These CSS examples will help you in customising the look of Desktop PWA.
Notes:
- In the screenshots below, we’ve used a dummy QR code that opens example.com when scanned. If you want, you can download it and directly use it on your website documentation or as a preview image in our CSS Codes Collection module.
- You will get a zip file; you don’t have to upload it anywhere. Just unzip it and you’ll find CSS files inside it. Open them with any text editor like Notepad or TextEdit to get the CSS code.
- You can use this CSS code in the PWA Creator module’s PWA Custom CSS section, not in the Siberian CSS section.
- You have to replace IMAGE_URL with your actual Image URL in the CSS code.
- You have to replace QR Image URL in the CSS code with your actual QR Code Image URL. We’ve just used dummy QR Code in the CSS code.
- An advanced CSS example for changing the text is given at the end of this page.
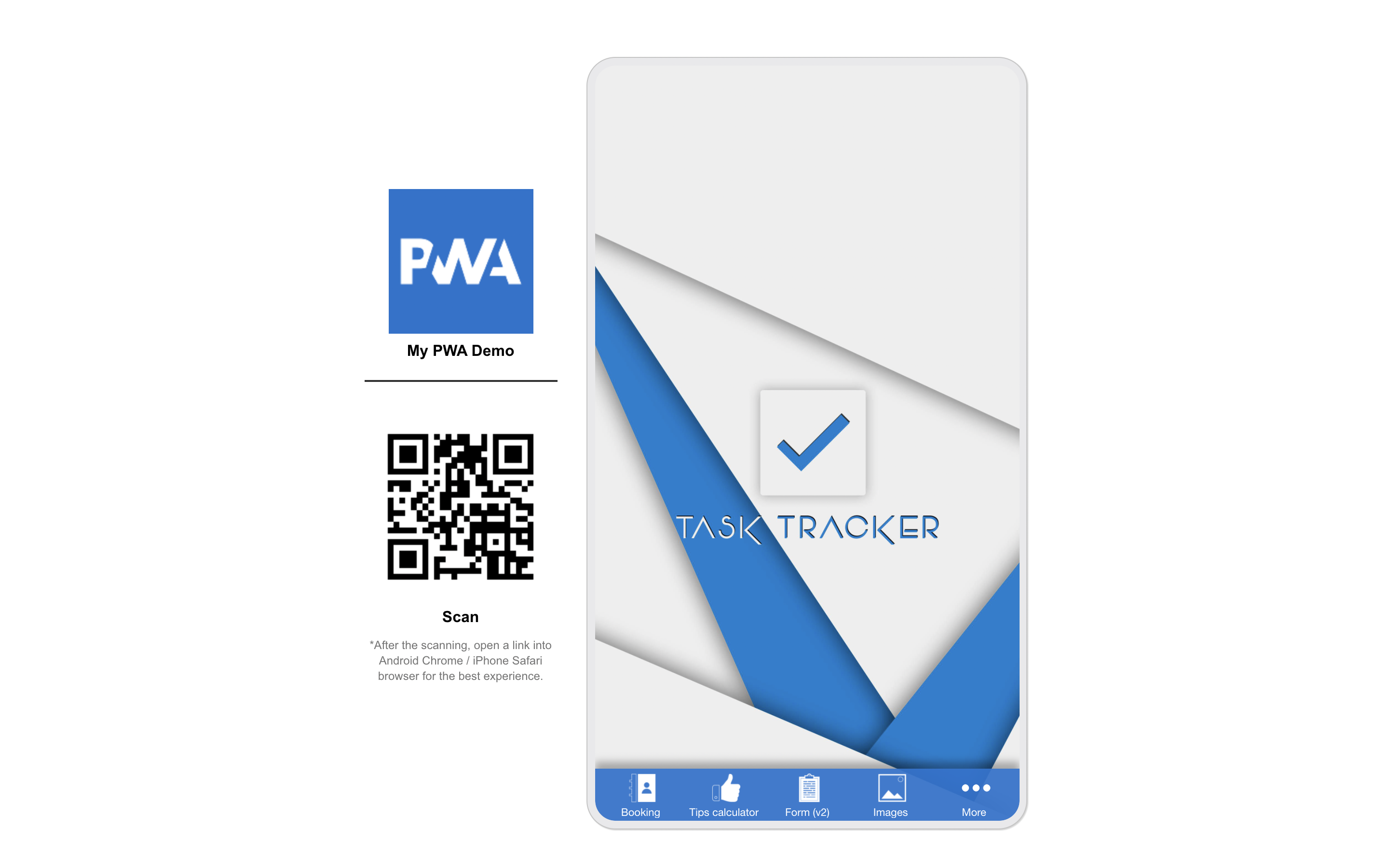
(1) Style-1
Test it live here: https://appzadmin.com/pwapp/61420bbbb9fc0/index.html

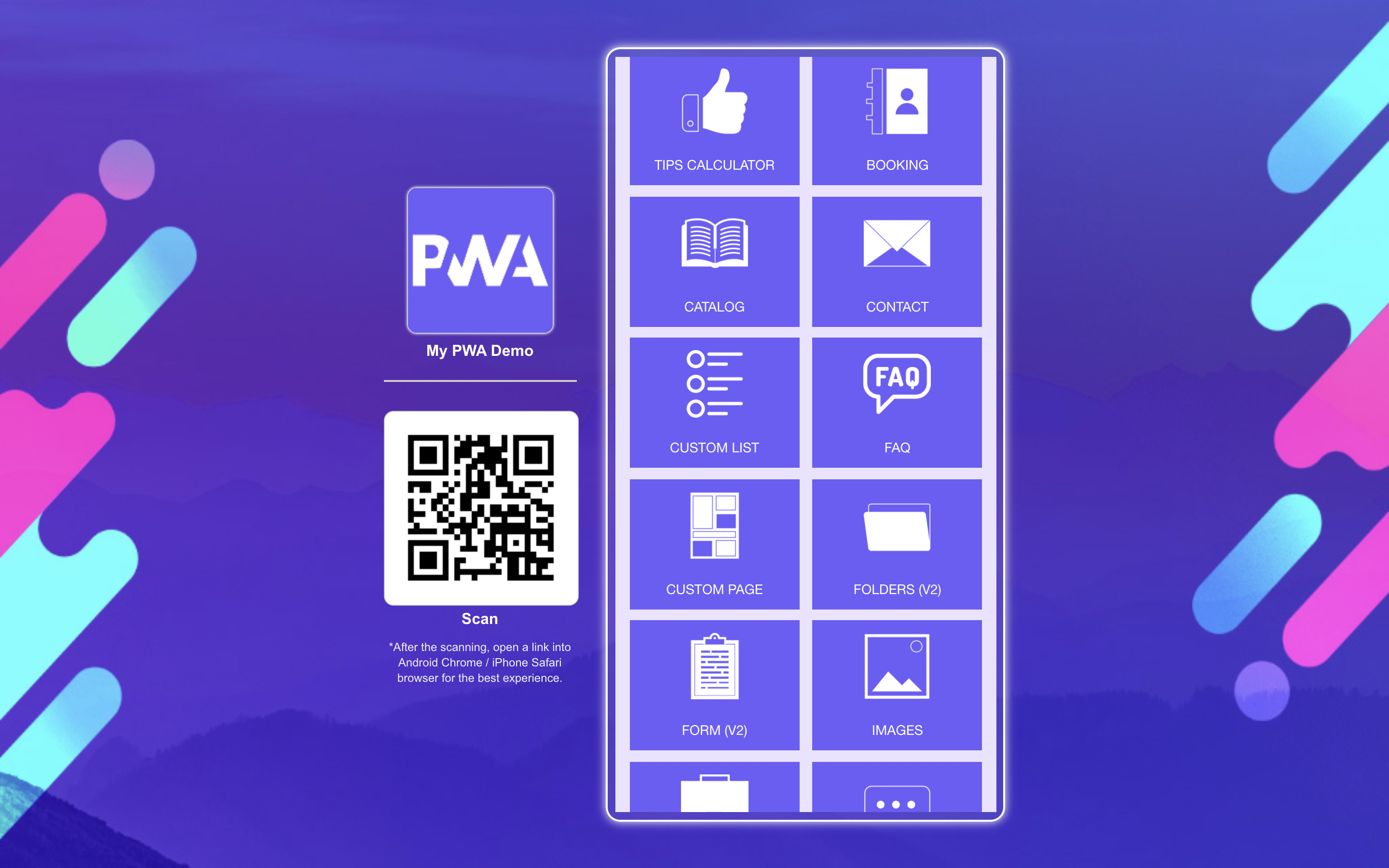
(2) Style-2
Test it live here: https://appzadmin.com/pwapp/6142087936388/index.html

(3) Style-3
Test it live here: https://appzadmin.com/pwapp/614203b6b59d1/index.html

(4) Style-4
Test it live here: https://appzadmin.com/pwapp/6141fe98002aa/index.html

(5) Style-5
Test it live here: https://appzadmin.com/pwapp/6141f283e744a/index.html

(6) Style-6
Test it live here: https://test.pwademo.xyz/pwapp/6141e17e75cee/index.html

How to change the QR code image?
In Desktop PWA, you can change the QR code image using CSS code. Just change the image URL wherever it’s mentioned. Use a 200px x 200px QR code image.
You can get it FREE from here: https://www.qrstuff.com
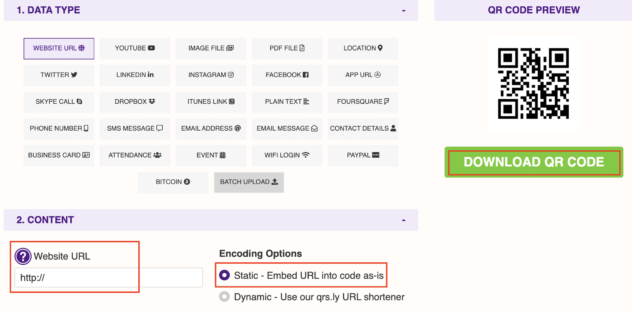
Step-1: Data Type – Website URL
Step-2: Content – Website URL
In the “Content” field, enter your full PWA URL with the HTTPS protocol.
Choose “Static” in Encoding Options and then click on “Download QR Code” button from the right side panel.
Upload this QR image to your server and put its URL in the CSS code. (If you don’t know where to upload the image on your server, check out this Image Uploader Module.)

Advanced CSS example for text changes:
Sometimes you want to change the text like scan title / info text like in your local language.

You can do it using below CSS code. You can put this CSS code before the last media query curly bracket “}”.
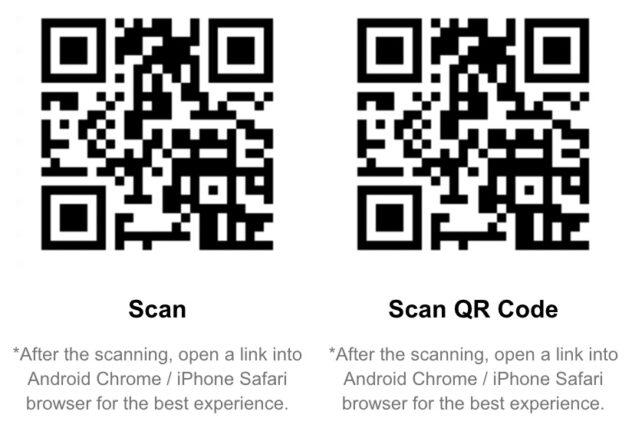
How to change the text “Scan”?

CSS:
.qr_title {
visibility: hidden;
position: relative;
}
.qr_title:after {
visibility: visible;
position: absolute;
top: 0;
left: 0;
right: 0;
content: "Scan QR Code"; /* New text */
}
How to change the informative text?

CSS:
.qr_info {
visibility: hidden;
position: relative;
}
.qr_info:after {
visibility: visible;
position: absolute;
top: 0;
left: 0;
content: "** Scan QR & Open a link into Android Chrome / iPhone Safari browser for an app like experience."; /* New text */
}
