Features:
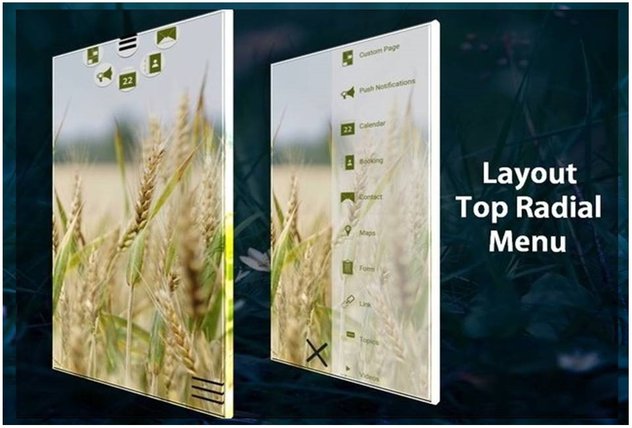
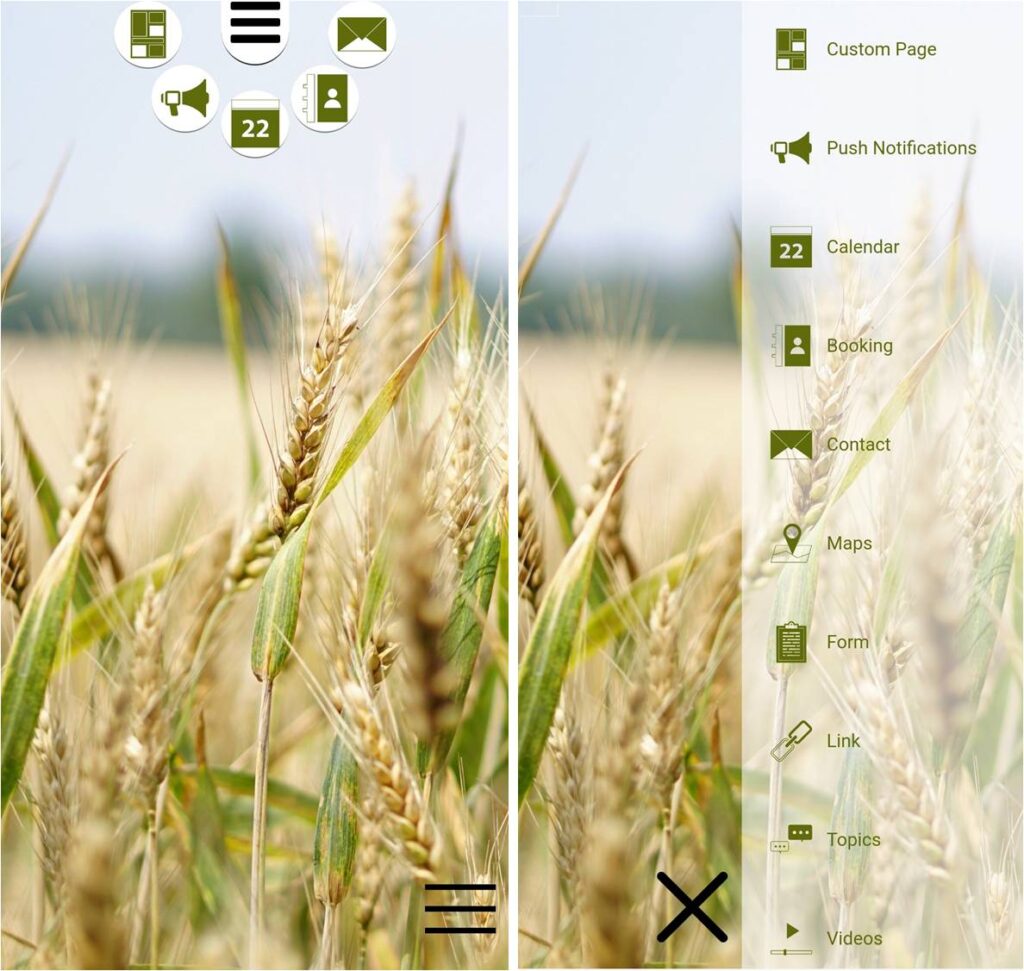
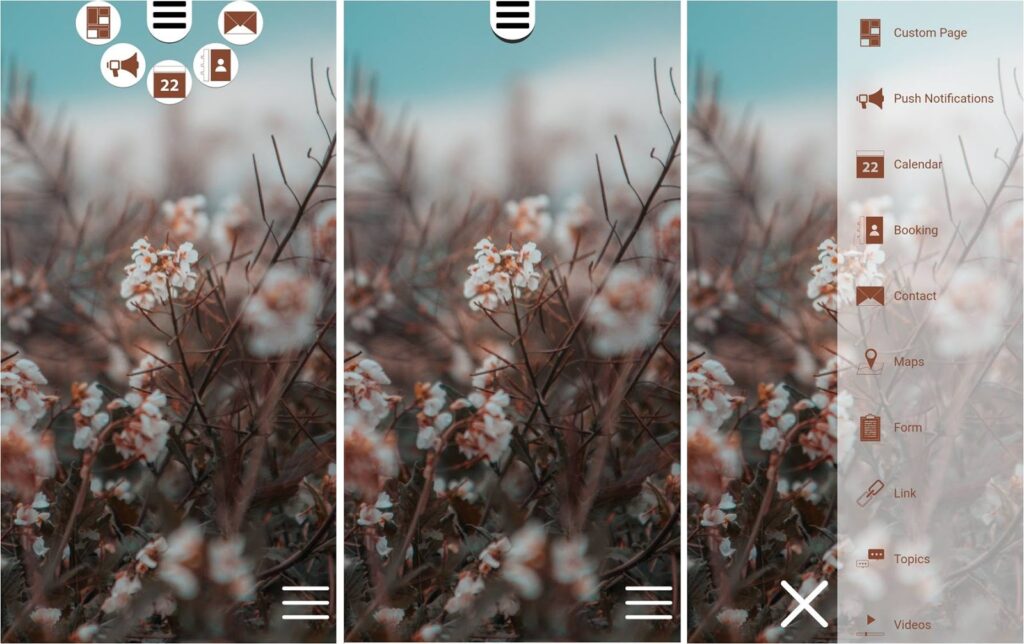
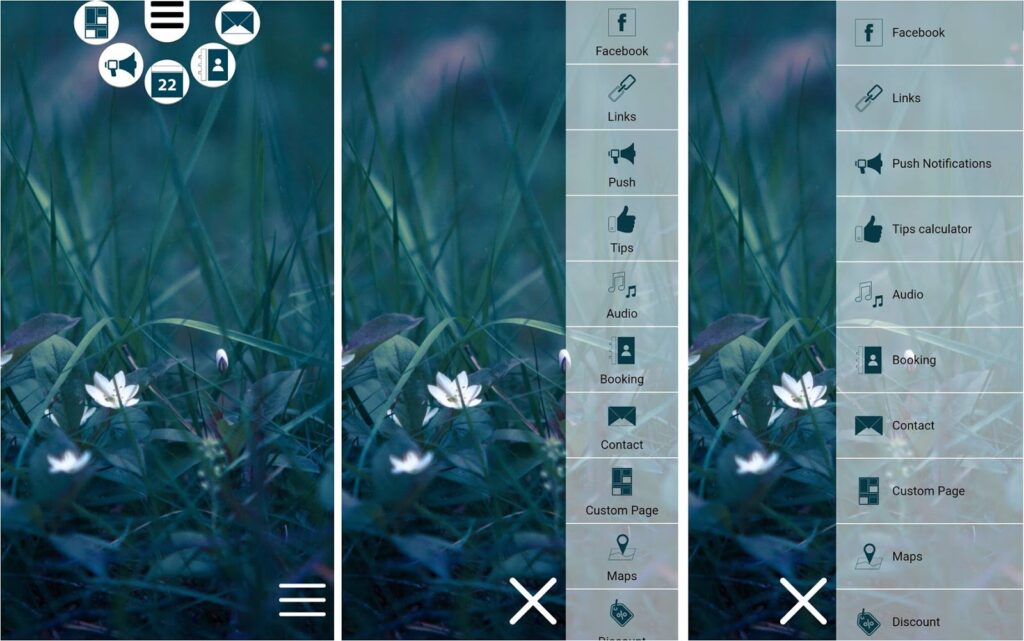
- Dual Menu (Top Radial Menu & Side Menu)
- Customizable Radial Menu Toggle Icon
- Customizable Radial Menu Top Padding
- Customizable Radial Menu BG Color
- Side Menu Style: Layout – 9 & 99 without logo
- Customizable Side Menu Width
- Customizable Side Menu Open/Close Icon Image & Size
- Customizable Side Menu Text Transform



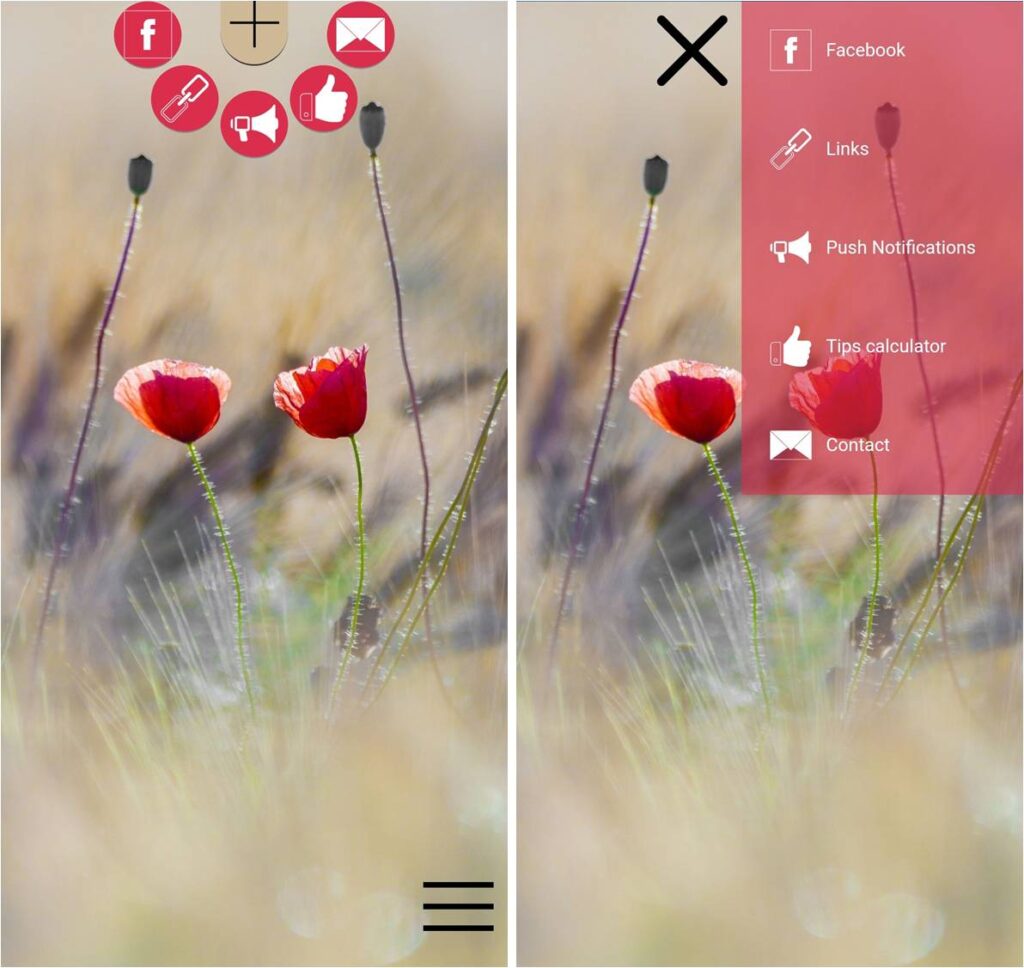
Layout Preview:

You can customize side menu open/close toggle button icon using image URL.
Example Icons:
![]()
CSS Customization Codes:
.layout.trm .radial1 input:checked~label { background-color: red;}
.layout.trm .active div.toggle-btn { top: 10px; }

Top Radial Menu consists first five features of an app, if you want to hide first five features from side-menu then use below CSS.
.layout.trm #sidebar ul li:nth-child(-n+5) { display: none; }
Note: This layout is Compatible with Self-hosted Siberian SAE, MAE & PE from v-4.20.23 and above.
Layouts updates change-log: https://shop.webvista.co.in/layouts-updates/