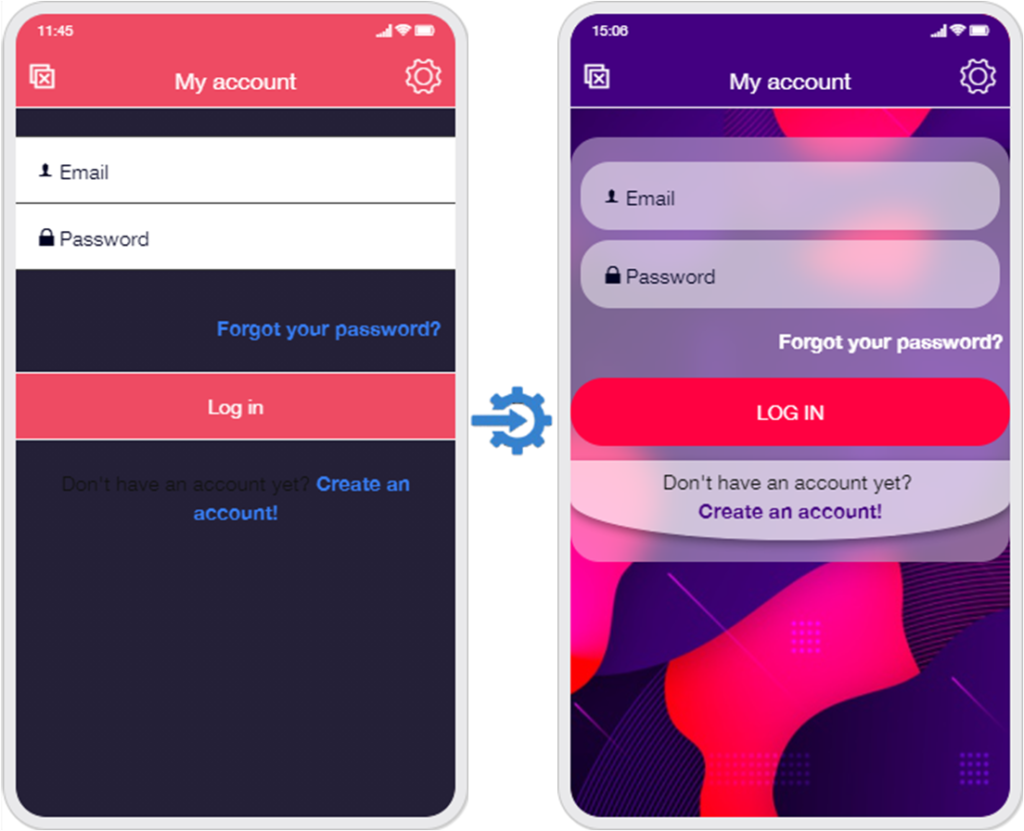
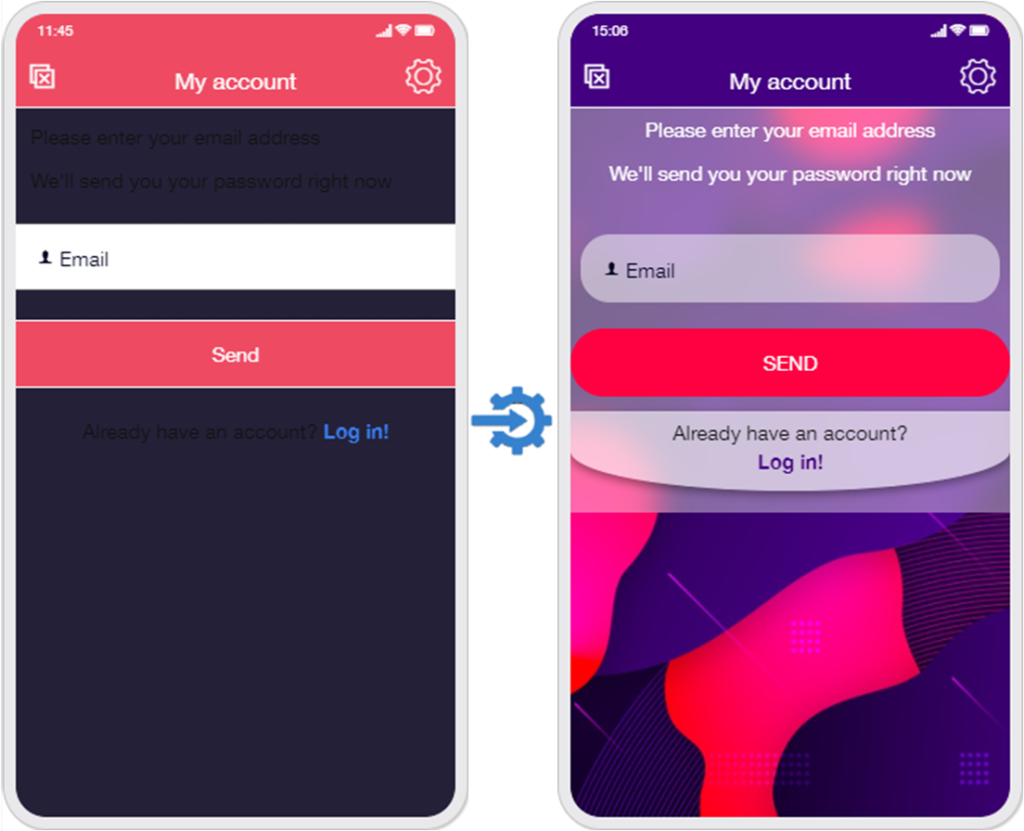
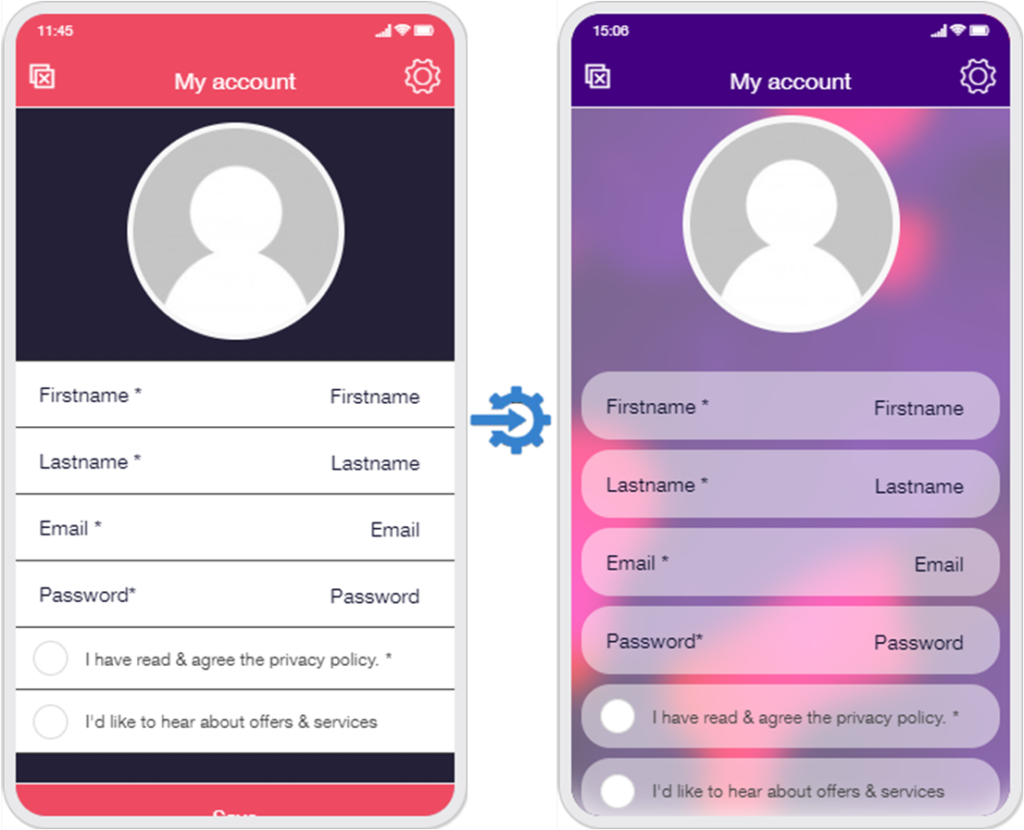
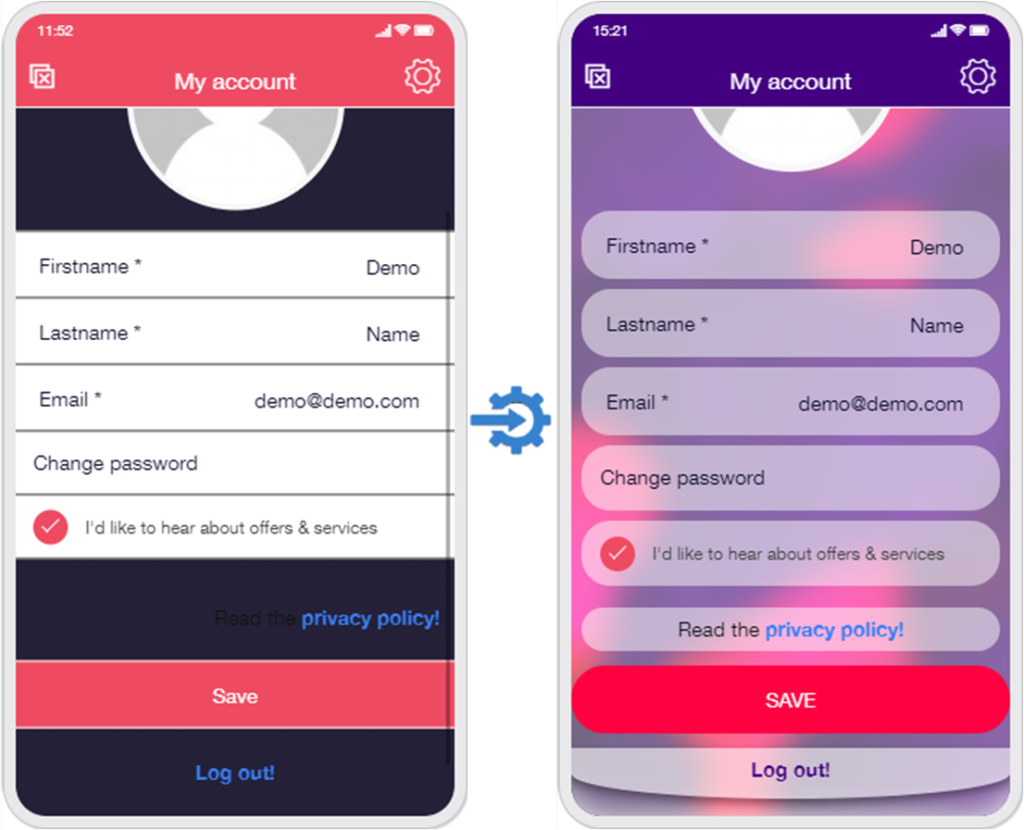
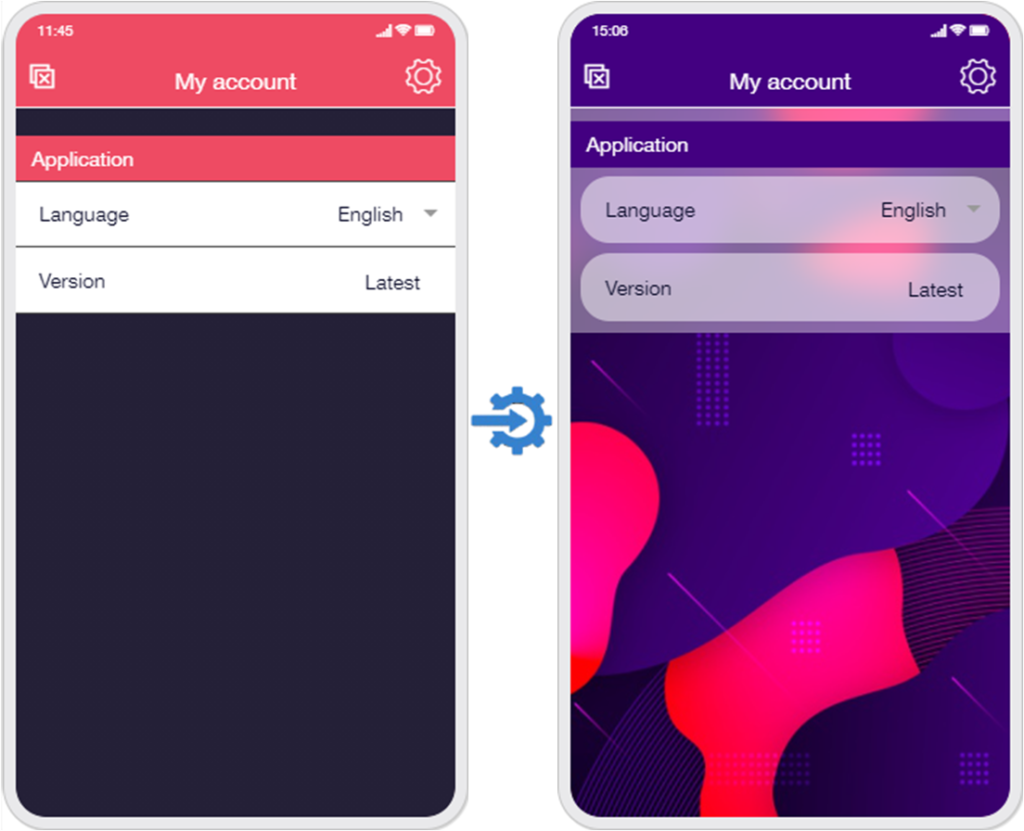
This CSS template will help you to beautify the My Account feature (using the Modern Glassmorphism concept) as shown in the images below.
In this template we have included 5 inner pages of the My Account module.
- Well-structured professional CSS code with comments.
We have used CSS Variables in this code, so it’s very easy to customize it. Suppose you want to change the color scheme, opacity & image URL in all the pages, then you just need to change the values here only, instead of changing it at many places.
$myaccount-bg-img-url: “https://i.imgur.com/YKGNcS.jpg”;
$myaccount-button-bg-color: #FF0141;
$myaccount-links-color: #430081;
$myaccount-opacity: rgba(255, 255, 255, 0.4);
Login Page: Here in this page we have applied the beautiful background image, glass like opacity with blur effect, margin, padding, border radius, button background color, forgot password link color, create account link background color with opacity, fancy border radius, box shadow, link color etc.

Forgot Password Page: Here in this page we have applied the glass like opacity with blur effect, list item margin, border radius, description text color, button background color with border radius & text uppercase, login link background color with opacity, fancy border radius, box shadow, link color etc.

Create Account Page: Here in this page we have applied the glass like opacity with blur effect, list item margin & border radius, button background color with border radius & text uppercase, login link background color with opacity, fancy border radius, box shadow, link color etc.

My Account Page: Here in this page we have applied the glass like opacity with blur effect, list item margin & border radius, button background color with border radius & text uppercase, text align center for privacy policy link with opacity & margin, logout link background color with opacity, fancy border radius, box shadow, link color etc.

Settings Page: Here in this page we have applied the glass like opacity with blur effect, list item margin & border radius, background to the section divider title, top margin etc.

Notes:
- After purchase, you will get a CSS code which you can copy-paste in Colors Section > Advanced Customization CSS / SCSS Section.
- After purchase, you will get a zip file, just unzip it, you will find a txt file for CSS Code and a PDF File for instructions for CSS Codes Collection Module.
- You don’t have to upload this zip file anywhere.
- This is a CSS Template so support is only for any bug/error in the code. Customizations / Modifications are not included in the FREE support. If you need any additional changes, we will charge a nominal fee for our efforts and time.

