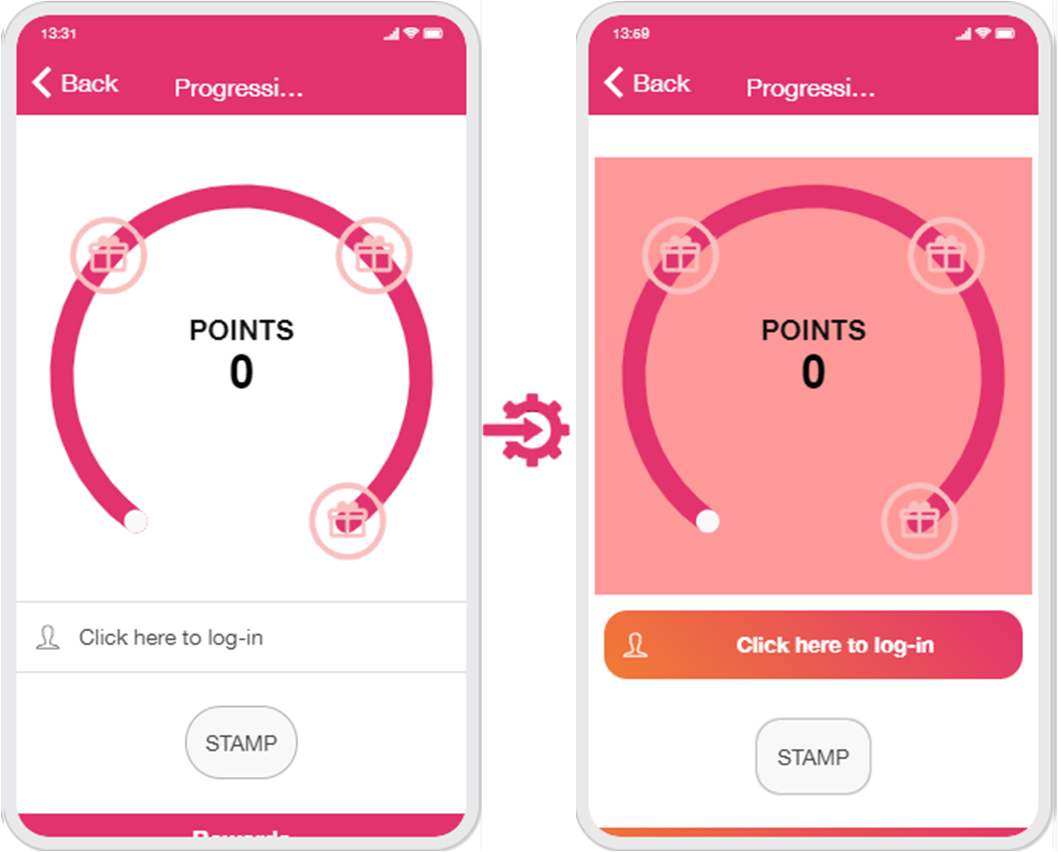
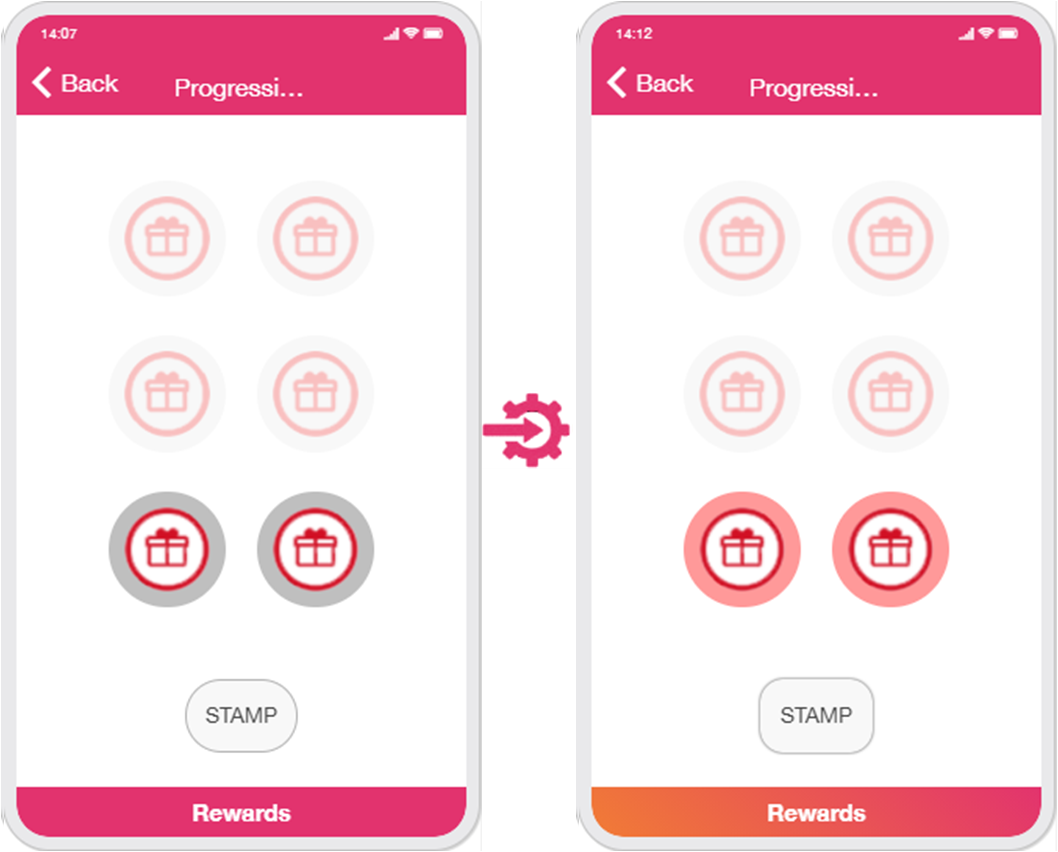
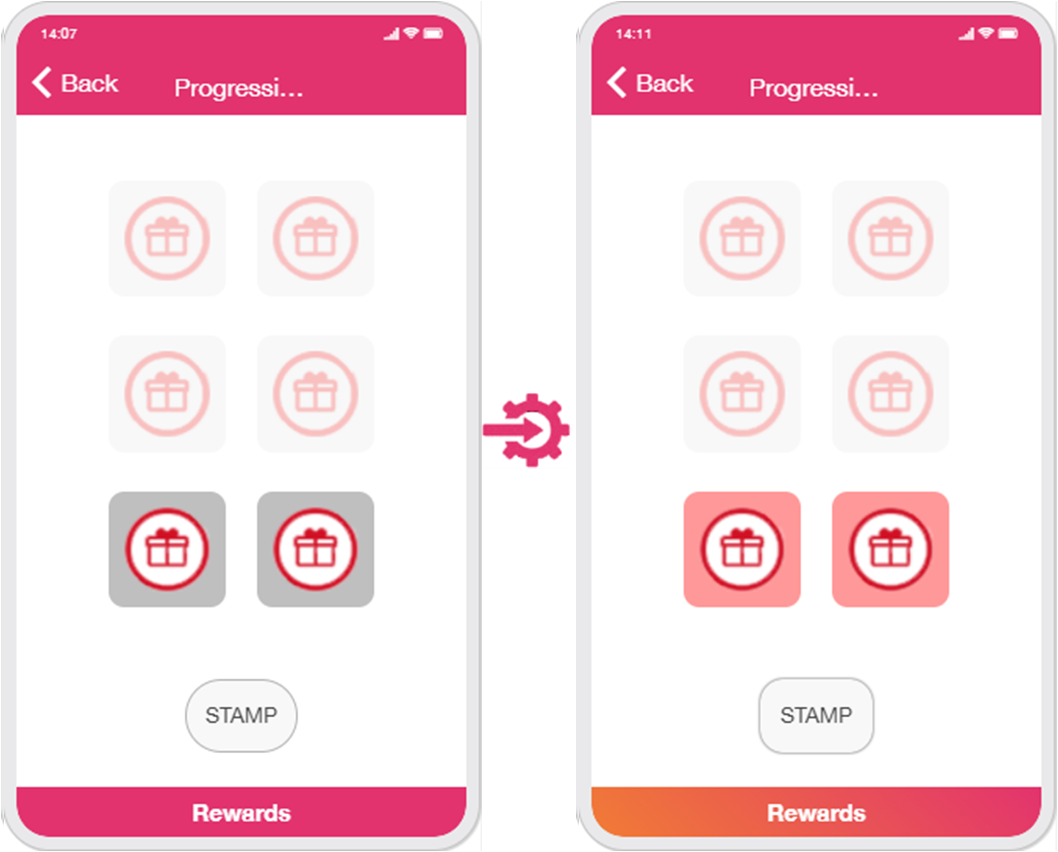
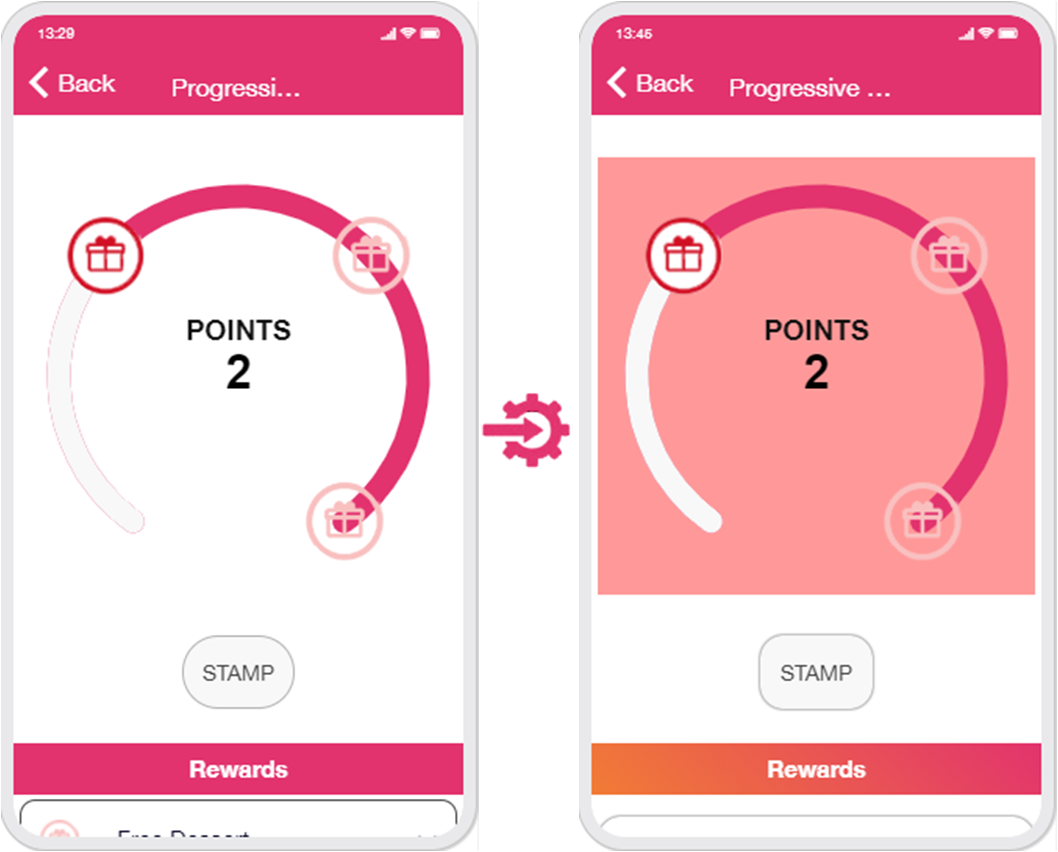
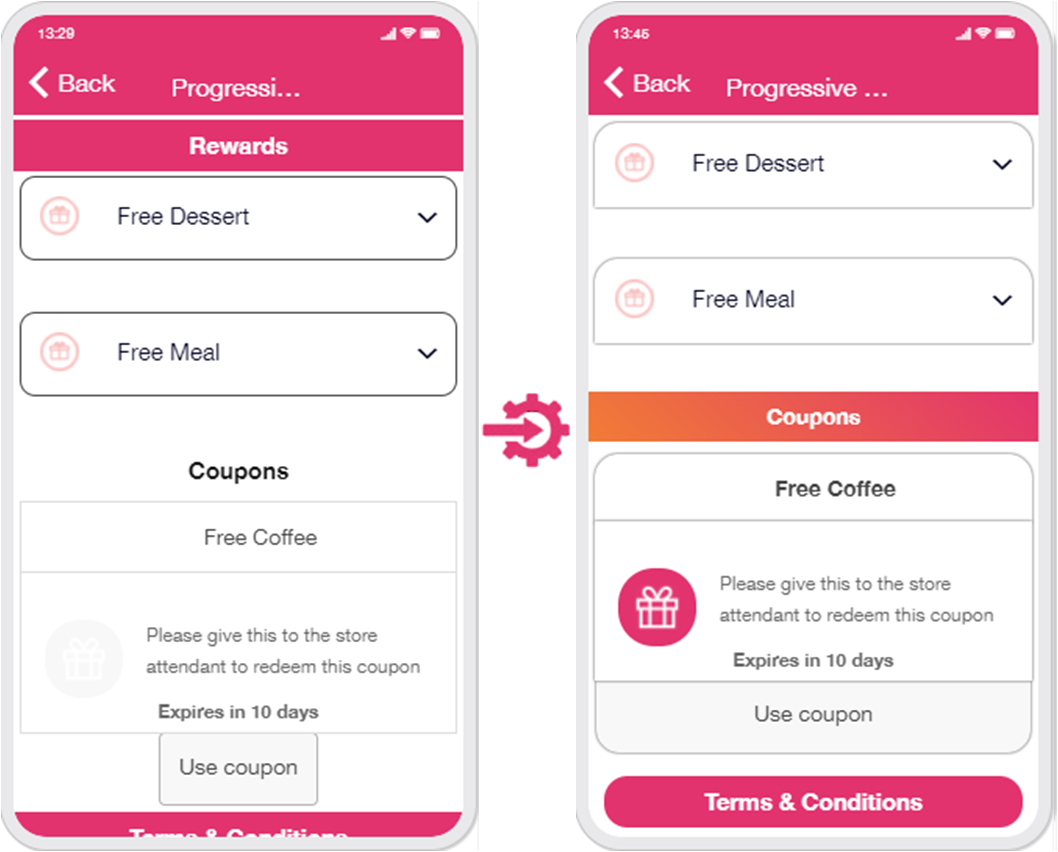
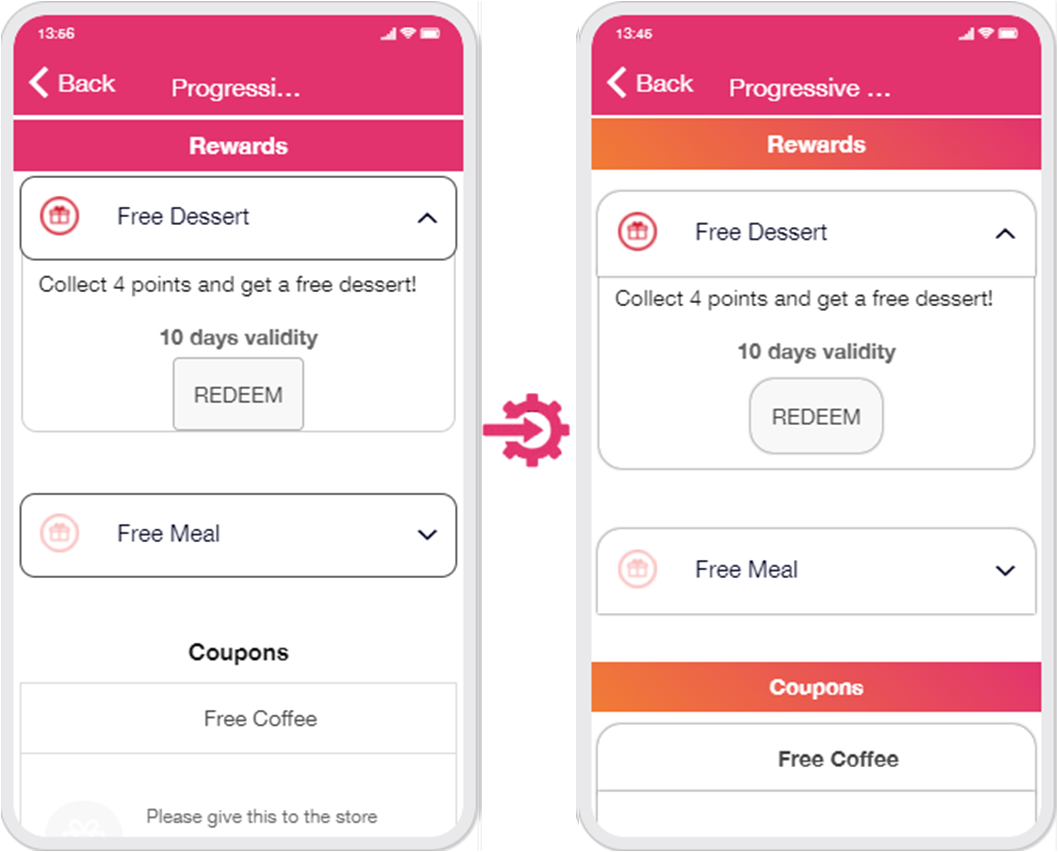
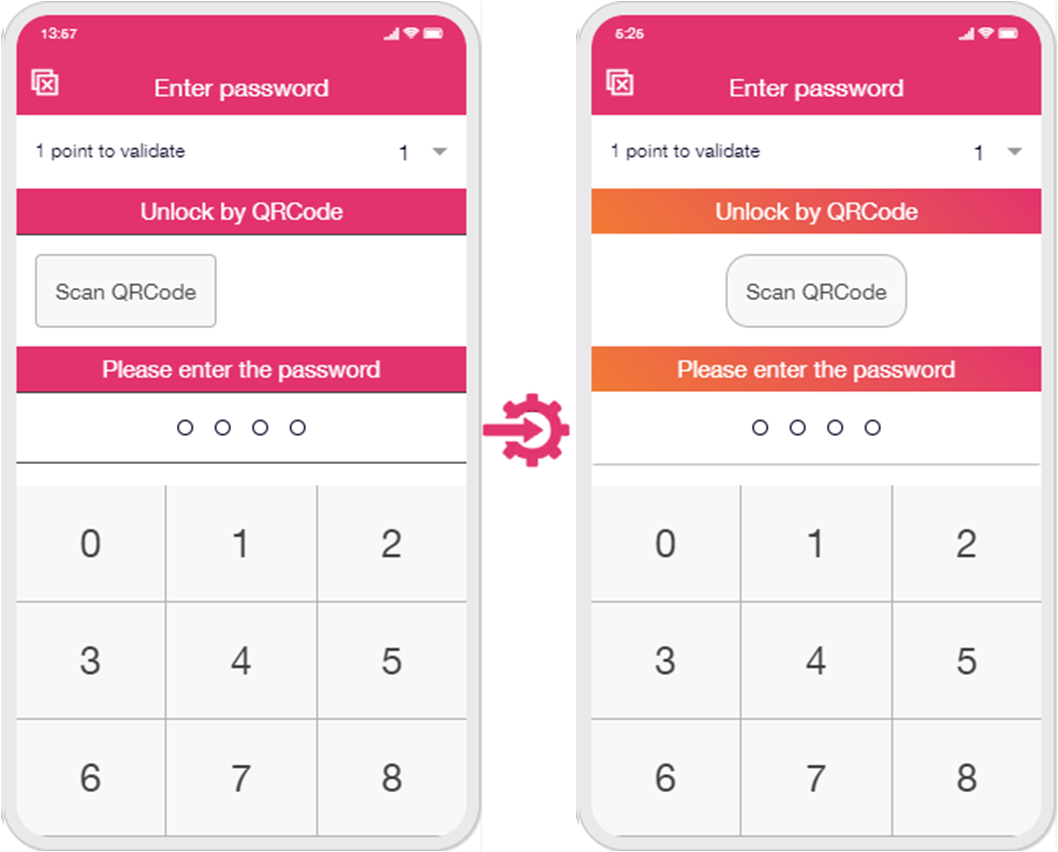
This CSS template will help you to beautify the Progressive Loyalty Card feature (using the Modern Gradient & Box Shadow concept) as shown in the images below.
In this template we have included main loyalty card page & redeem/stamp password page.
- Well-structured professional CSS code with comments.
We have used CSS Variables in this code, so it’s very easy to customize it. Suppose you want to change the color scheme, then you just need to change the hex color code here only, instead of changing it at many places.
$progressive-loyalty-gradient-color1: #F17C35;
$progressive-loyalty-gradient-color2: #E2336E;
$progressive-loyalty-text-color: #FFFFFF !important;
$progressive-loyalty-bg-color: #FF9999;
Screenshots:
Notes:
- After purchase, you will get a CSS code which you can copy-paste in Colors Section > Advanced Customization CSS / SCSS Section.
- After purchase, you will get a zip file, just unzip it, you will find a txt file for CSS Code and a PDF File for instructions for CSS Codes Collection Module.
- You don’t have to upload this zip file anywhere.
- This is a CSS Template so support is only for any bug/error in the code. Customizations / Modifications are not included in the FREE support. If you need any additional changes, we will charge a nominal fee for our efforts and time.