These CSS codes will help you to customise the design of Layout-F1.
You must have purchased Layout-F1 to use these codes.
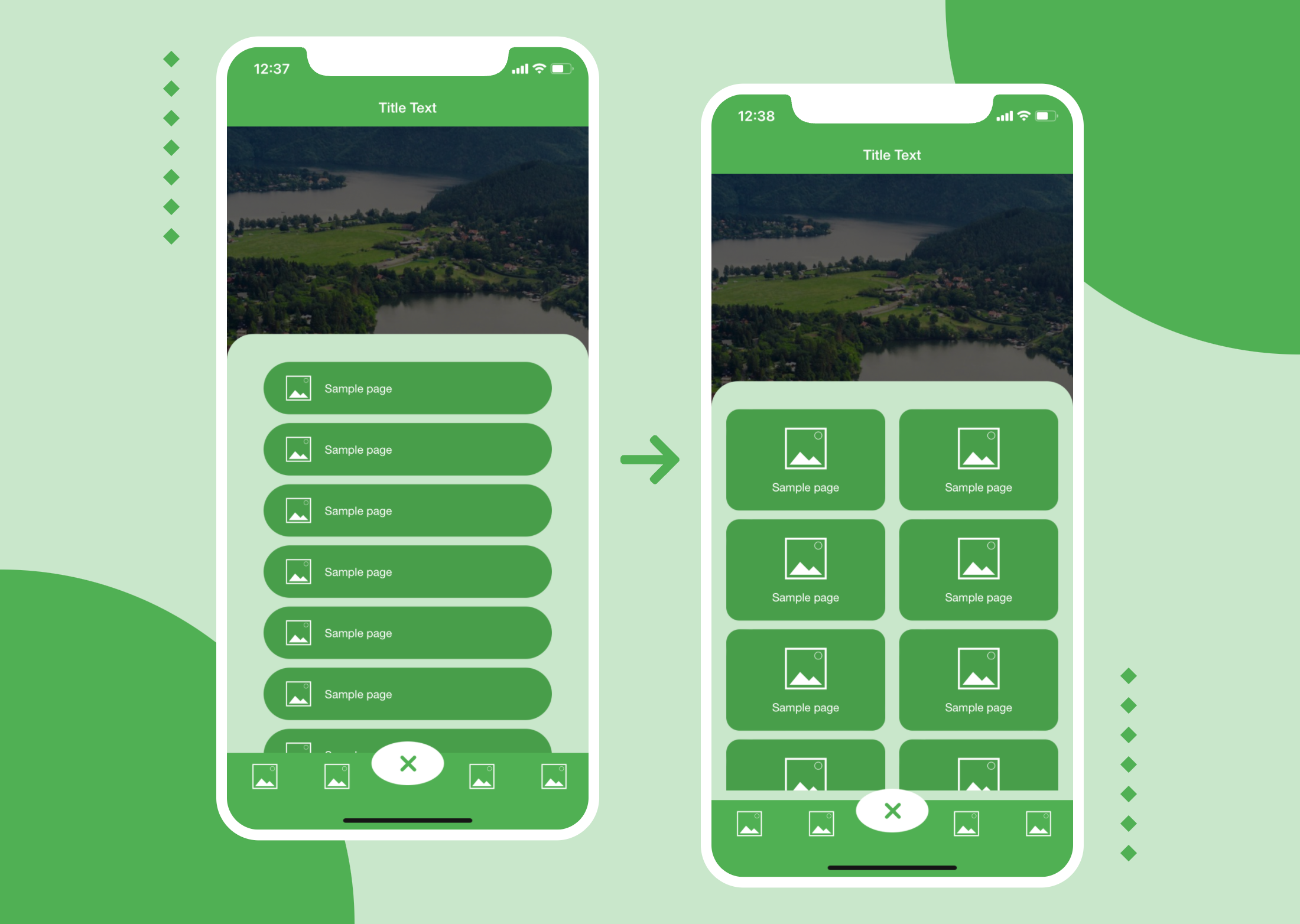
(1) Customise the main menu of Layout-F1:

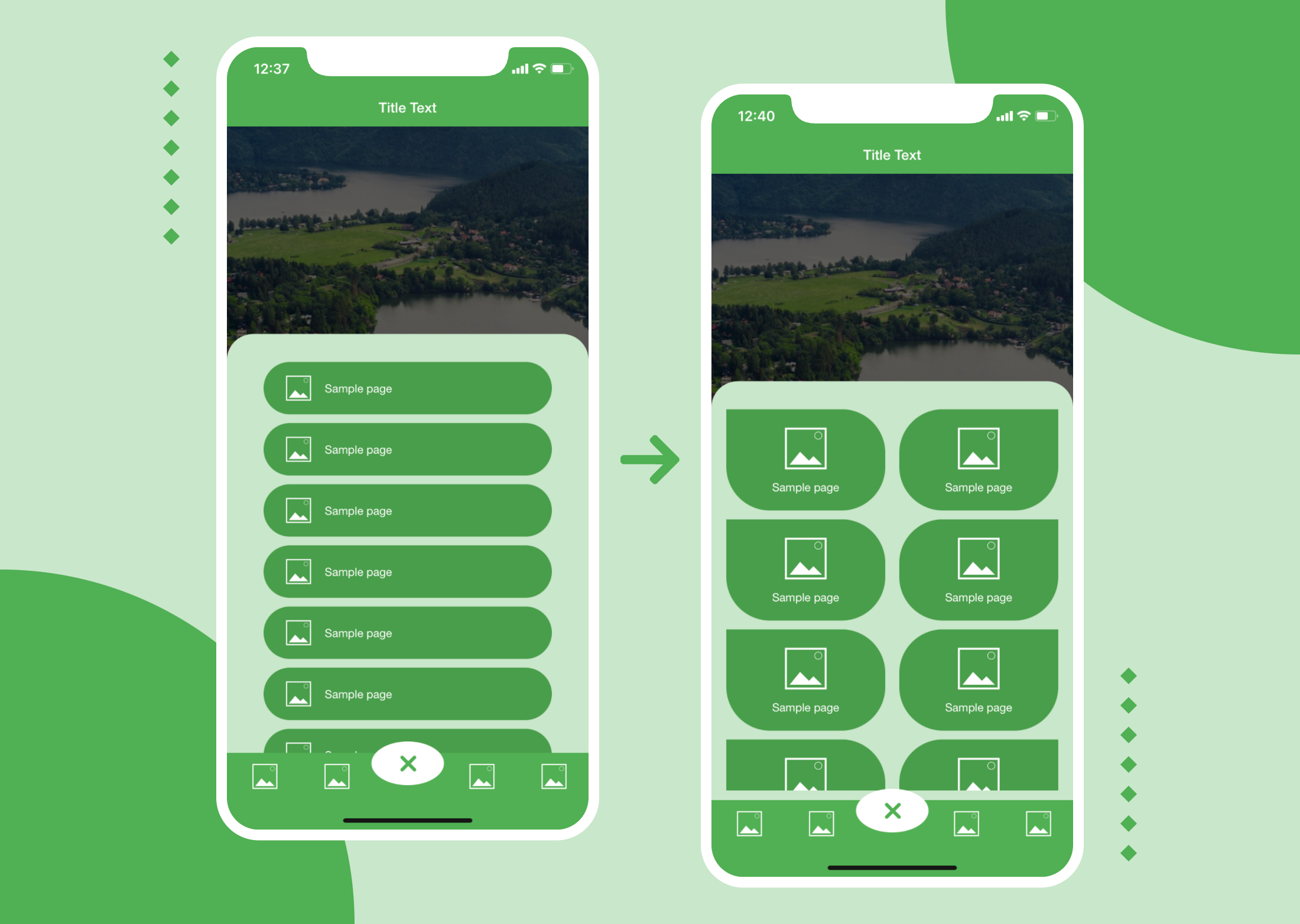
(2) Customise the main menu of Layout-F1:

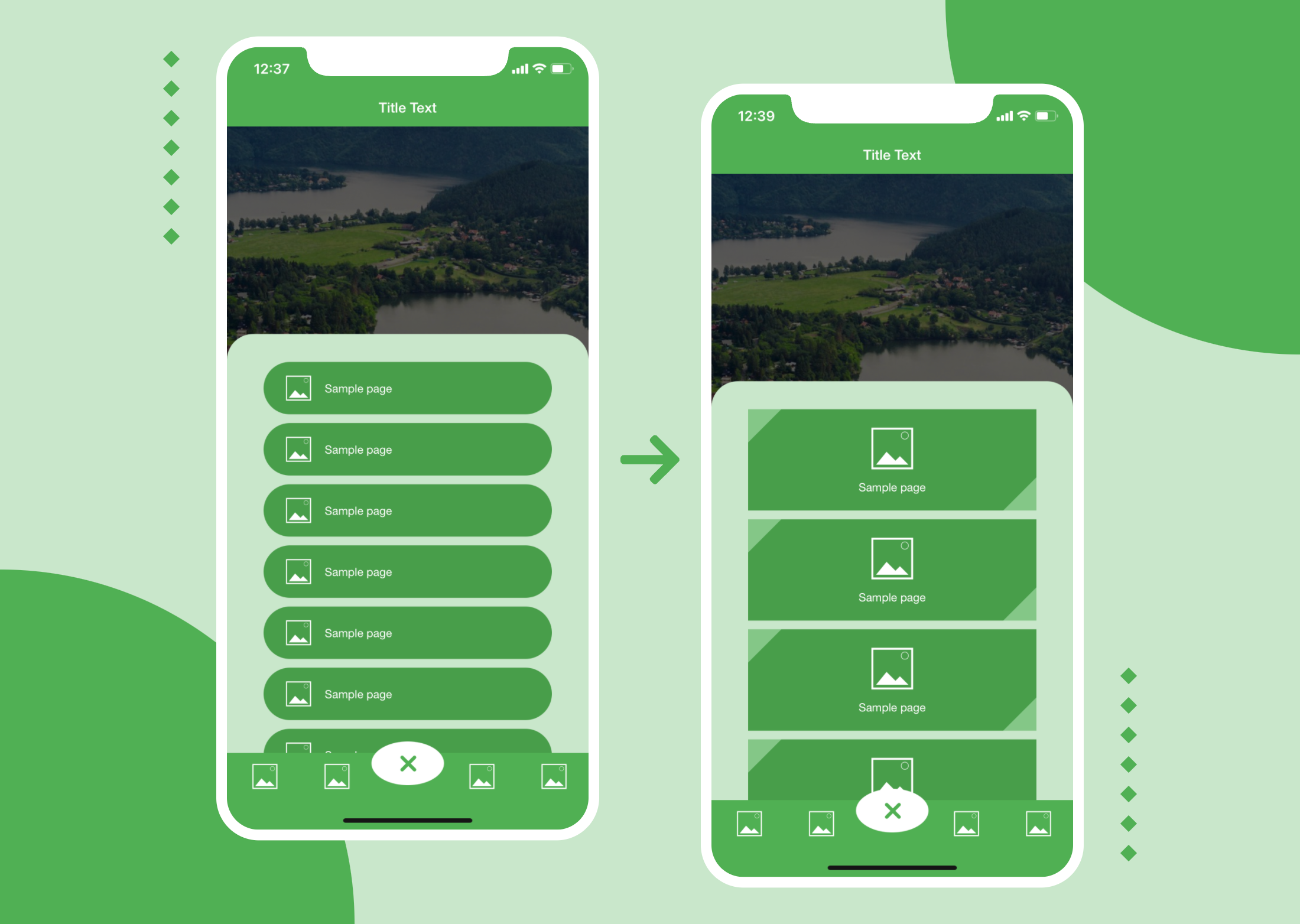
(3) Customise the main menu of Layout-F1:

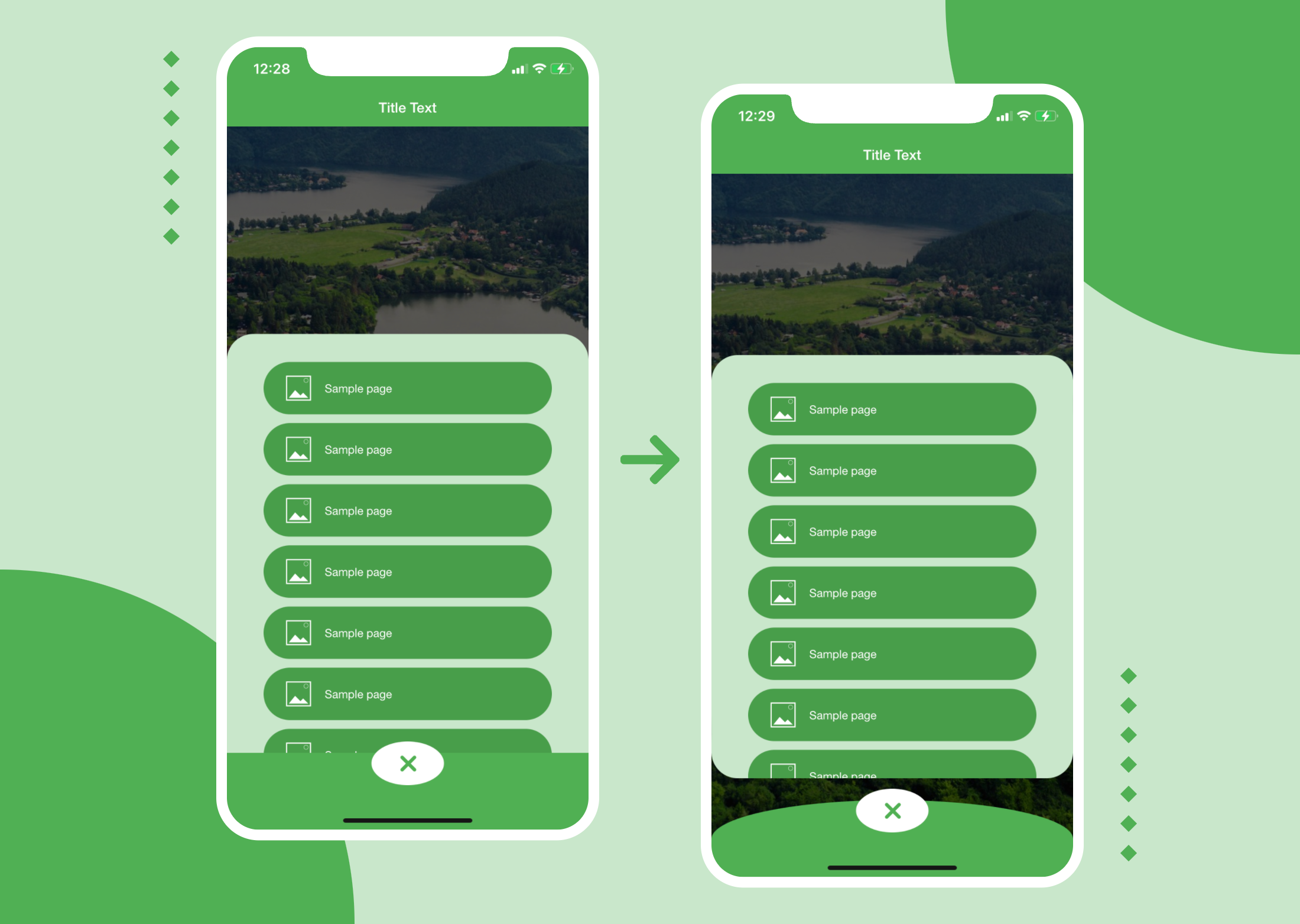
(4) Customise the main menu of Layout-F1:

(5) Footer rounded border:

(6) Transparent footer with menu button customisation:

(7) Footer menu button customisation:

(8) Replace menu button icon with an image:

(9) Display footer menu item’s text:

Notes:
- After purchase, you will get a zip file, just unzip it, you will find txt files for CSS Code. You can copy-paste CSS code in Colors Section > Advanced Customization CSS / SCSS Section.
- You don’t have to upload this zip file anywhere.
- This is a CSS code so support is only for any bug/error in the code. Customizations / Modifications are not included in the support. If you need any additional changes, we will charge a nominal fee for our efforts and time.
- In CSS Code 1, 2, 3 & 4, If you want to display first four menu items in the main menu then you need to select Display mode of first & fourth (and second & third) features in the main menu as “Block” instead of Default flex from the layout options.
