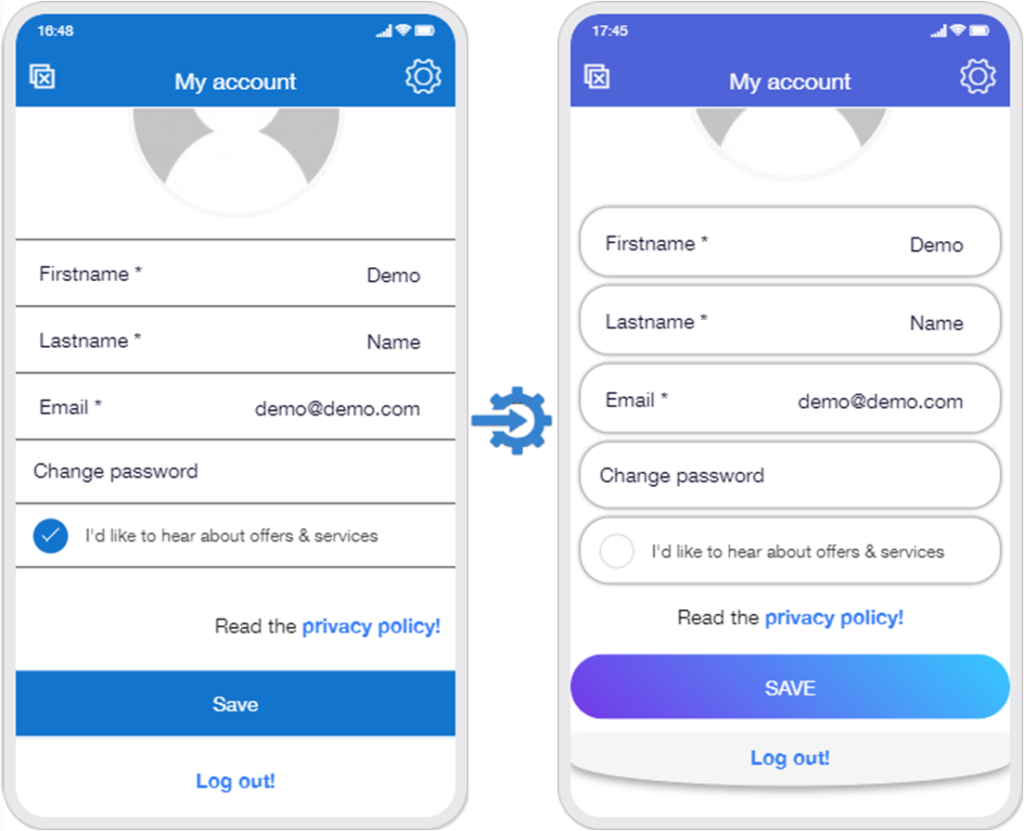
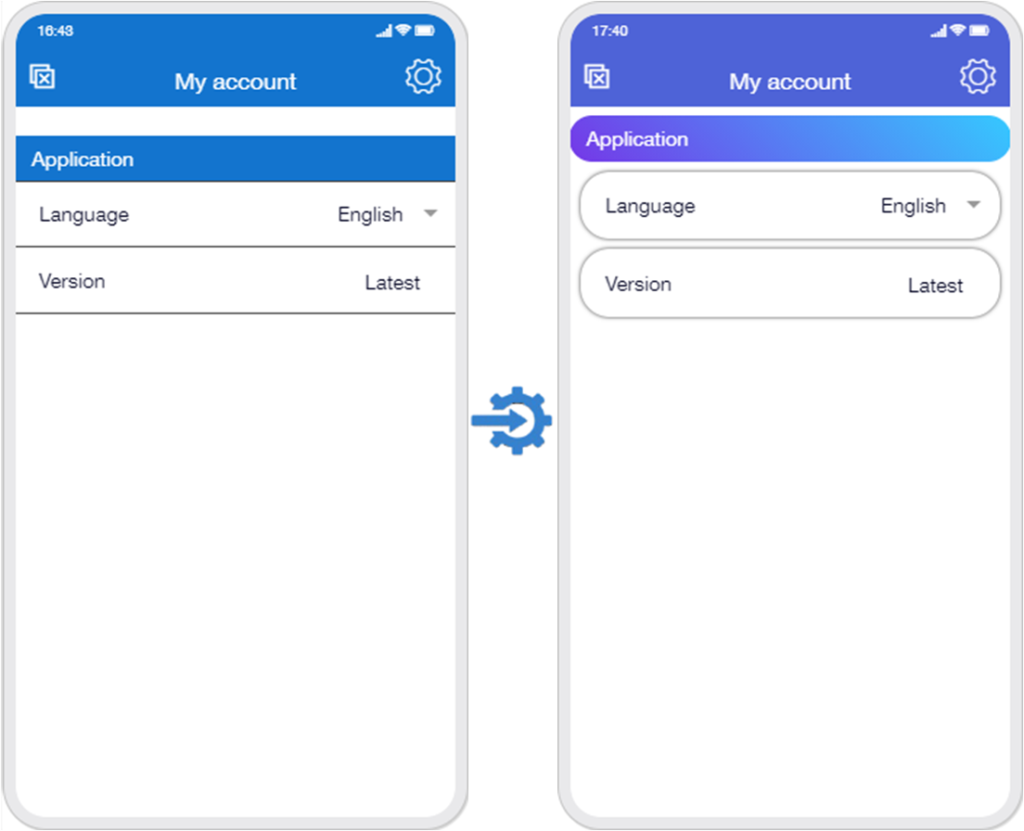
This CSS template will help you to beautify the My Account feature (using the Modern Gradient & Box Shadow concept) as shown in the images below.
In this template we have included 5 inner pages of the My Account module.
- Well-structured professional CSS code with comments.
We have used CSS Variables in this code, so it’s very easy to customize it. Suppose you want to change the gradient color scheme & links background color in all the pages, then you just need to change the hex color code here only, instead of changing it at many places.
$myaccount-gradient-color1: #7537E7;
$myaccount-gradient-color2: #35C9FF;
$myaccount-links-bg-color: #F5F5F5;
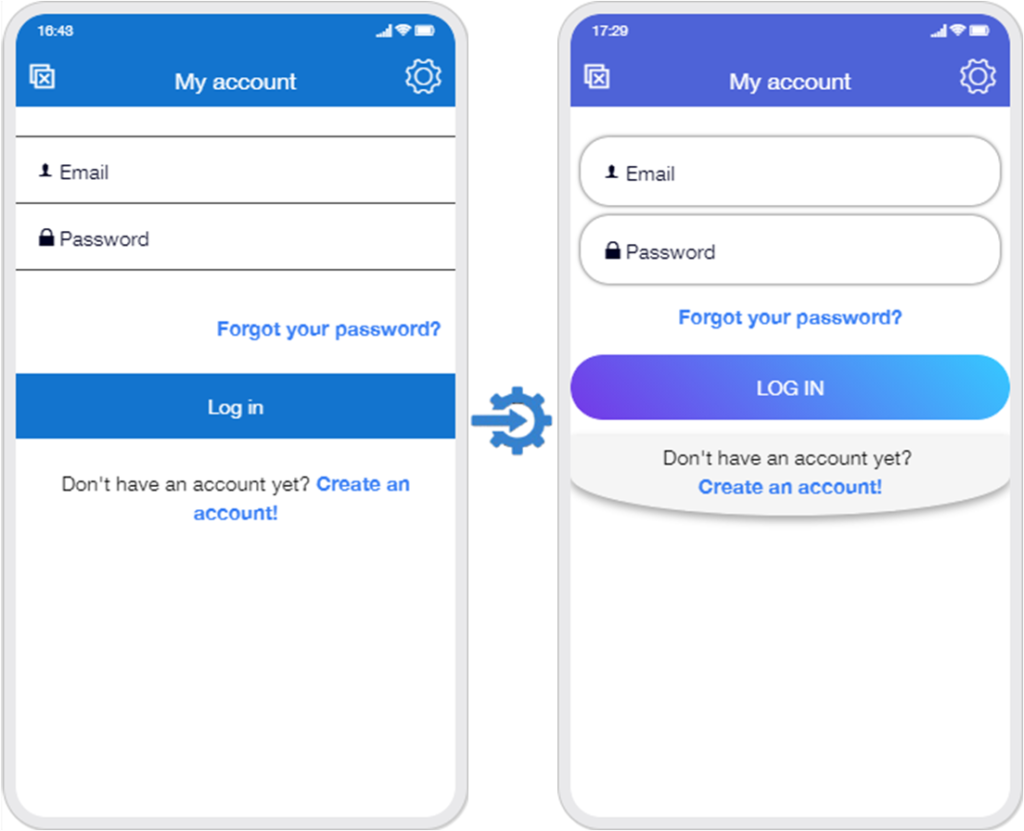
Login Page: Here in this page we have applied the background color, box-shadow & fancy border radius to the create account link, list item margin, box shadow & border radius, gradient background to the login button with border radius & text uppercase, text align center etc.

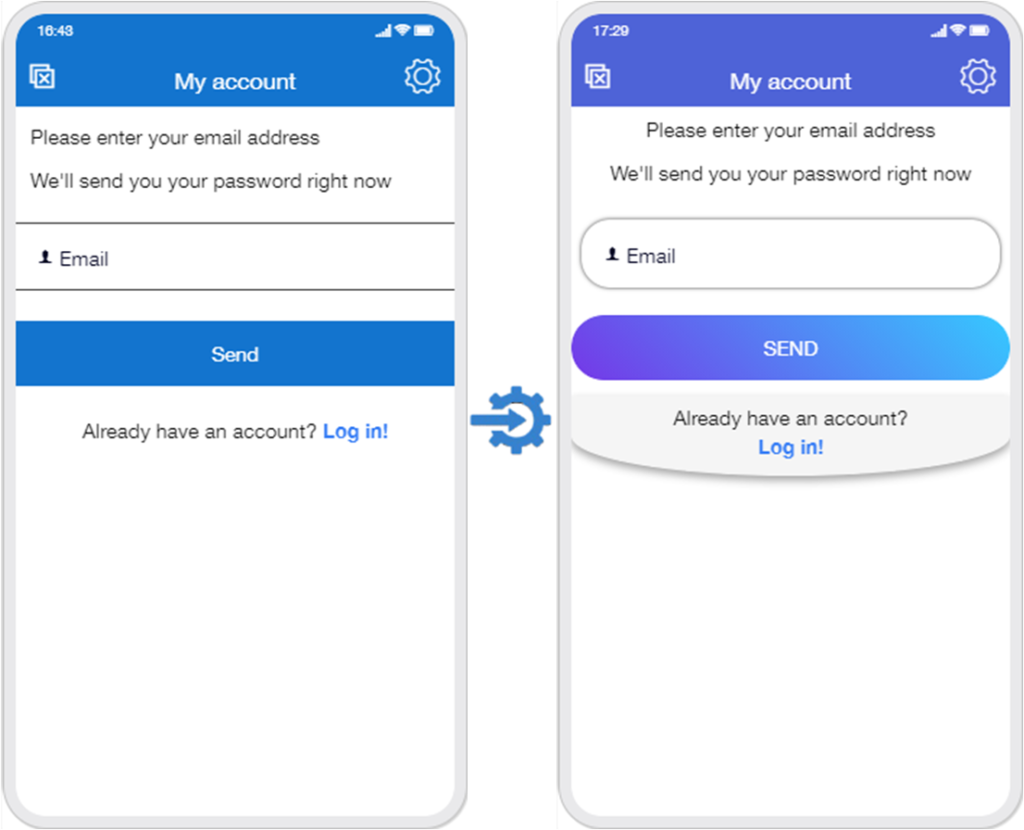
Forgot Password Page: Here in this page we have applied the background color, box-shadow & fancy border radius to the login link, list item margin, box shadow & border radius, gradient background to the send button with border radius & text uppercase, text align center etc.

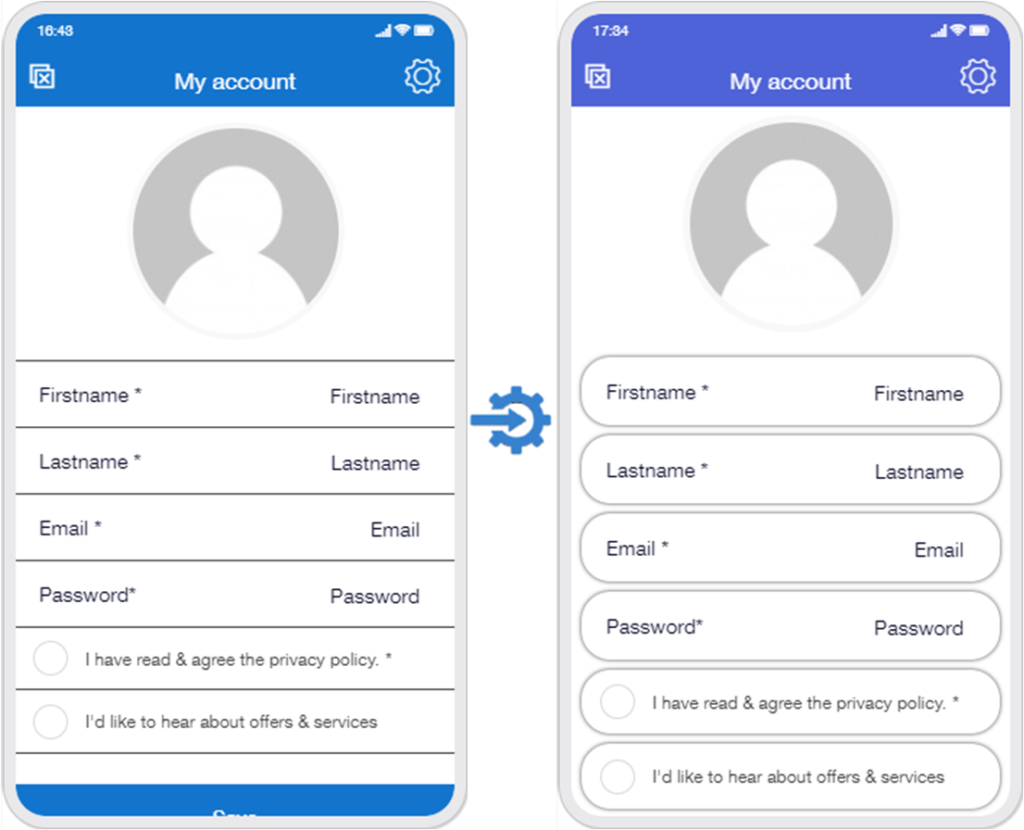
Create Account Page: Here in this page we have applied the background color, box-shadow & fancy border radius to the login link, list item margin, box shadow & border radius, gradient background to the save button with border radius & text uppercase etc.

My Account Page: Here in this page we have applied the background color, box-shadow & fancy border radius to the logout link, list item margin, box shadow & border radius, gradient background to the save button with border radius & text uppercase etc.

Settings Page: Here in this page we have applied the gradient background & border radius to section divider title, list item margin, box shadow & border radius, top margin etc.

Notes:
- After purchase, you will get a CSS code which you can copy-paste in Colors Section > Advanced Customization CSS / SCSS Section.
- After purchase, you will get a zip file, just unzip it, you will find a txt file for CSS Code and a PDF File for instructions for CSS Codes Collection Module.
- You don’t have to upload this zip file anywhere.
- This is a CSS Template so support is only for any bug/error in the code. Customizations / Modifications are not included in the FREE support. If you need any additional changes, we will charge a nominal fee for our efforts and time.