This CSS template will help you to beautify the Social Wall feature (using the Neumorphism concept) as shown in the images below. Use Card design configuration in Social Wall Settings > Design.
In this template we have included 9 inner pages of the Social Wall module.
- Well-structured professional CSS code with comments.
We have used CSS Variables in this code, so it’s very easy to customize it. Suppose you want to change the color scheme in all the pages, then you just need to change the values here only, instead of changing it at many places.
$socialwall-page-bg-color: #ADD8E6;
$socialwall-bar-bg-color: #87CEFA;
$socialwall-text-color: #191970;
$socialwall-link-color: #4169E1;
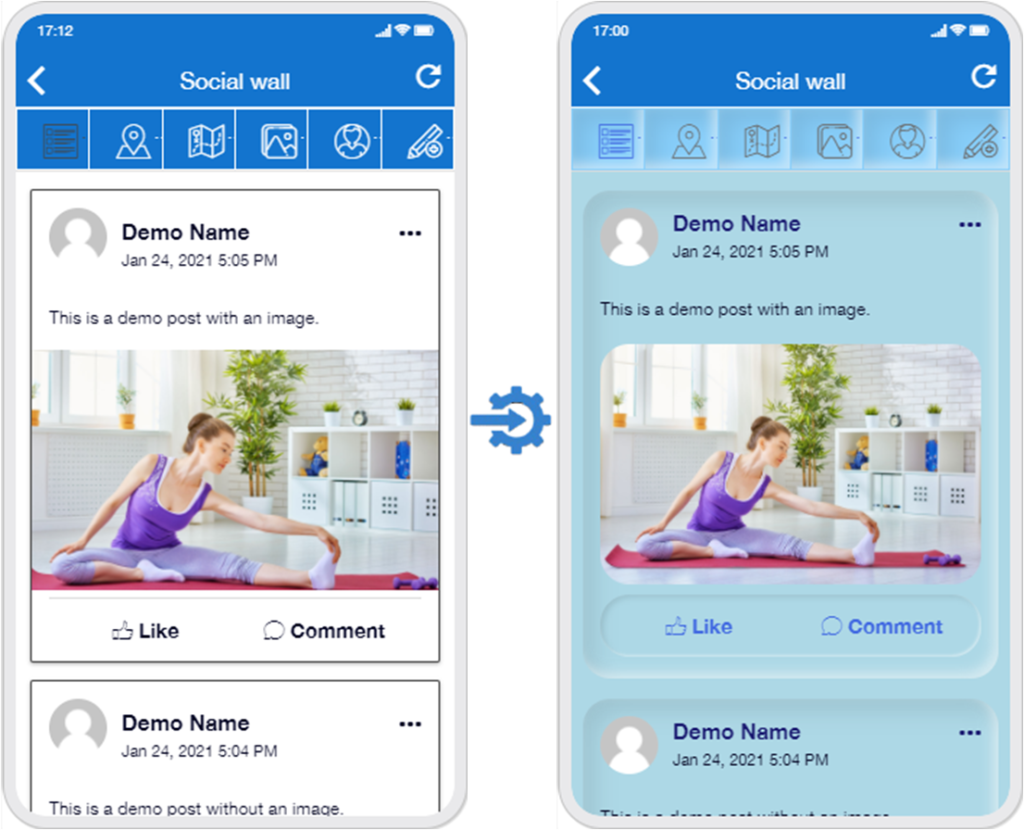
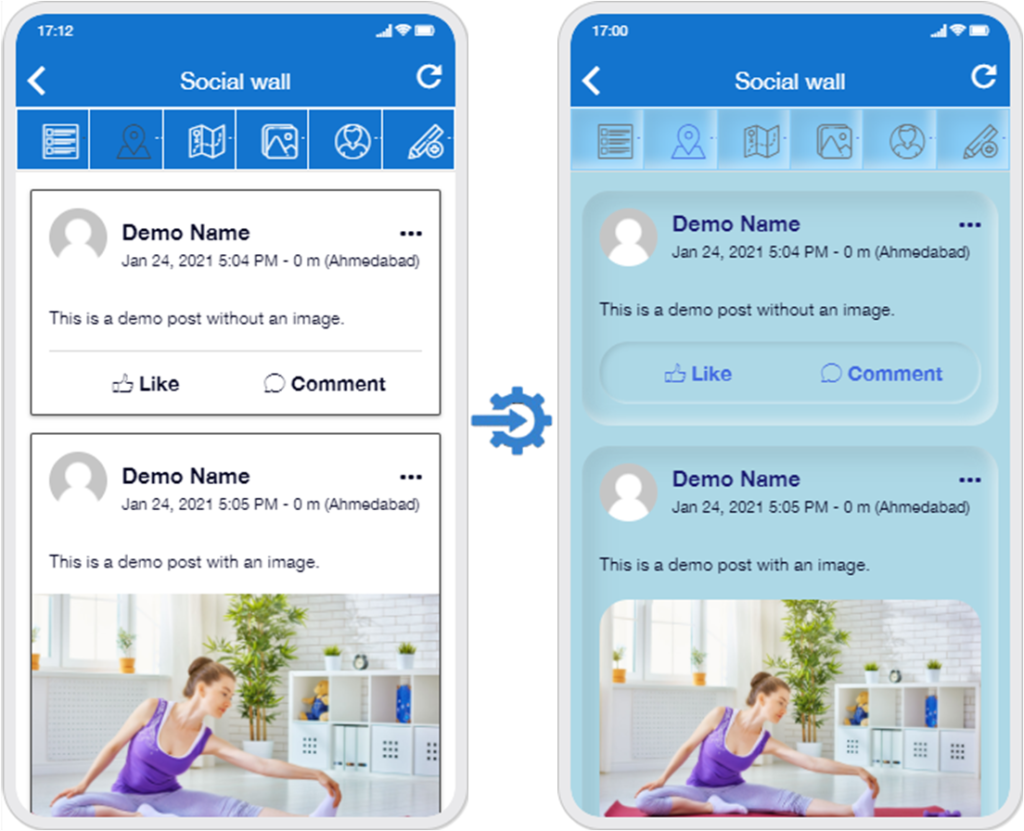
Main Posts Page: Here in this page we have applied the page background color, header button bar background color & inset shadow, posts border radius with inset shadow, post image border radius, post author name text color, post action link color & inset box shadow etc.

Nearby Posts Page:

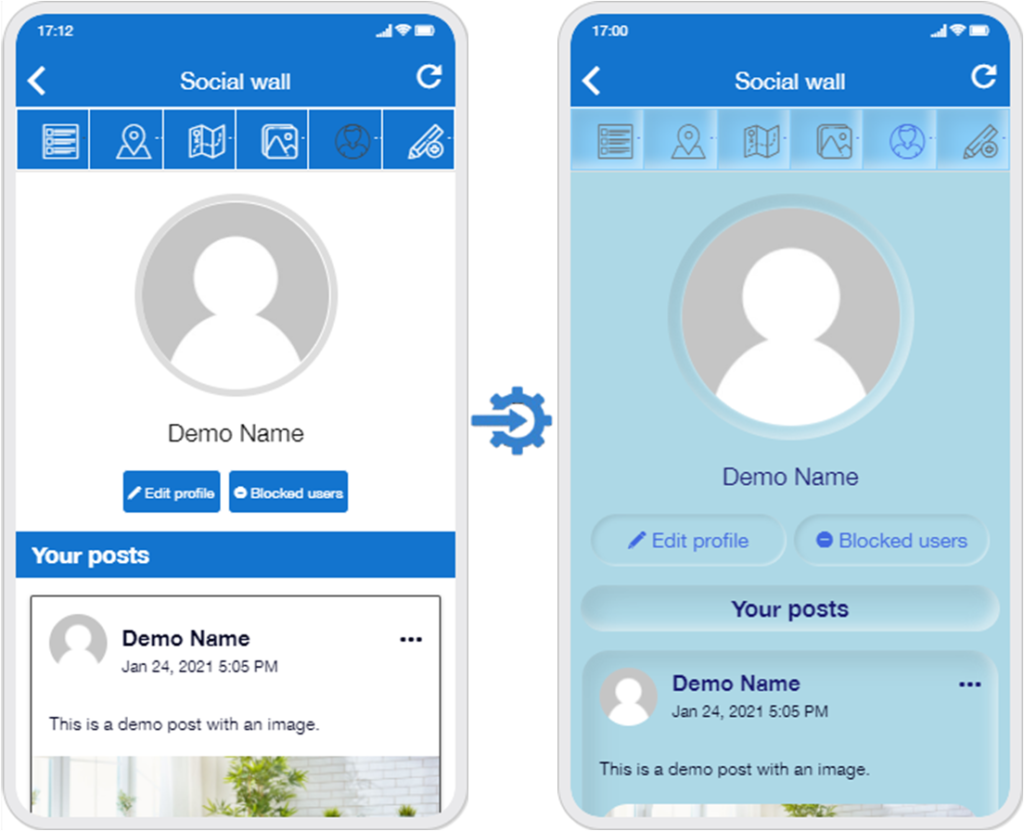
Profile Page: Here in this page we have applied the page profile picture inset shadow, user name text color, your posts border radius with inset shadow, button link color & inset box shadow etc.

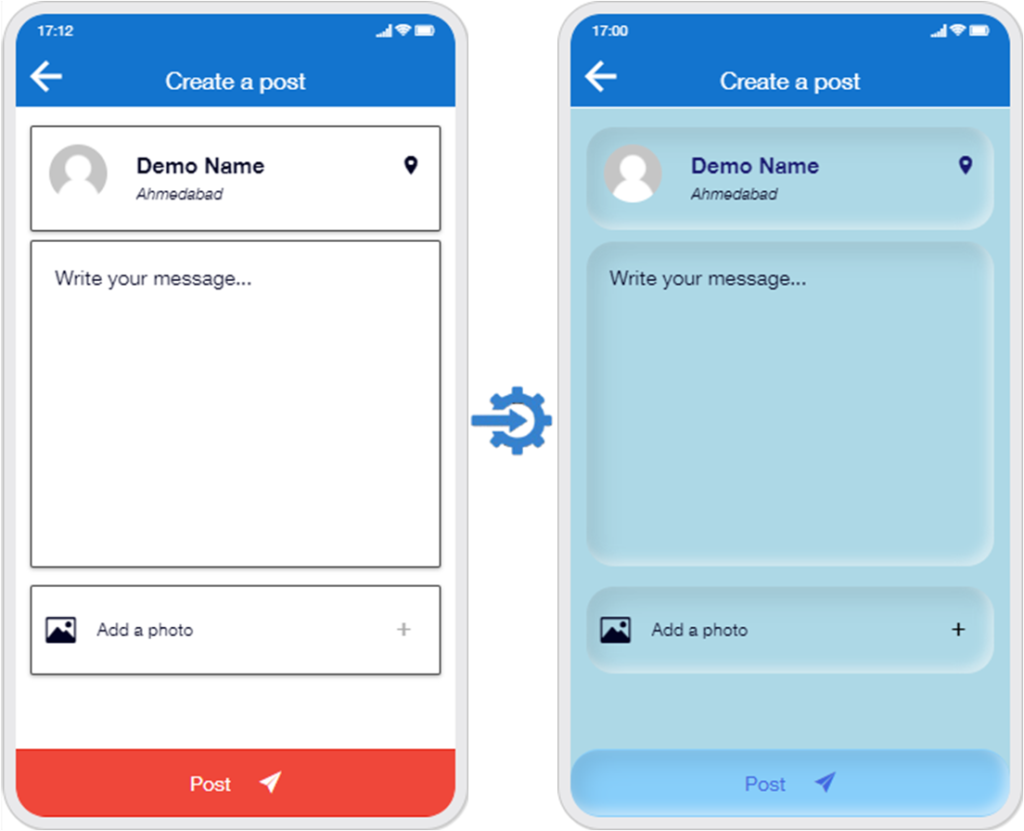
Create Post Page: Here in this page we have applied the list items border radius, inset box shadow, item note color, button background & text color, author name text color etc.

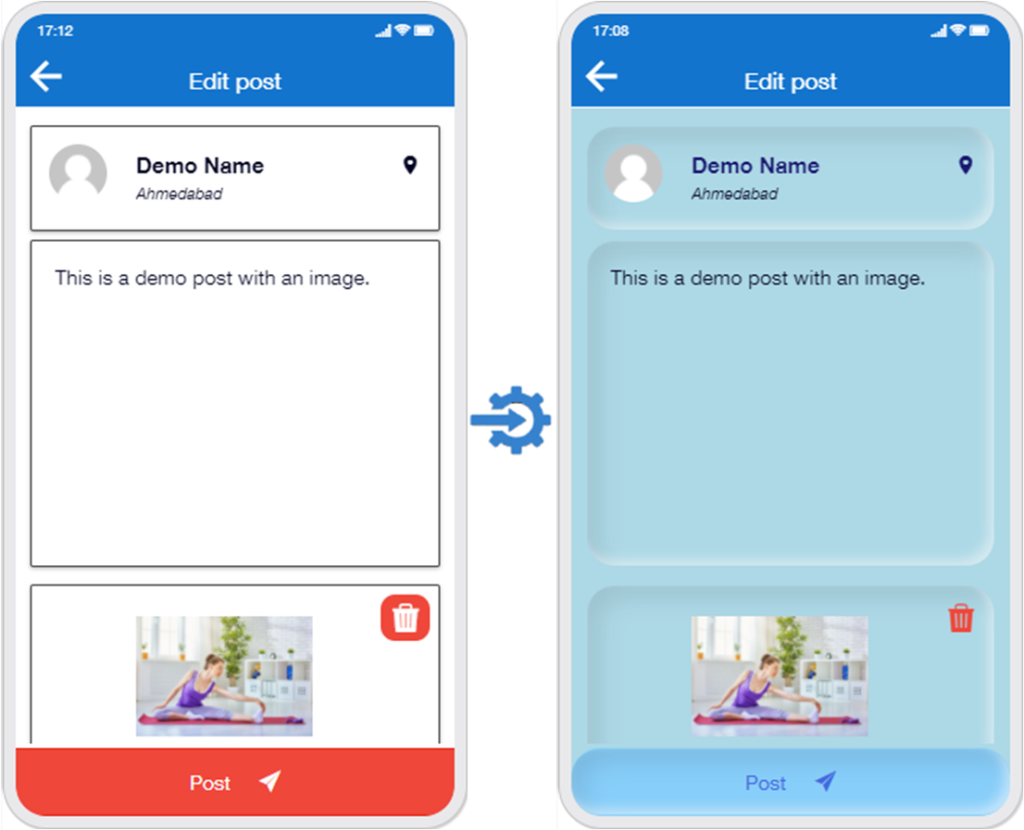
Edit Post Page: Here in this page we have customized the remove button background & text color etc.

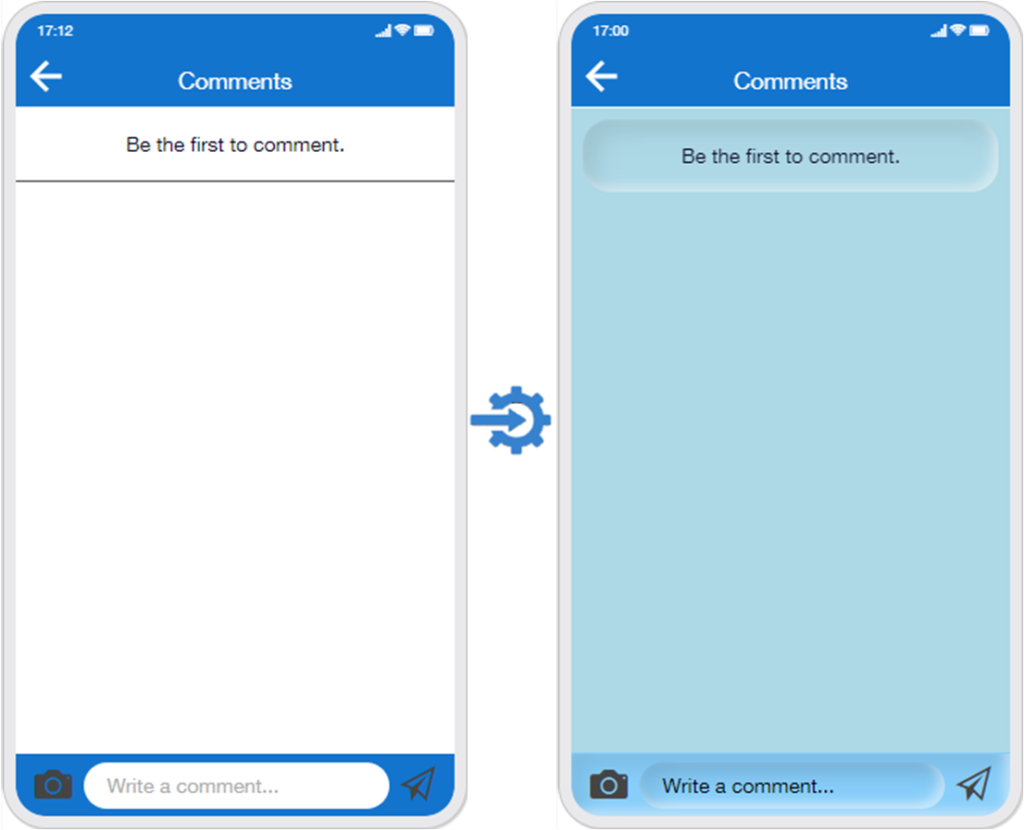
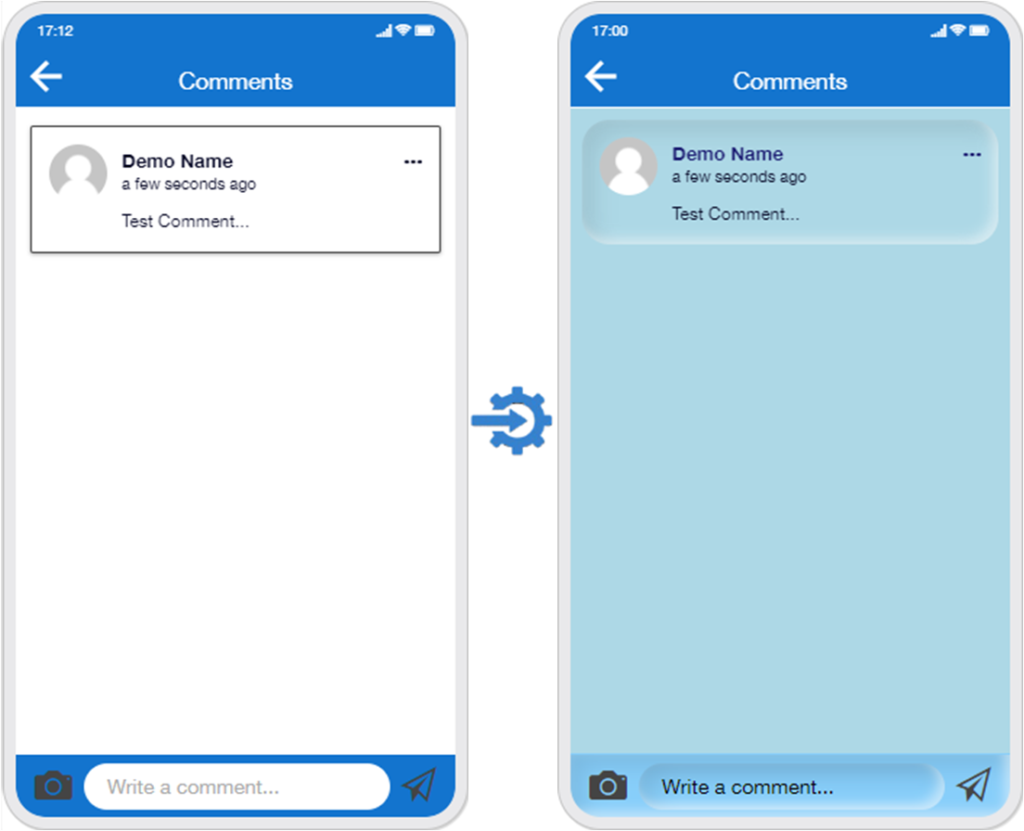
Comments Page: Here in this page we have applied the list items border radius, inset box shadow, item note color, button background & text color, name text color, text-area color, background & inset box shadow etc.


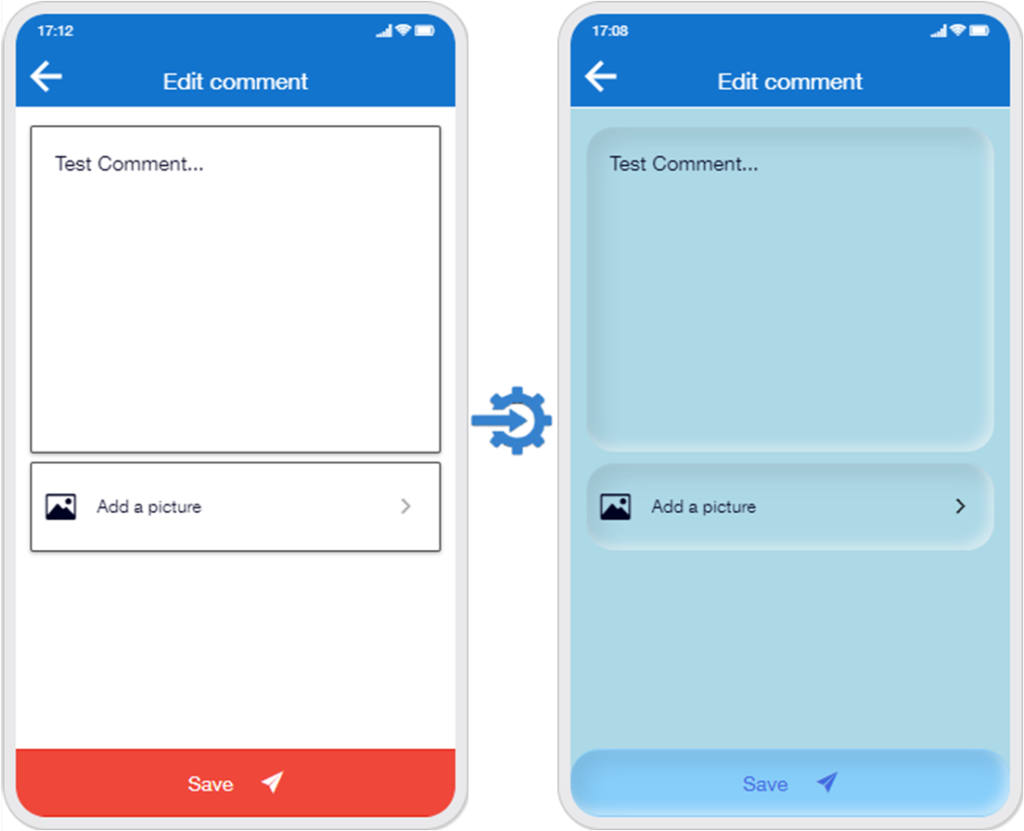
Edit Comment Page: Here in this page we have applied the list items border radius, inset box shadow, item note color, button inset box shadow, background & text color etc.

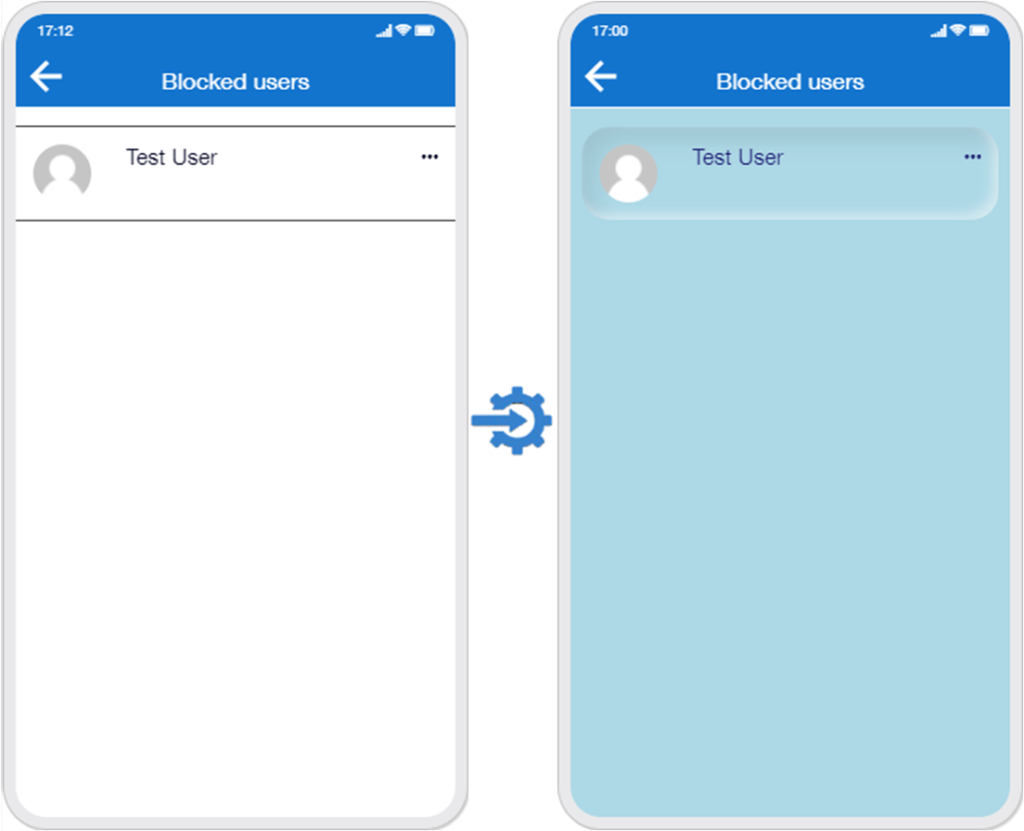
Blocked Users Page: Here in this page we have applied the list items border radius, inset box shadow, margin etc.

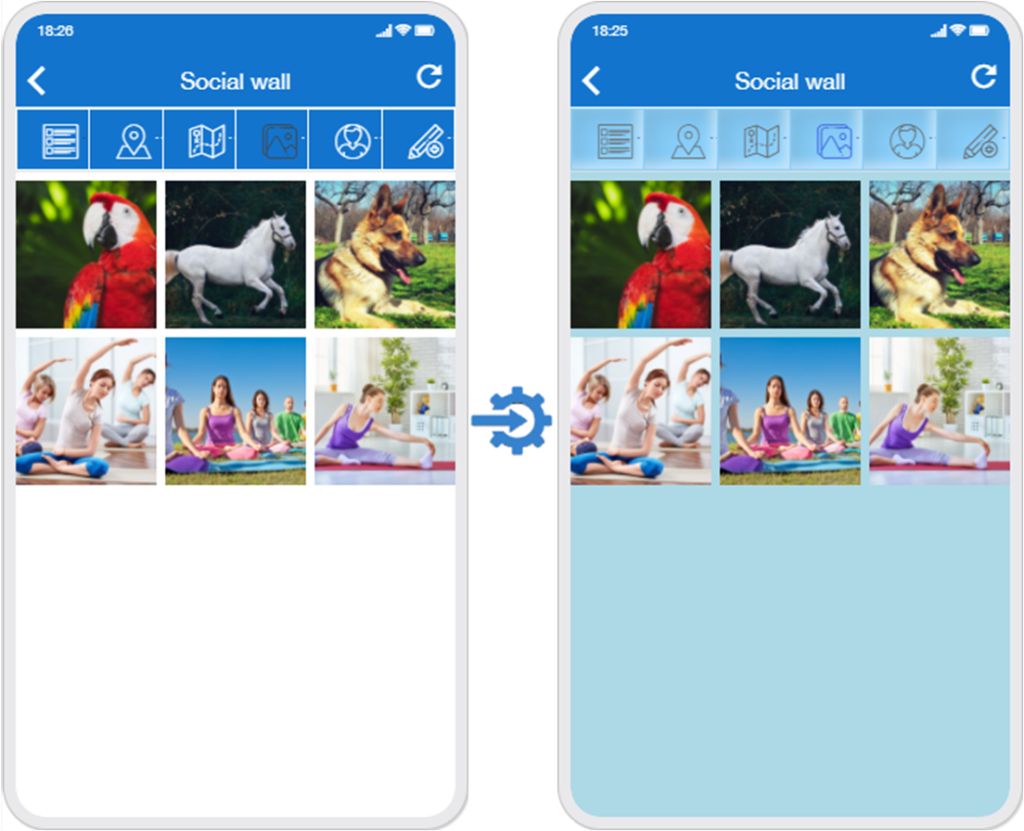
Photo Gallery Page:

Notes:
- After purchase, you will get a CSS code which you can copy-paste in Colors Section > Advanced Customization CSS / SCSS Section.
- After purchase, you will get a zip file, just unzip it, you will find a txt file for CSS Code and a PDF File for instructions for CSS Codes Collection Module.
- You don’t have to upload this zip file anywhere.
- This is a CSS Template so support is only for any bug/error in the code. Customizations / Modifications are not included in the FREE support. If you need any additional changes, we will charge a nominal fee for our efforts and time.