Module purchase link: https://extensions.siberiancms.com/downloads/links-library-module/
What’s the purpose of this module?
Admin can make a list of useful websites links from the backoffice and display this list into editor so users / resellers can use it easily.
Why do you want this module?
(1) For displaying useful websites links: There are many websites which are useful for your users / resellers like Free App Mockup / Screenshot Generator, FREE Icons & Illustrations, Image Background Auto Remove, CSS Gradient / Neu-morphism / Glass-morphism Generator etc.
(2) For displaying your own useful links: You can display your documentation links, videos link, add-on purchase links etc.
(3) For displaying useful file download links: You can display useful file direct download links like PSD files, Zip files, PDF files etc. You can also use the tricky URL for google drive file direct download. Click here for more information regarding this.
Module Features:
- You can add a link with order id, link title, link icon & URL from the backoffice.
- Four types of link icons: link icon, external link icon, download icon & cloud download icon.
- You can edit link details, delete the link, search by title, enable / disable – drag & drop etc. from the backoffice – links library.
- You can manage order ids of the links manually or arrange it automatically using drag & drop.
- You can manage editor module styles / color scheme using the CSS file from the backoffice.
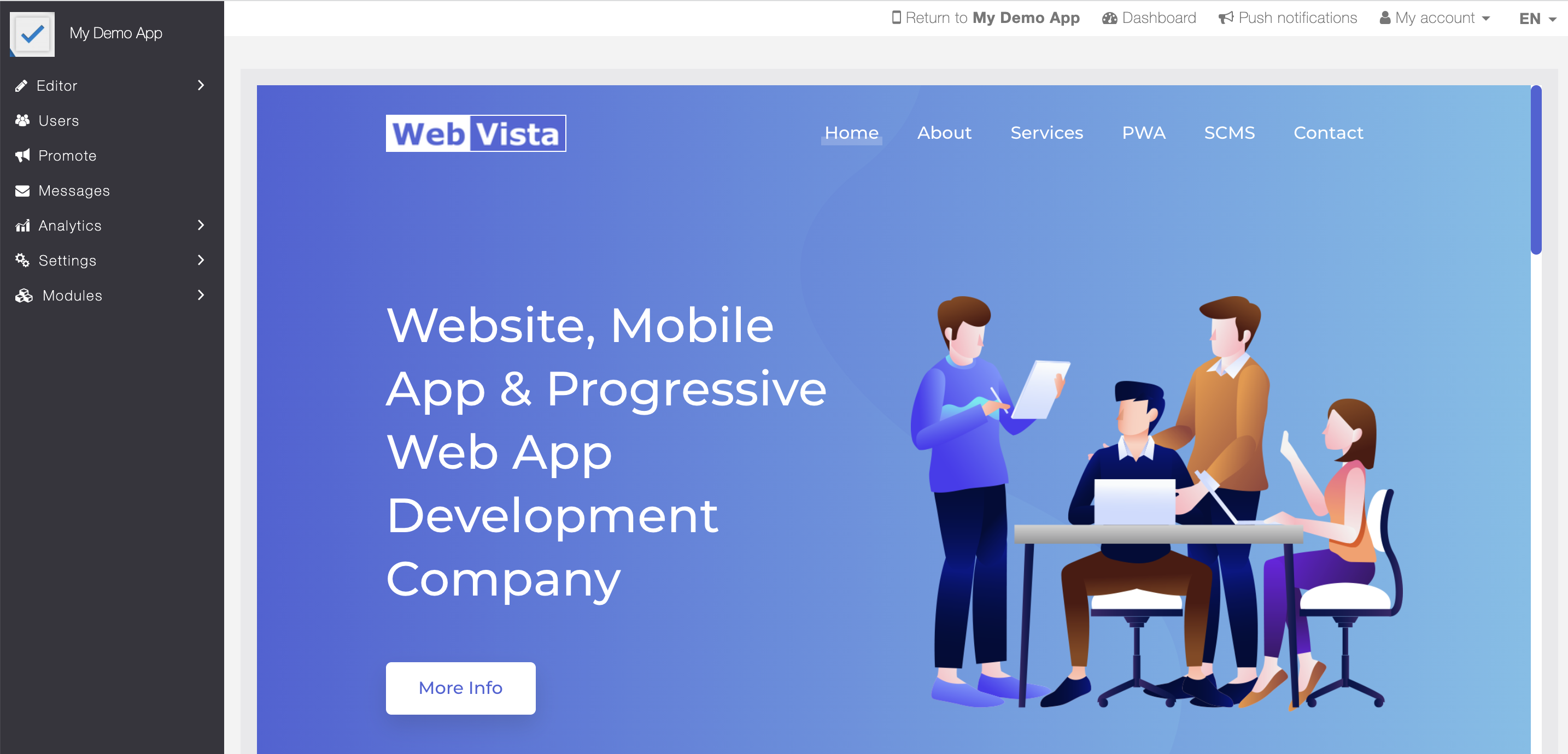
Editor Module Screenshot: Here in editor all of your links will be shown in the list with titles & link / download icon. Users can search through the list. On click of a title, link will be opened in a new browser tab. Here module default color scheme is blue but you can change the color codes into CSS file directly from the backoffice module.
Backoffice Module Screenshots:
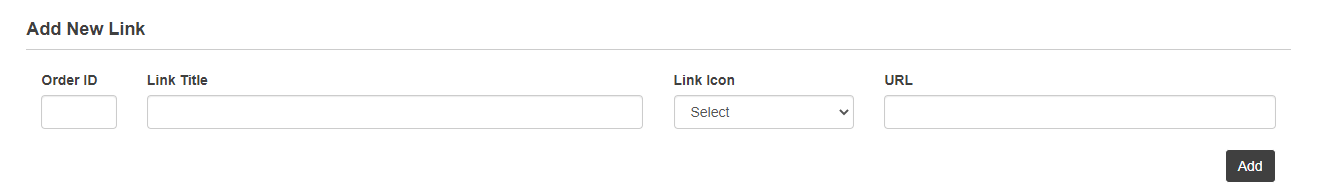
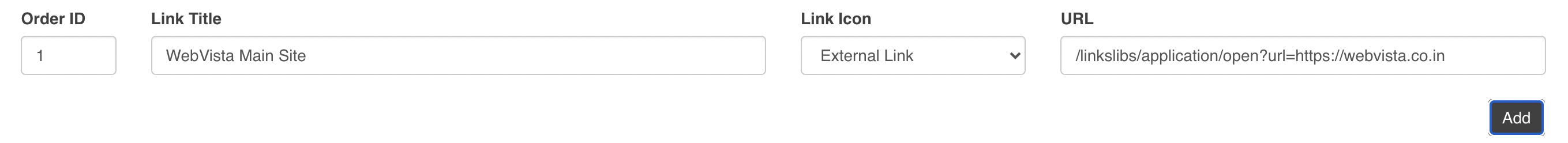
Add New Link: Here you can add a new link. Just fill form details like order ID, link title, link icon & URL and then click on Add button.
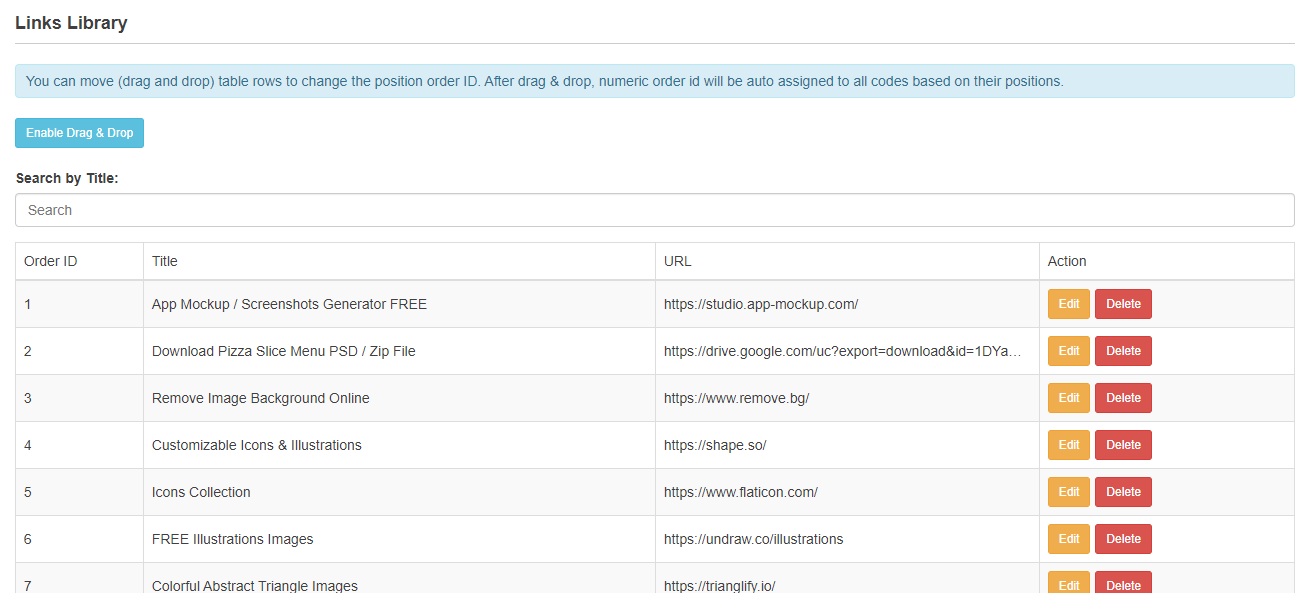
Links Library: Here is a whole list of your links with search, edit & delete options. Here you can enable drag and drop for table rows to re-arrange order IDs.
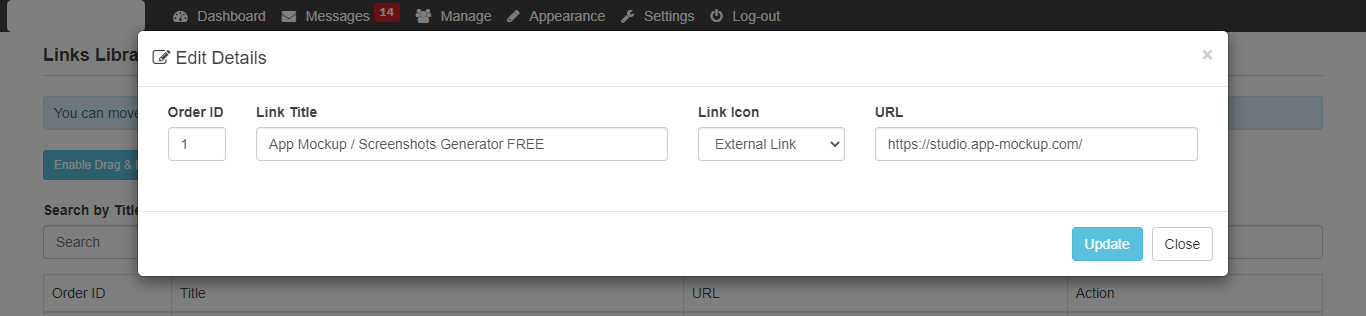
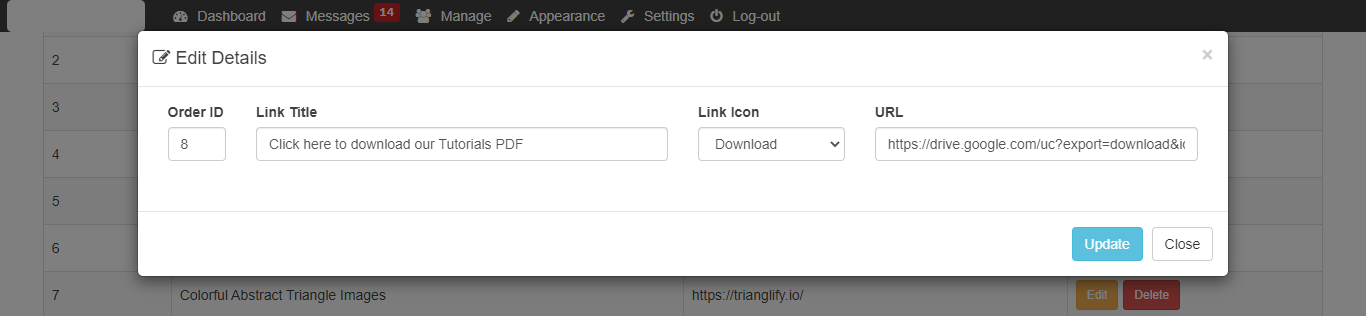
Edit Link Details: Here you can edit link details like order ID, link title, link icon & URL.
CSS File for customizing the editor module: You can style the Links Library Editor Module using the CSS. It means you can change style / color scheme, borders etc. in to the editor module using this CSS file directly.
Demo:
You can check a live demo of the editor module here: https://appzadmin.com
Login details:
Email: demo@demo.com
Password: pwademo123
After a login, open any app and go to Left Side Menu > Modules > Links Library
Module update v-1.1.0 (March 11, 2022)
Generally all links will be opened in a new browser tab. Now it allows you to display links as an iframe in a new browser tab using special URL format.
Please note that some websites may not be able to load inside an iframe due to iframe restrictions set by website owners.
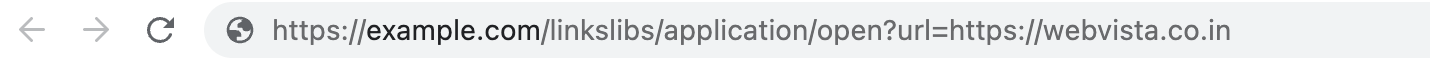
Suppose you want to open https://webvista.co.in into iframe then you have to use special URL format for it like /linkslibs/application/open?url=https://webvista.co.in

Then after on click of a link from the links library page, it will open a new tab with https://webvista.co.in inside iframe like an image below.

Optional extra customizations:
If you want, you can adjust padding of an iframe using below CSS in the backoffice links library CSS section.
#linkslibs_iframe .subcontent { padding-top: 0; }
#linkslibs_iframe .subcontent .col-md-12 { padding-left: 0; padding-right: 0; }
#linkslibs_iframe .content-color { background-color: transparent !important; }
#customIframe { padding-bottom: 15px; }
On the iframe page, your browser address bar URL will be like an image below.

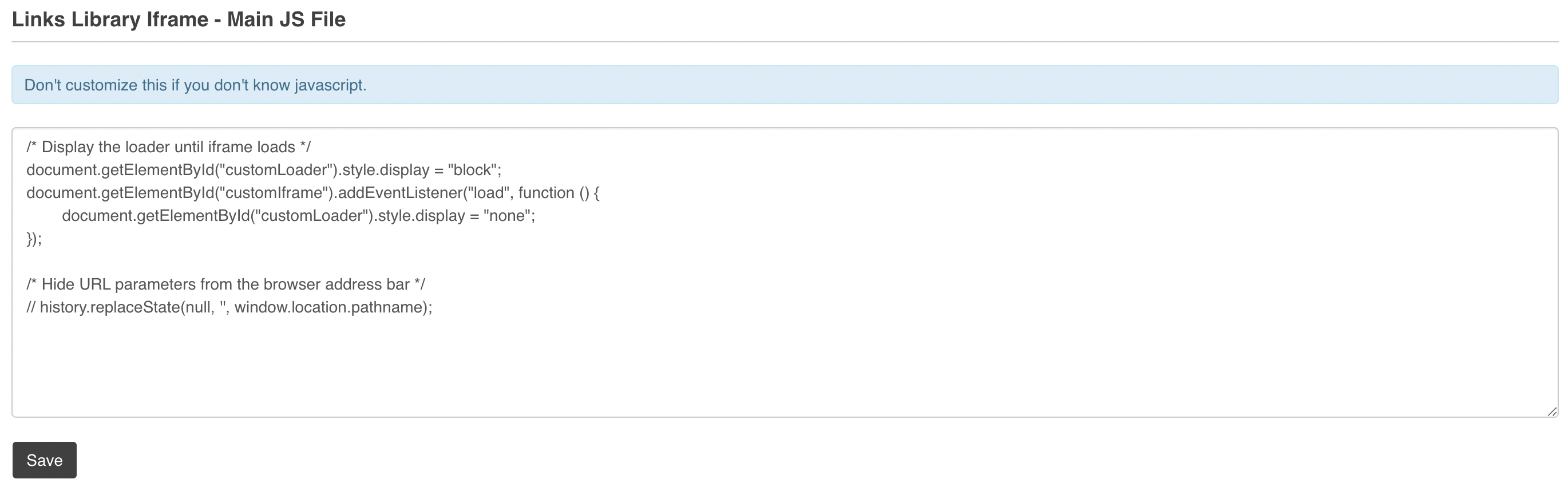
Here if you want you can hide URL parameters in the address bar using javascript from the back office Links Library module.

To do so, you just need to remove the comment // from the last line in the javascript.

After removing the the comment // your javascript code will look like below:
/* Display the loader until iframe loads */
document.getElementById("customLoader").style.display = "block";
document.getElementById("customIframe").addEventListener("load", function () {
document.getElementById("customLoader").style.display = "none";
});
/* Hide URL parameters from the browser address bar */
history.replaceState(null, '', window.location.pathname);
Note: If you hide the URL parameters and if the user refresh that page then your iframe won’t load, it will display the default page like an image below. It means user must click a link from the main links library page to access it as an iframe.

You can also display your local web pages hosted on your server as an iframe. Suppose you have a html file named as “demo.html” uploaded on your server’s “htmltemplates” directory then you can use URL format like this: /linkslibs/application/open?url=/htmltemplates/demo.html
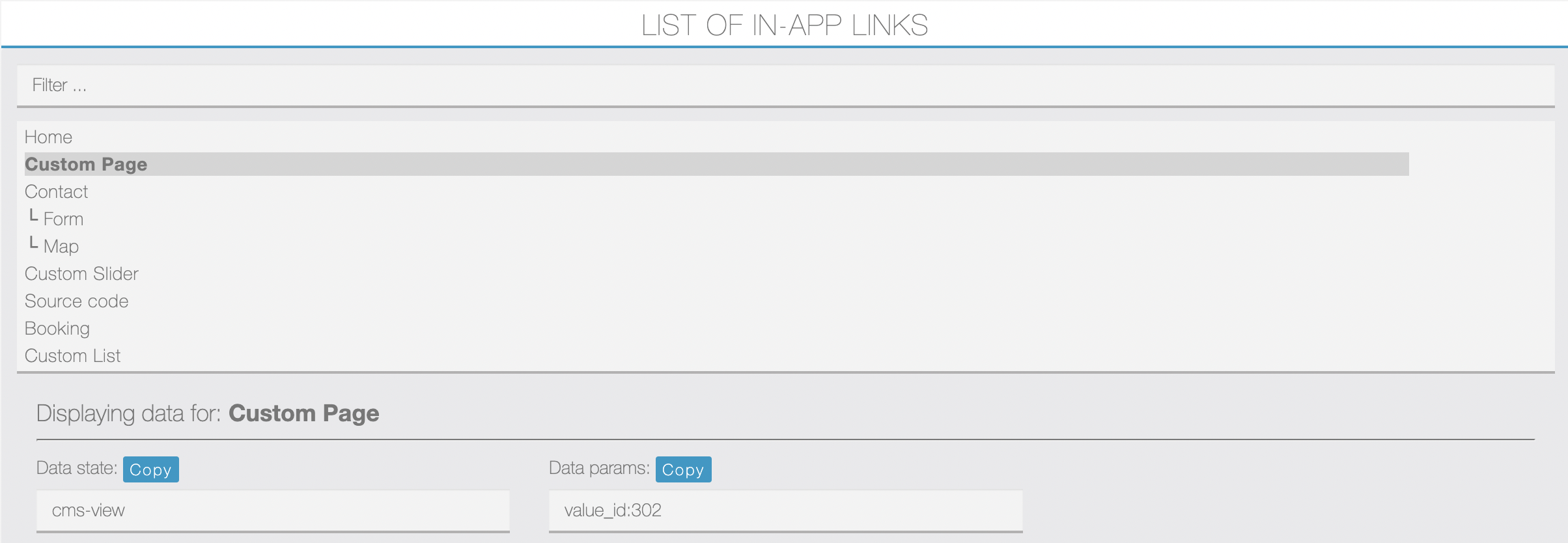
List of In-app-links: There’s a hidden page in this module where you can see all your in-app-links. On click of a feature name, it will display its data state & data params. This page will help you to find in-app-link data very easily for many of our modules like Custom List module, Custom slider module etc.
You can access this hidden page using this URL: /linkslibs/application/links