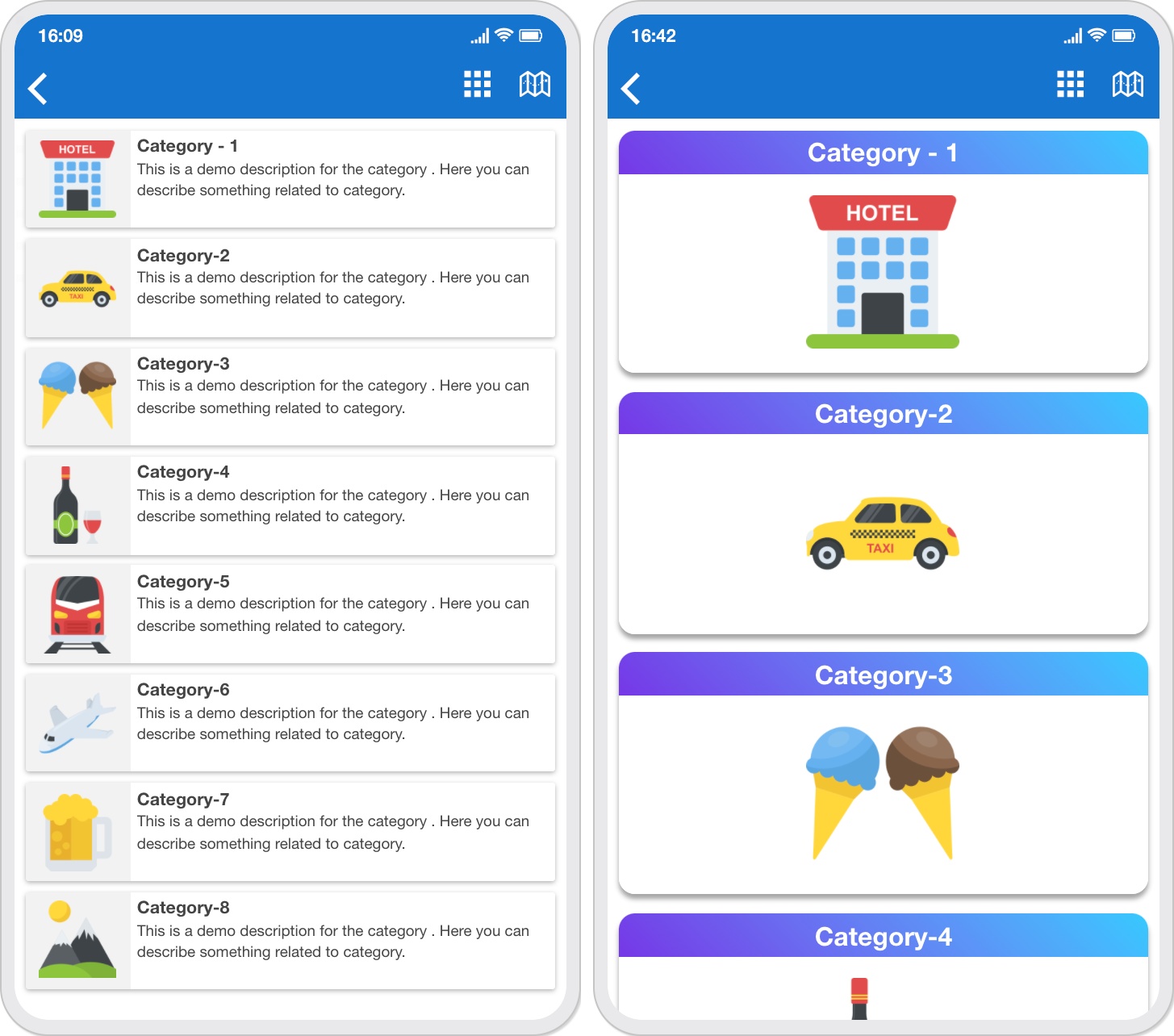
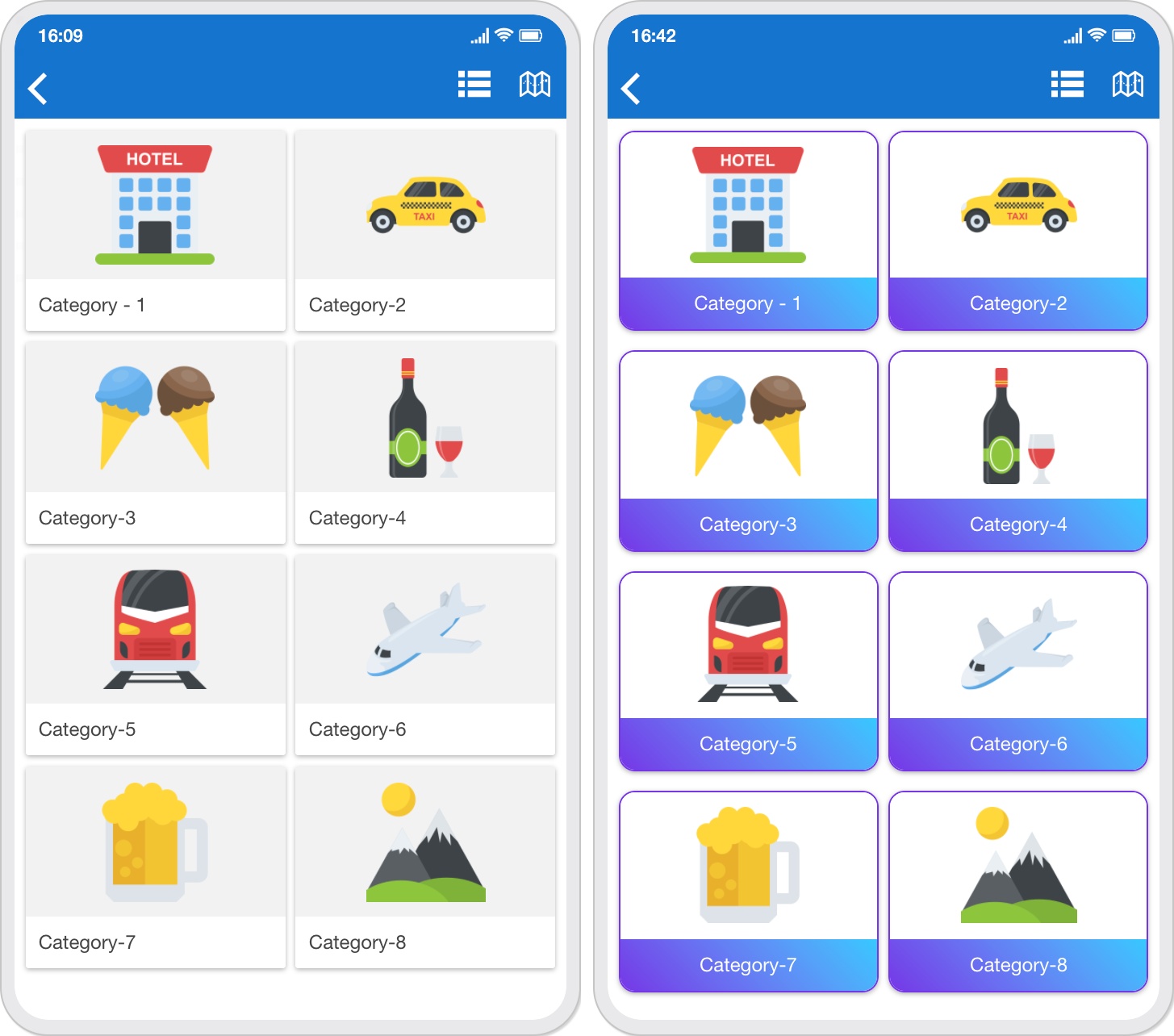
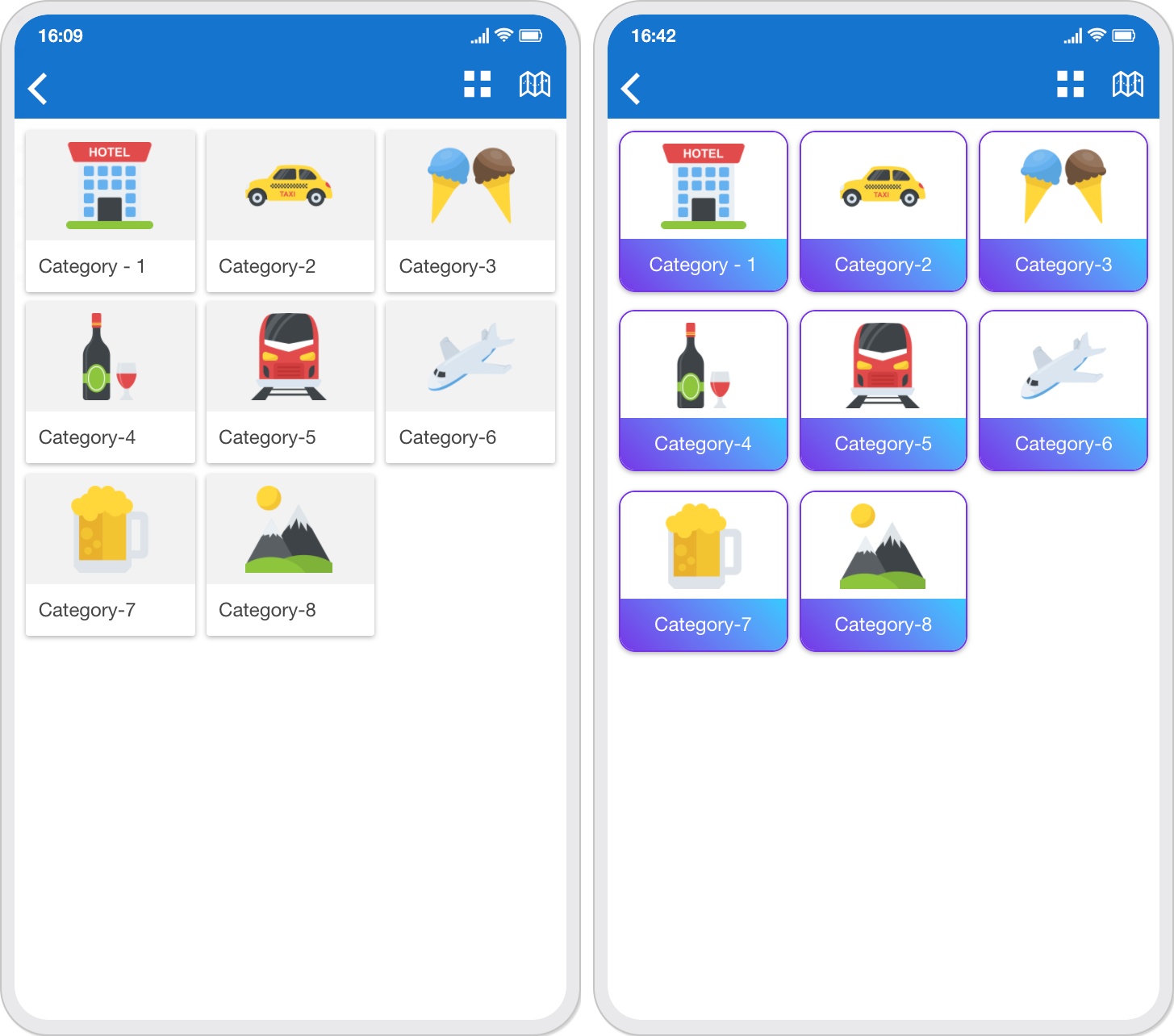
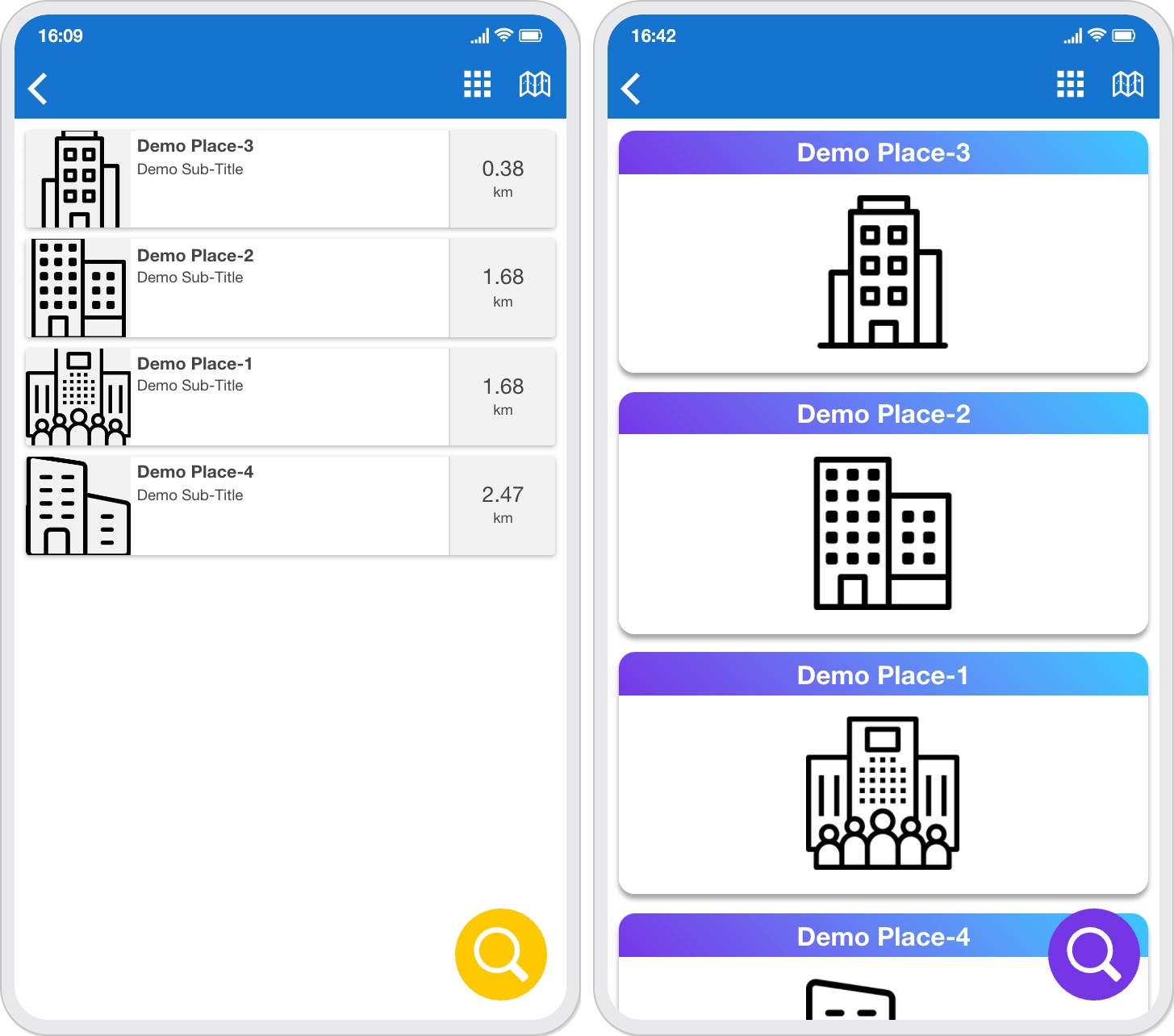
This CSS template will help you to beautify the Places feature (using the Modern Gradient & Box Shadow concept) as shown in the images below.
We have used CSS Variables in this code, so it’s very easy to customize the gradient color scheme.
$places-gradient-color1: #7537E7;
$places-gradient-color2: #35C9FF;
Screenshots:
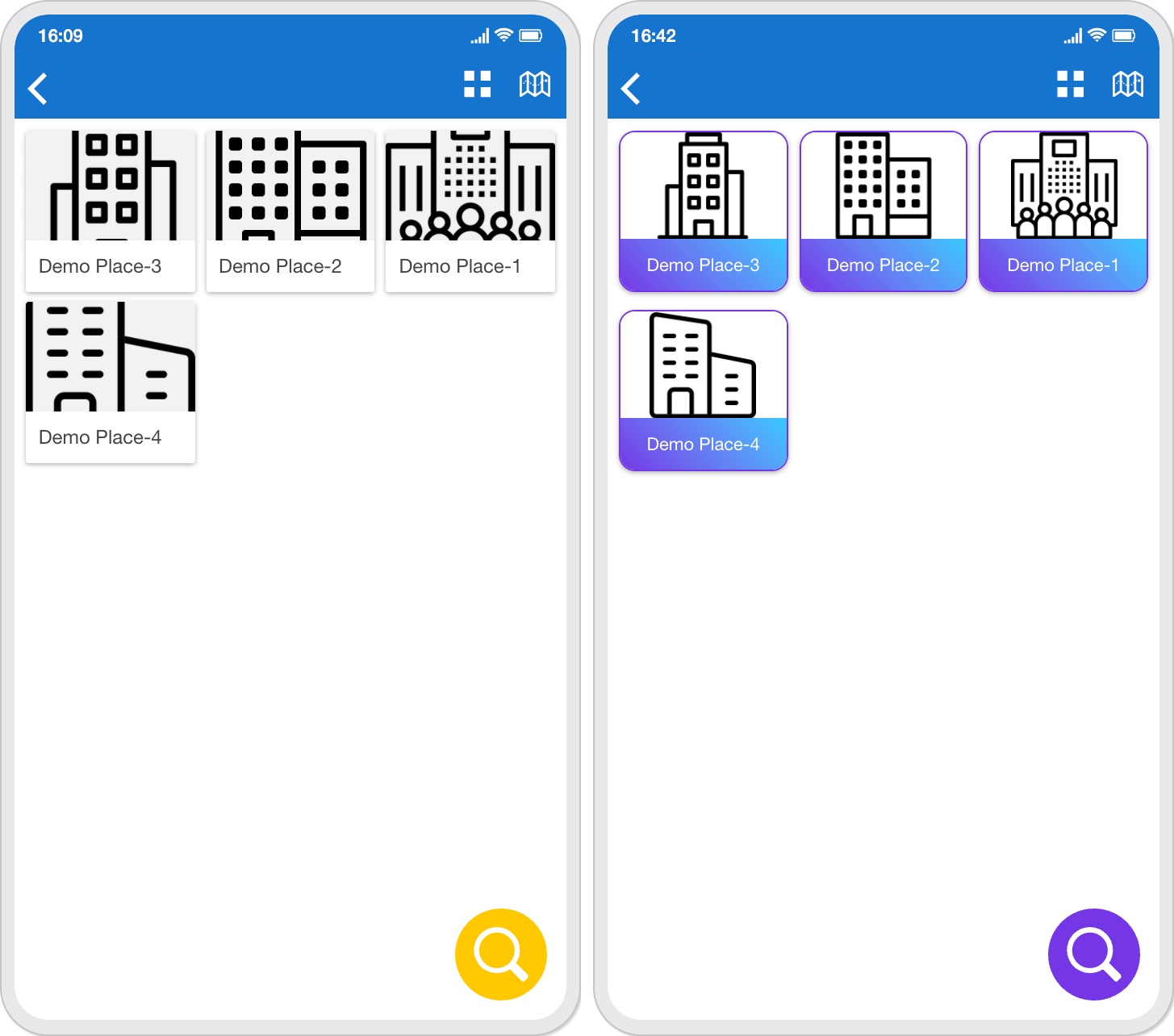
(1) Category List:



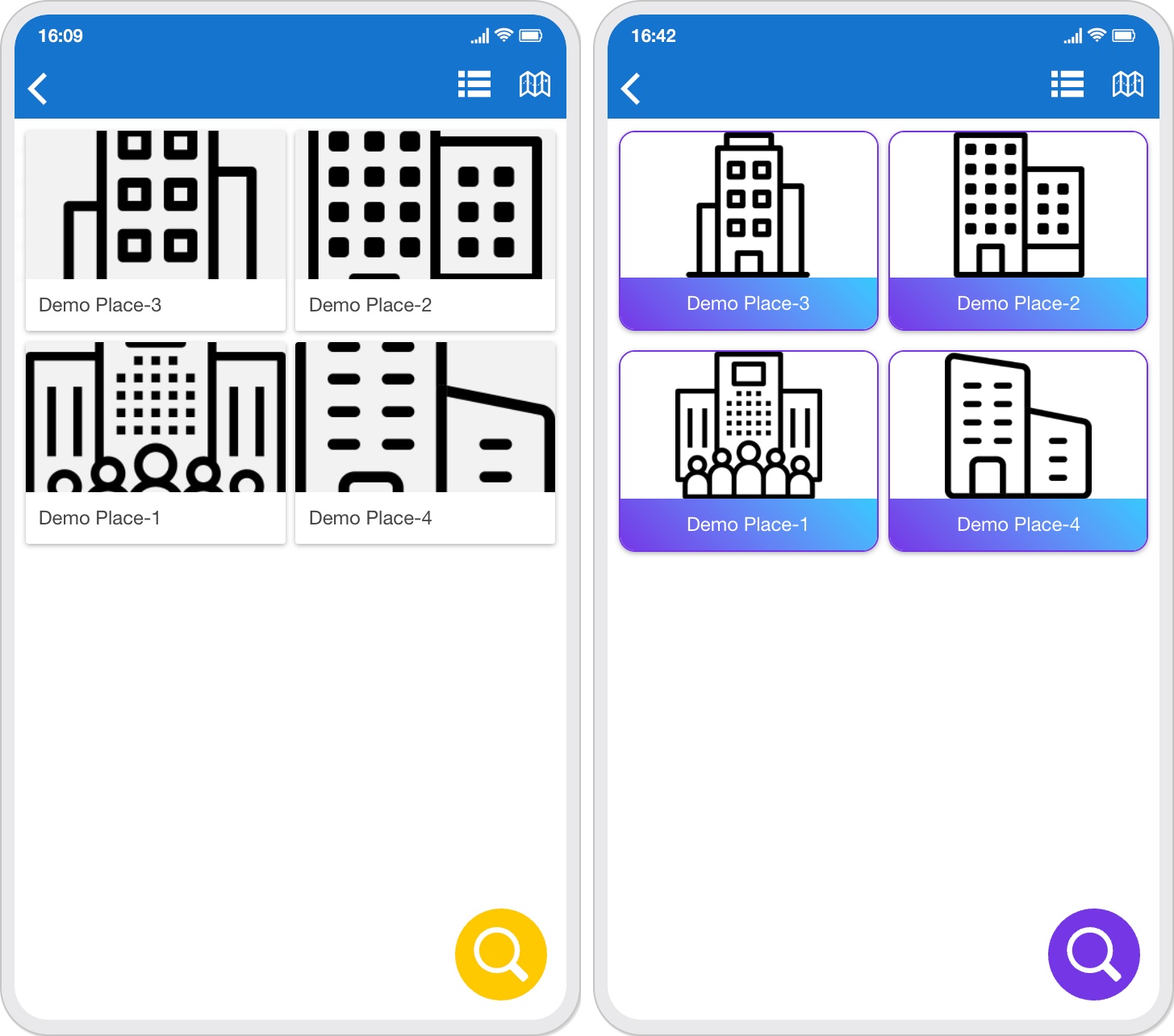
(2) Places List:



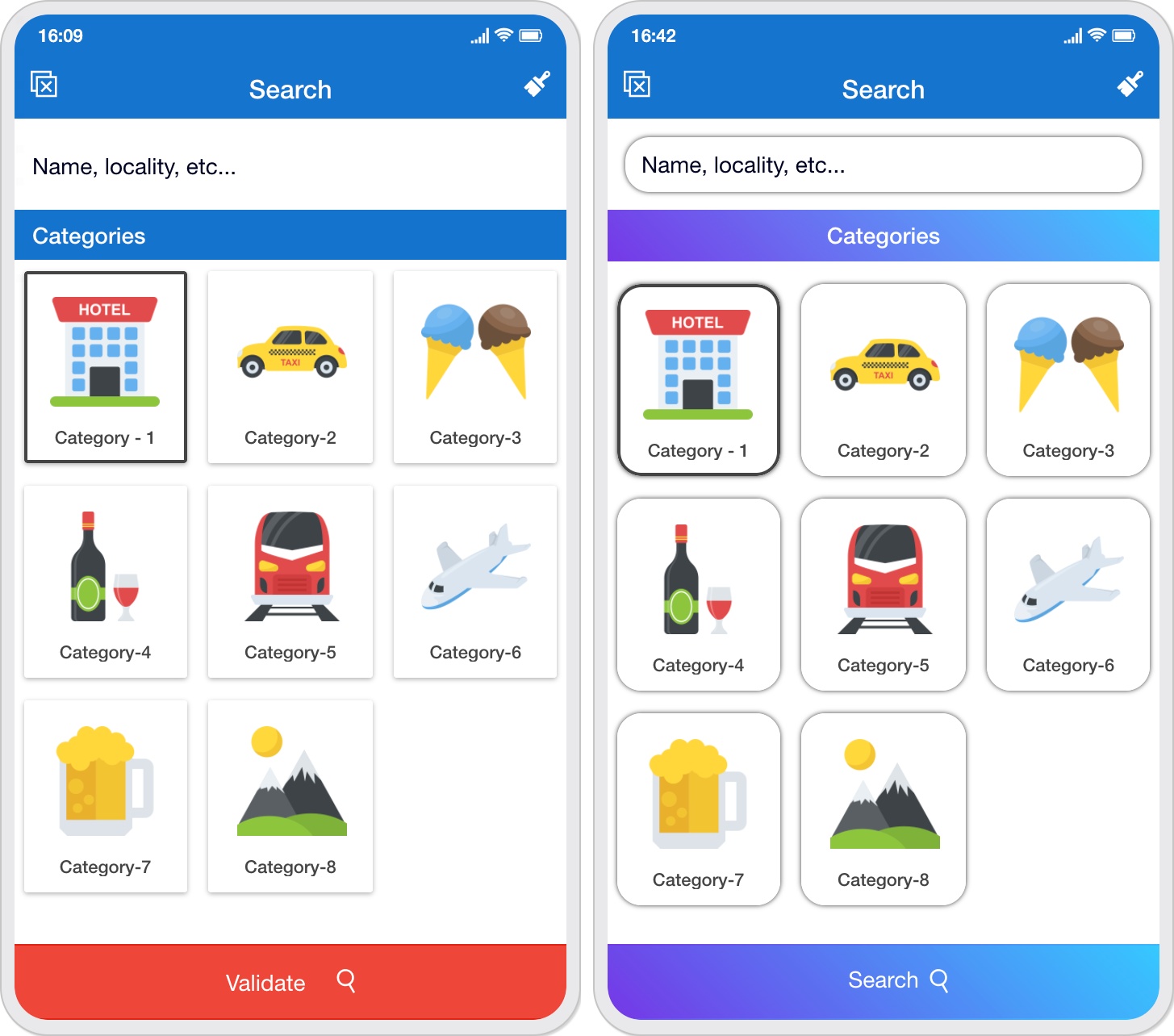
(3) Search:

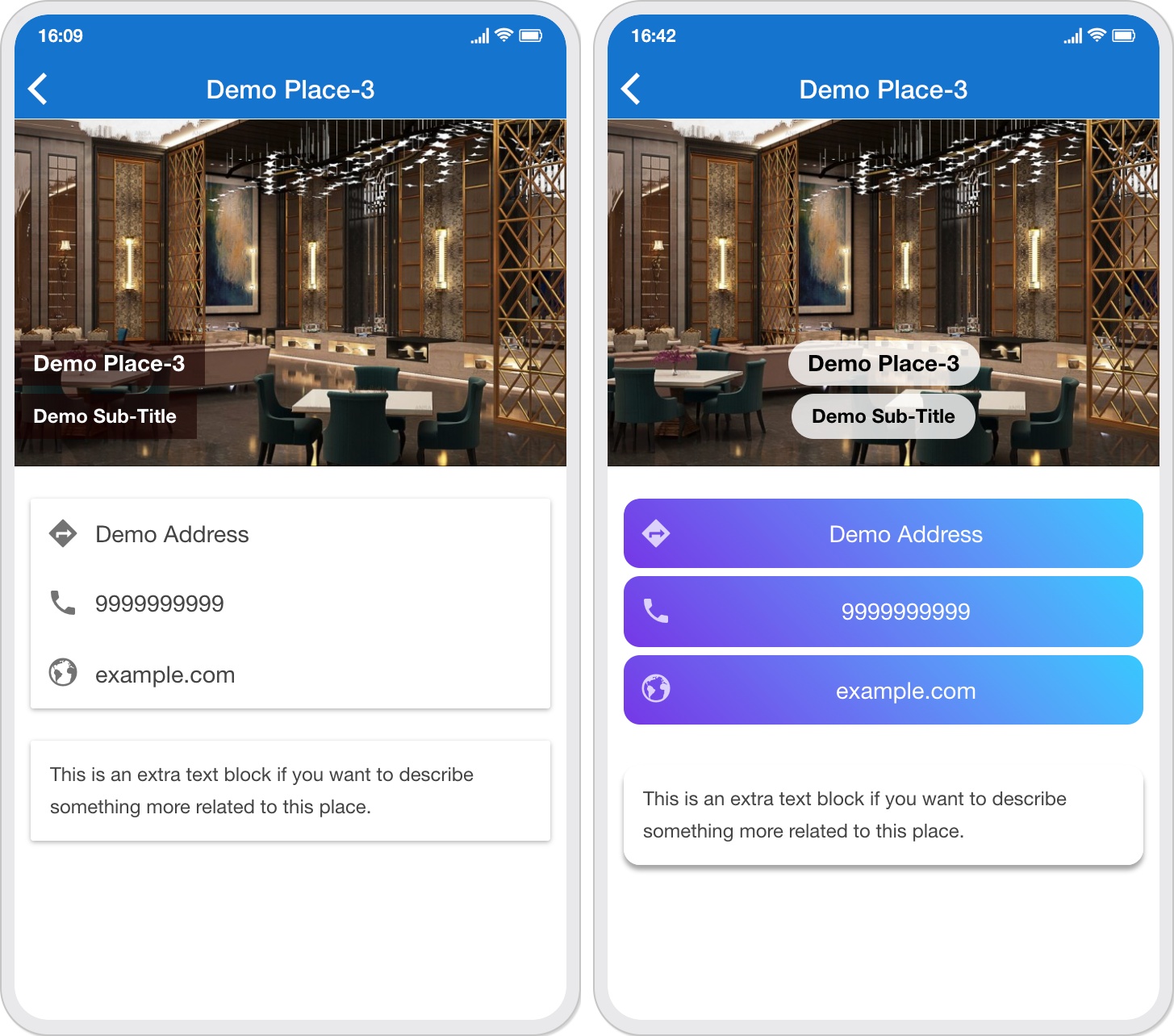
(4) Places View:

Notes:
- After purchase, you will get a CSS code which you can copy-paste in Colors Section > Advanced Customization CSS / SCSS Section.
- After purchase, you will get a zip file, just unzip it, you will find the txt file for CSS Code.
- You don’t have to upload this zip file anywhere.
- This is a CSS Template so support is only for any bug/error in the code. Customizations / Modifications are not included in the FREE support. If you need any additional changes, we will charge a nominal fee for our efforts and time.
