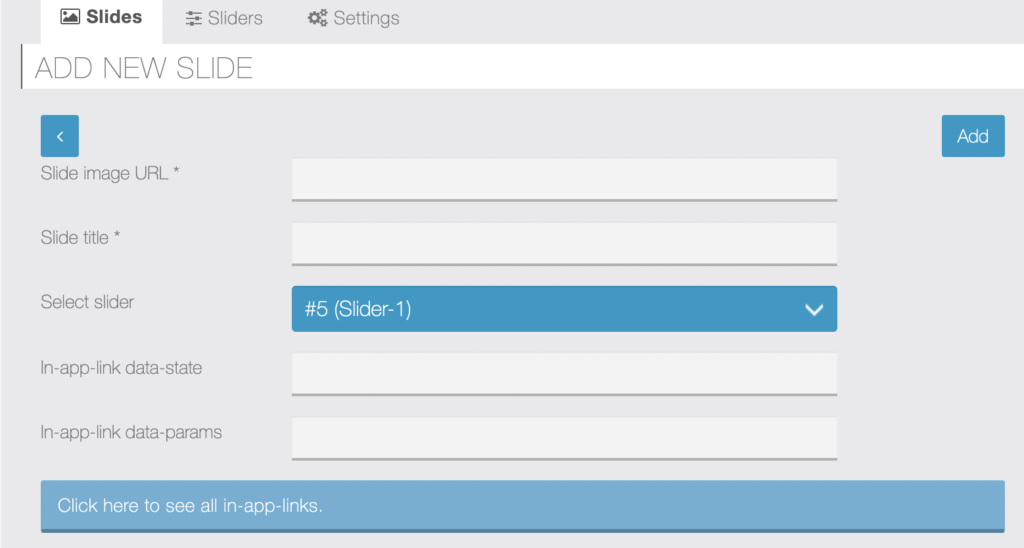
Add new slide: Here you can add slides (with image URL, slide title) to sliders. You can put in-app-link data to open your in-app-page on click of a slide.

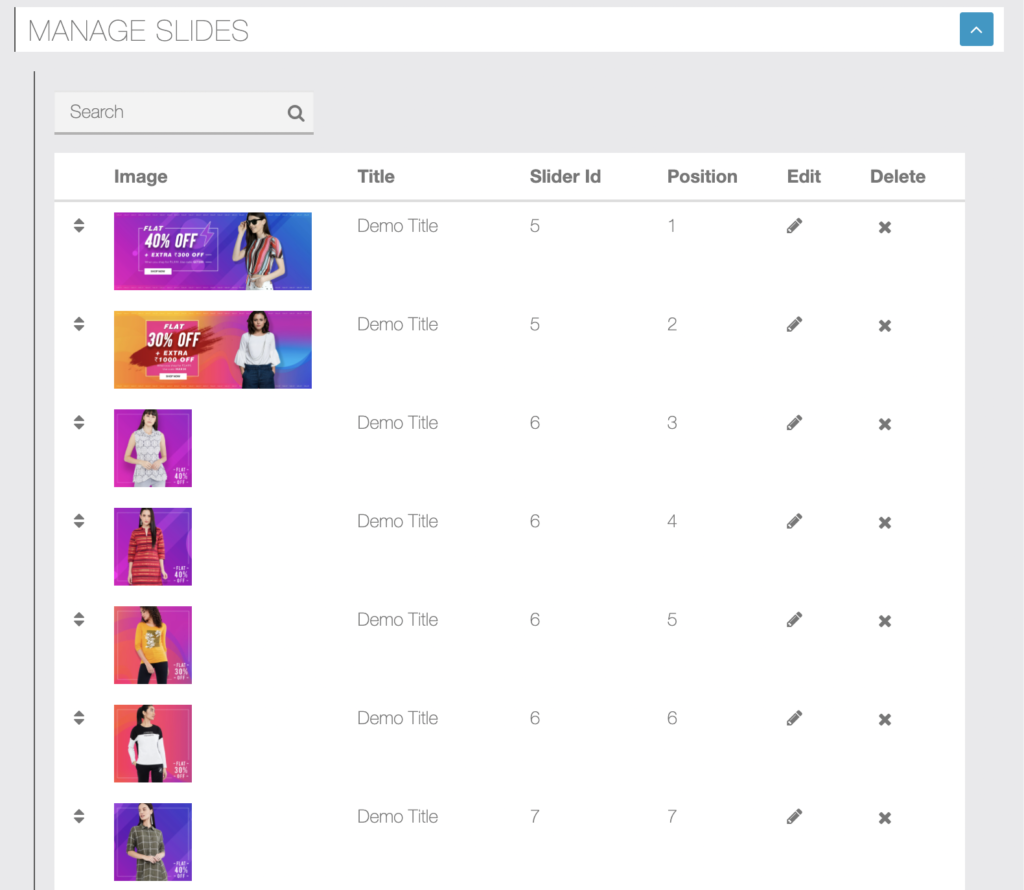
Manage slides: Here you can drag n drop re-order, edit and delete your existing slides. Here slide image, title and slider id will be displayed.

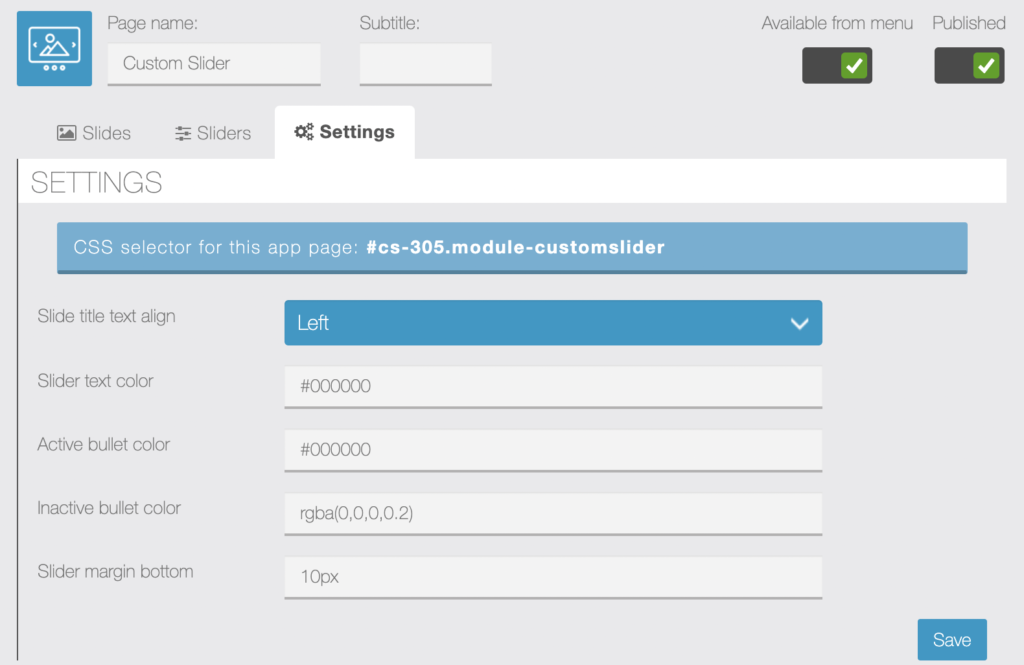
Settings: Here you can set slide title text align, text color, active / inactive pagination bullet color, slider bottom margin etc.

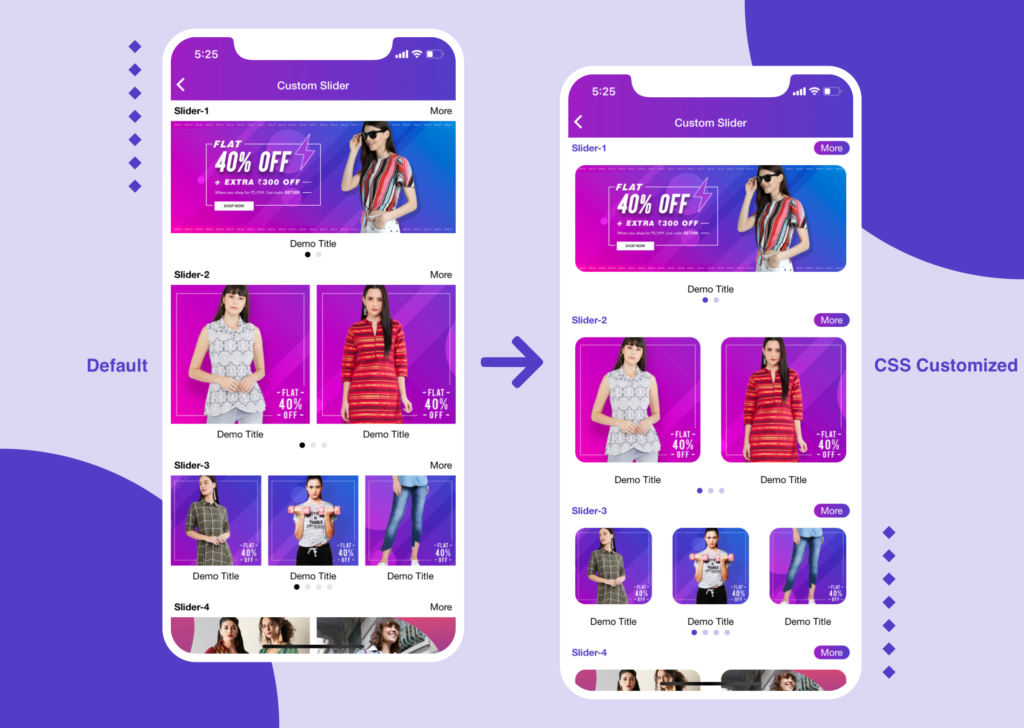
App screenshots: Default look is nice still you can achieve elegant look using CSS just by making rounded border radius, more link background color, padding etc.

CSS Inspiration for Custom Slider Module: https://shop.webvista.co.in/css-inspiration-custom-slider-module/
Notes: You have to use image URL, there’s no any image upload functionalities in this module. (Siberian image upload form element requires to specify the fixed size image which doesn’t suit in this module that’s why we have implemented image URL.) You can use our Editor Image Uploader module for quick image upload inside your Siberian editor.
What you mean by unique CSS selector for each instance of module?
If you have multiple instances of Custom Slider module into the app, by default your CSS will be applied to all instances of the Custom Slider module as like other modules, but we have given unique CSS selector for each instance of module so you can apply the different CSS for the different instance of Custom Slider module. This will be very useful if you want to include multiple instance of the module for different use cases and want to style each instance differently.
What’s the purpose of in-app-links?
You can link slide image with app inner pages using in-app-links. It means on click of a slide image respective app inner page will be opened.
Suppose your in-app-link is: <a data-offline=”true” data-params=”value_id:817″ data-state=”cms-view”>Custom Page</a>
You can put cms-view in the data state field and value_id:817 in the data params field.
Additional comfort for customers of our Links library module:
If you have our Links Library module v1.1.0, then a link of in-app-links page will be shown there. On click of this link, it will open a list of all in-app-links in a new browser tab, so you can easily get in-app-link data state & params.

Custom Slider Module Demo:
You can check a live demo of the editor module here: https://appzadmin.com
Login details:
Email: demo@demo.com
Password: pwademo123
After a login, open any app and go to Features page and add Custom Slider feature to your app.
Pricing:
139€ with 1 Year support & updates
