This bundle of 3 CSS templates will help you to beautify the Videos feature.
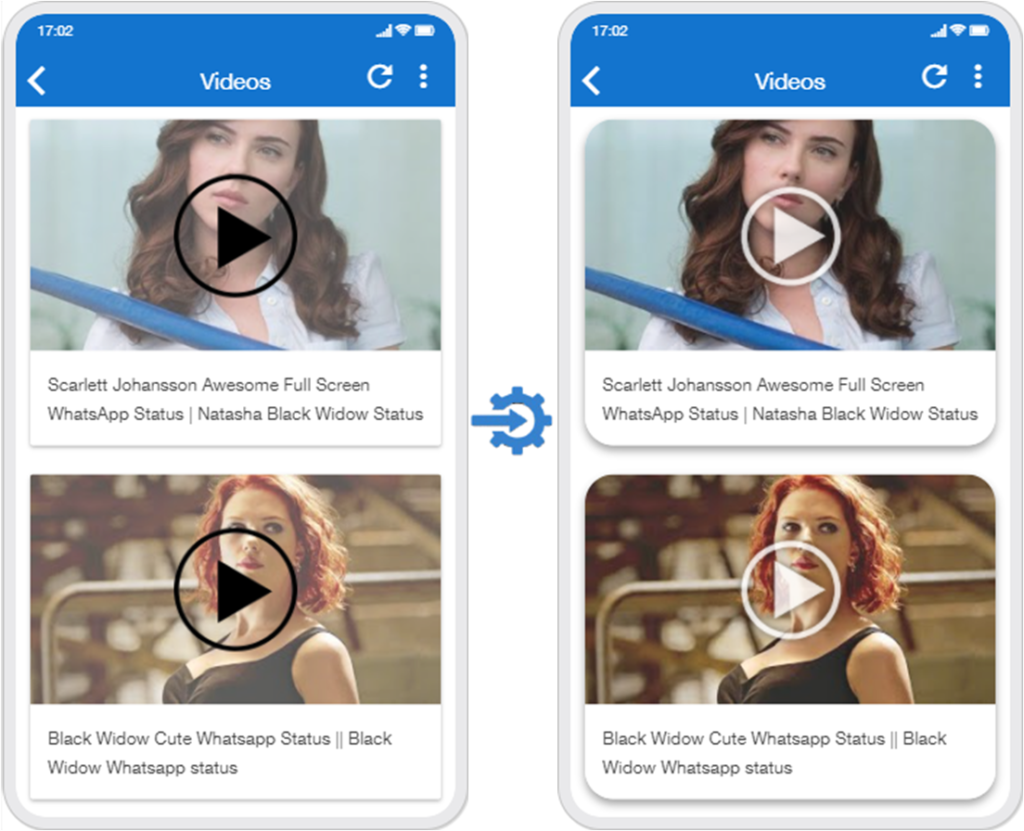
Box Shadow Concept Template: Here in this template, we have applied the card item border-radius, box shadow, changed the play button image, changed the video preview image opacity etc.
You can change the play button image URL in the CSS code.

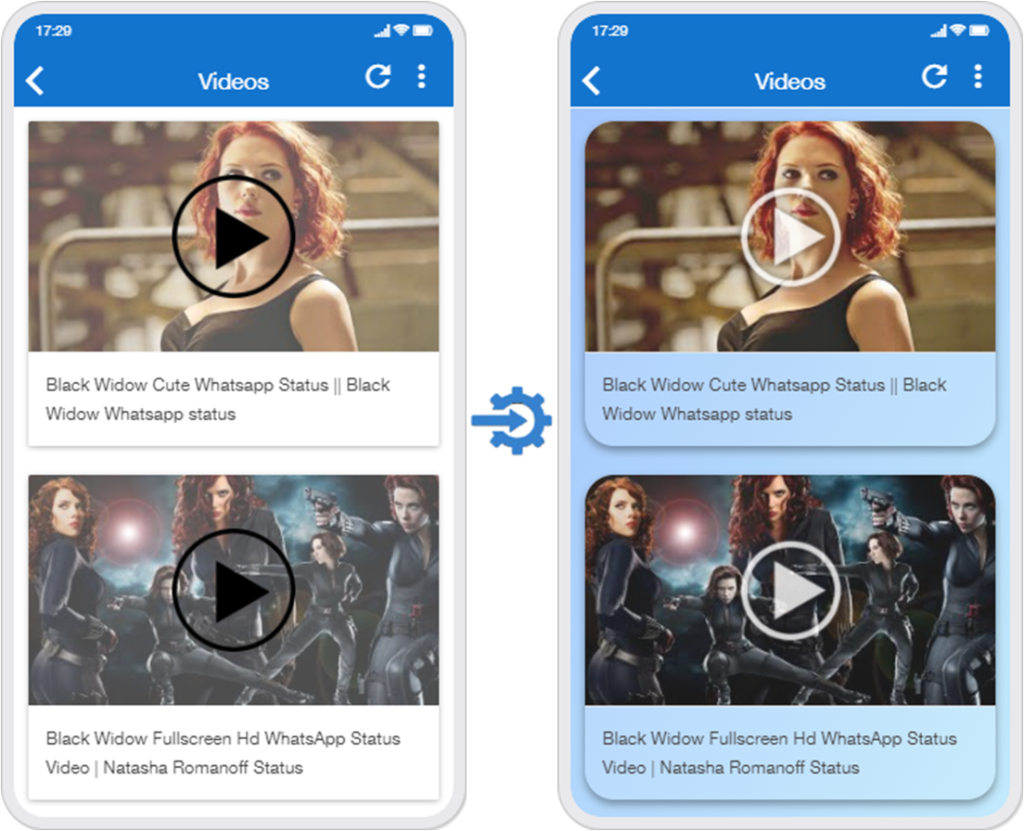
Glass-morphism with Soft Gradient Concept Template: Here in this template, we have applied the glass like opacity, soft gradient background, card item border-radius, box shadow, changed the play button image, changed the video preview image opacity etc.
You can change the gradient background color codes, opacity and play button image URL in the CSS code.

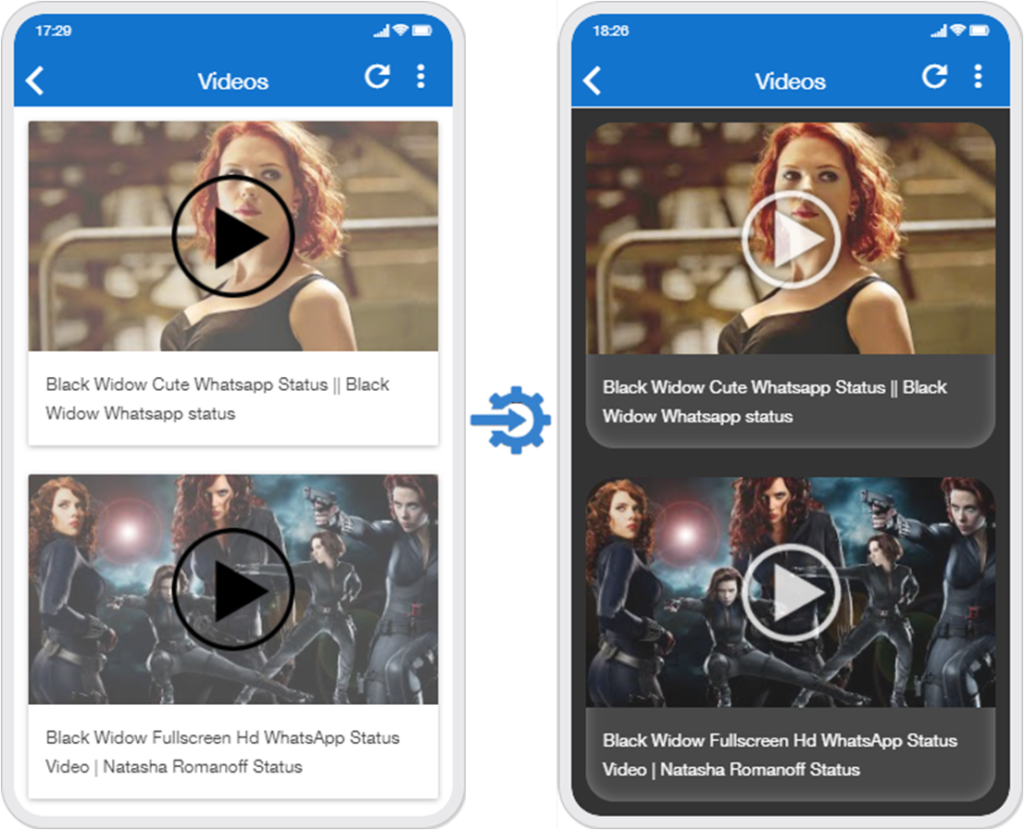
Neu-morphism Concept Template : Here in this template, we have applied the inset box shadow, card item border-radius, box shadow, changed the play button image, text color, changed the video preview image opacity etc.
You can change the opacity, hex color codes and play button image URL in the CSS code.

Notes:
- After purchase, you will get a CSS code which you can copy-paste in Colors Section > Advanced Customization CSS / SCSS Section.
- After purchase, you will get a zip file, just unzip it, you will find a txt file for CSS Code and a PDF File for instructions for CSS Codes Collection Module.
- You don’t have to upload this zip file anywhere.
- This is a CSS Template so support is only for any bug/error in the code. Customizations / Modifications are not included in the FREE support. If you need any additional changes, we will charge a nominal fee for our efforts and time.