Visit https://firebase.google.com and click on “Go to console” shown at top right corner. Then click on “Create a project” or “Add Project”.
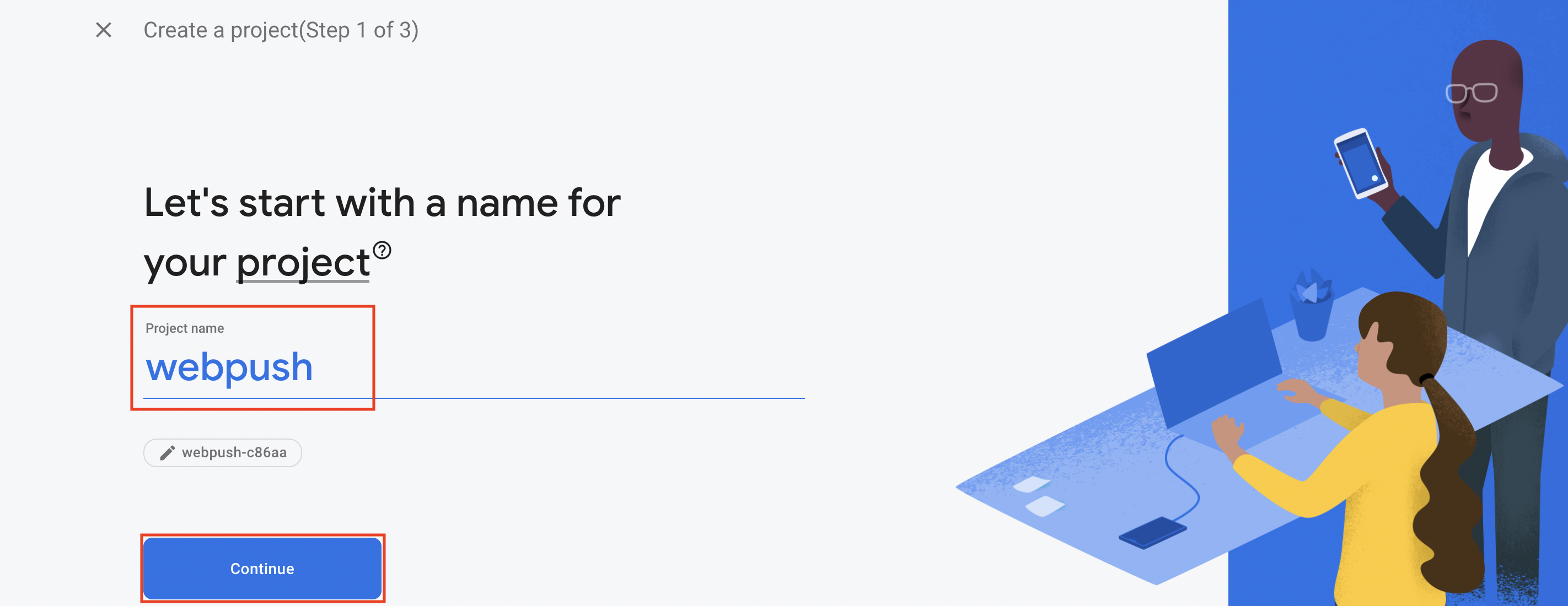
Give your project a name like webpush, (If required, tickmark the “I accept the terms”) and click on the “Continue” button.

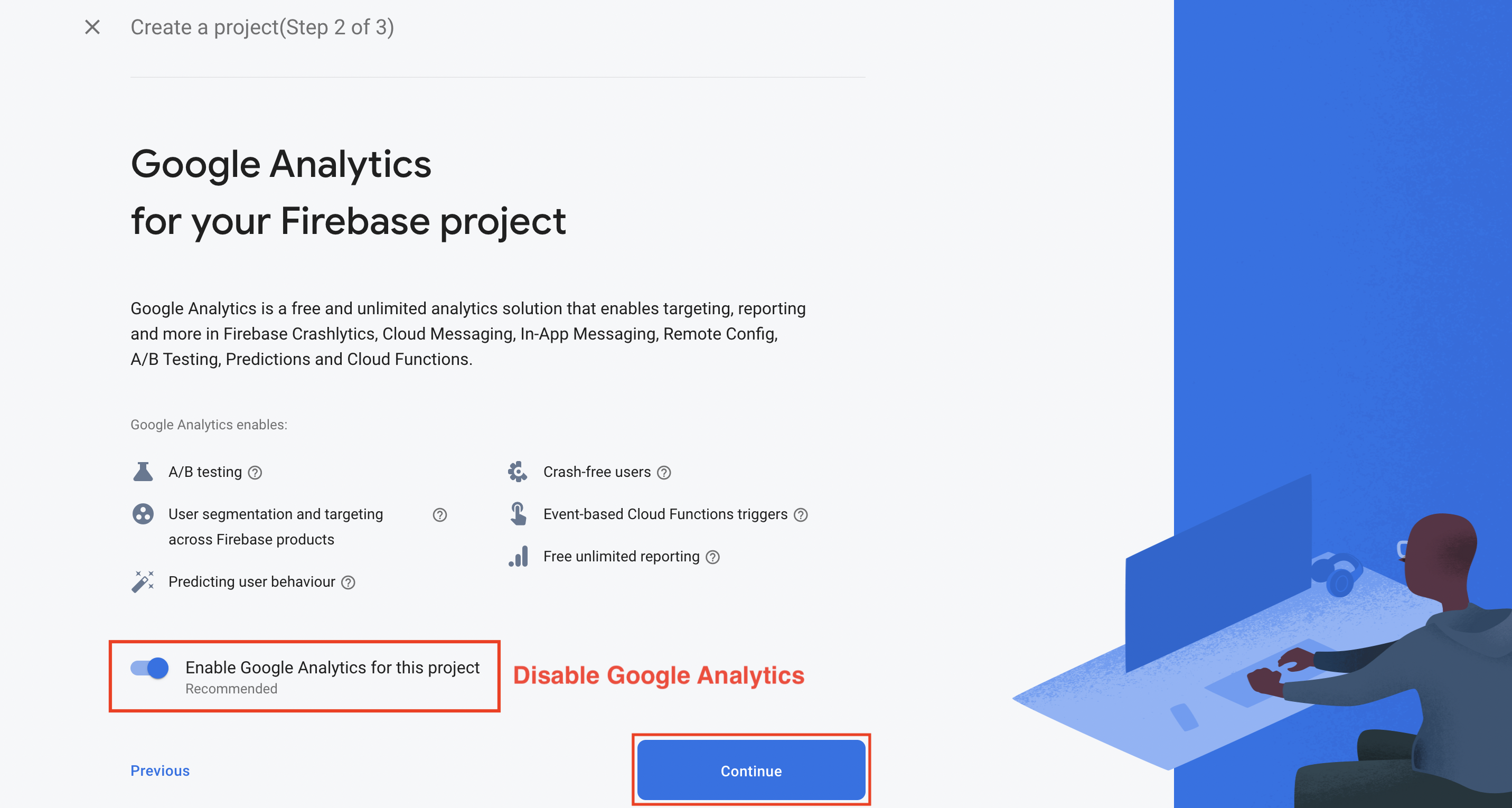
You don’t have to enable Google Analytics, If it’s enabled then disable it and then click on the “Create project” button.

Wait for a moment to finish setup and then click on the “Continue” button.

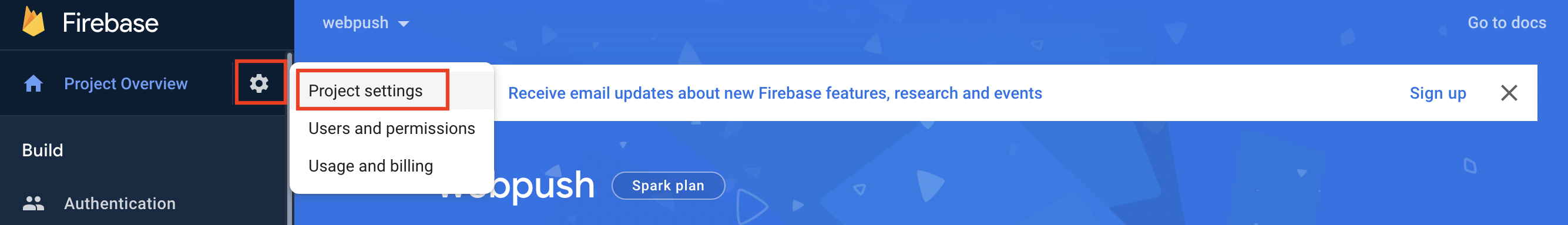
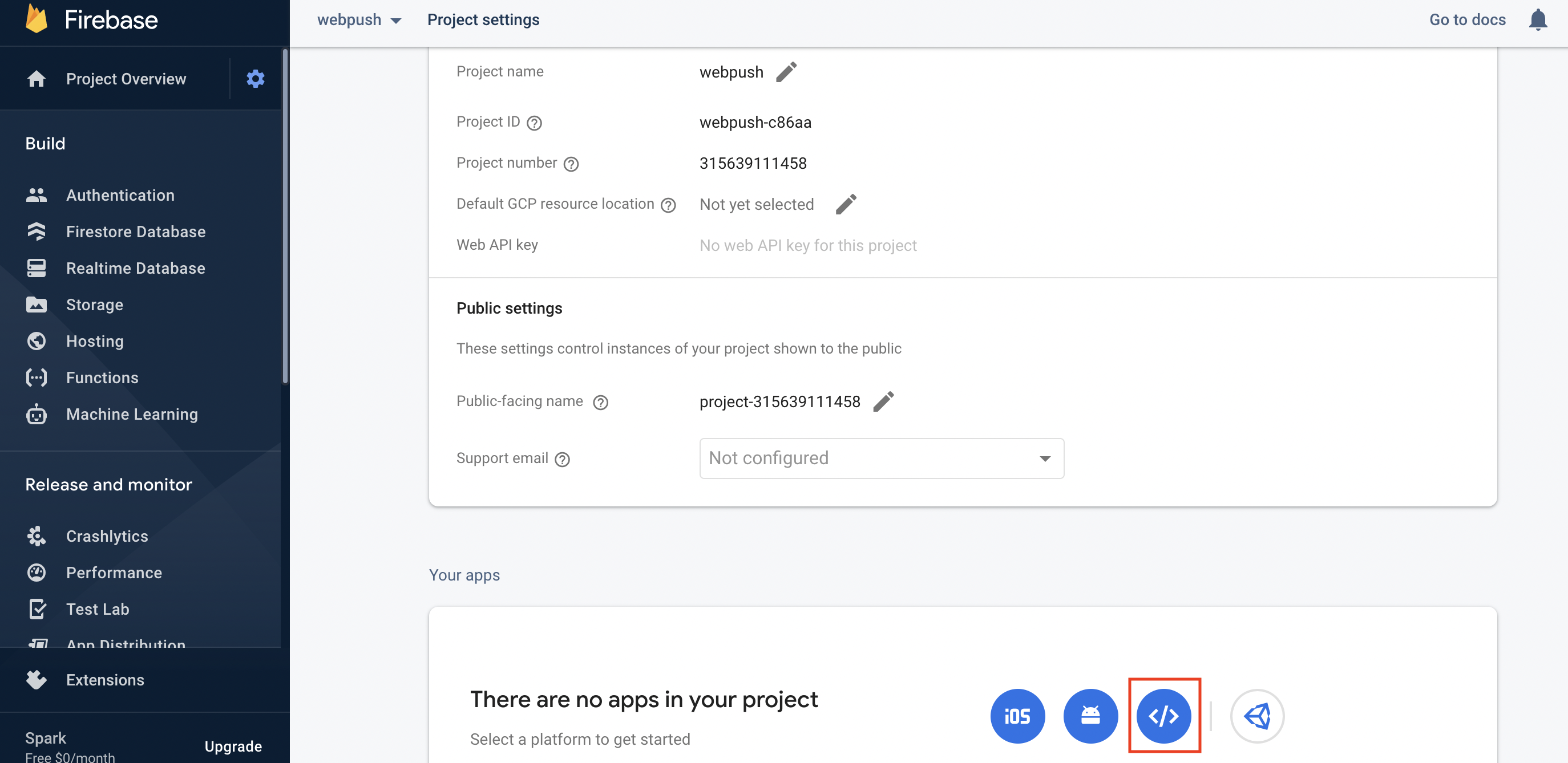
Click on the “Settings icon” and choose “Project settings“.

Click on </> icon.

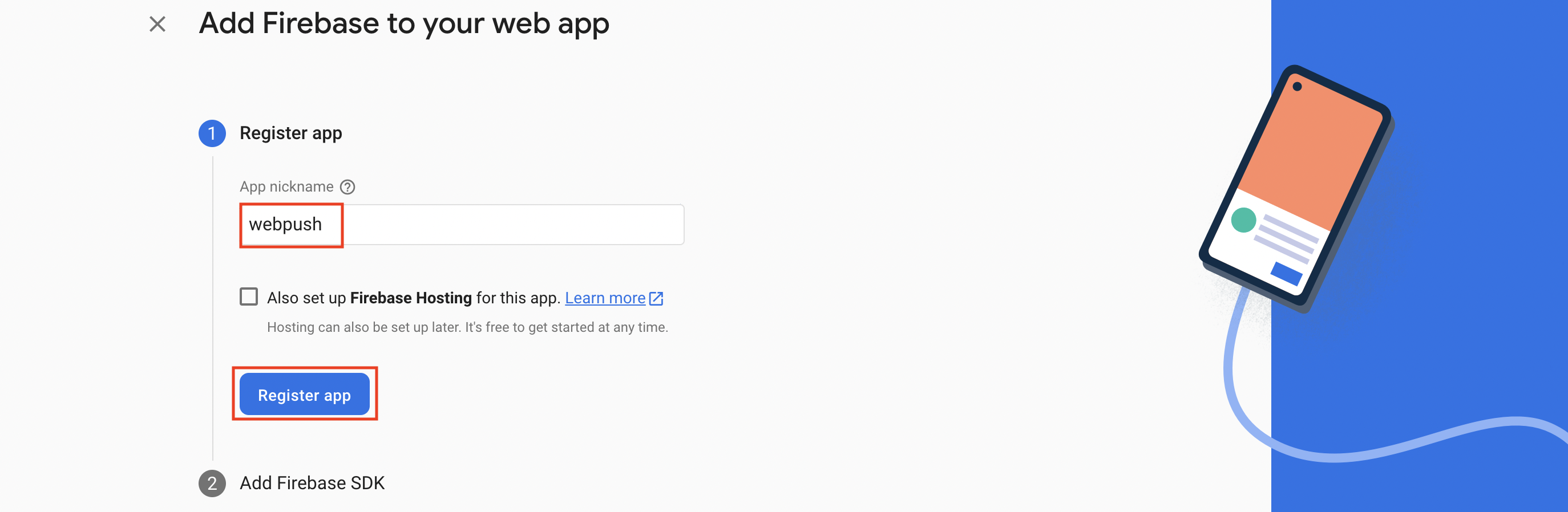
Give your App nickname like webpush and then click on the “Register app” button.

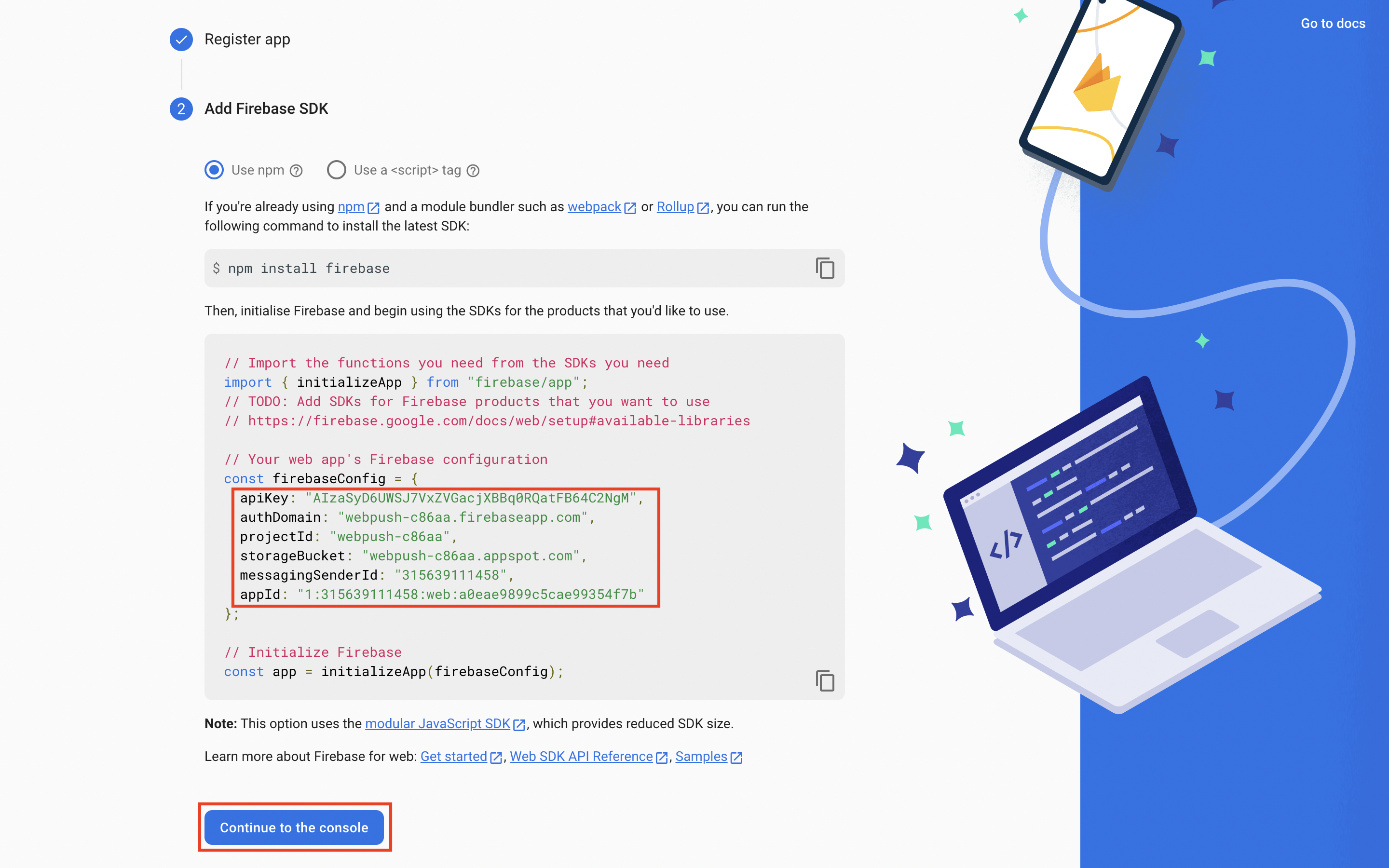
Now note that you don’t have to copy whole data, just copy data which is in curly brackets {}. (You have to paste it in BackOffice >> Manage >> Modules >> PWA Push >> Firebase Config Details) Then click on the “Continue to console” button.

Email your firebase config to us, we’ll configure PWA push module for you.
