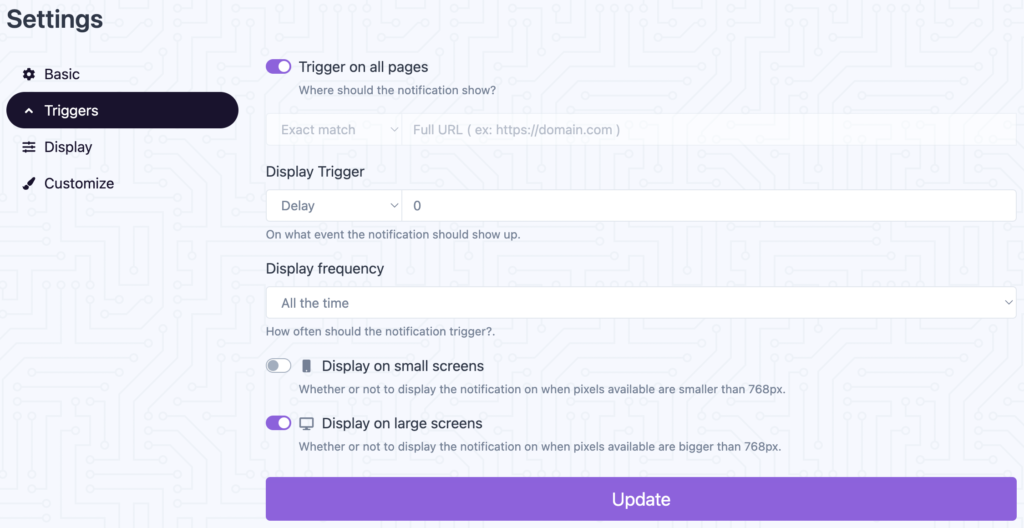
Triggers Tab: By default, the popup notification will be triggered on all pages.

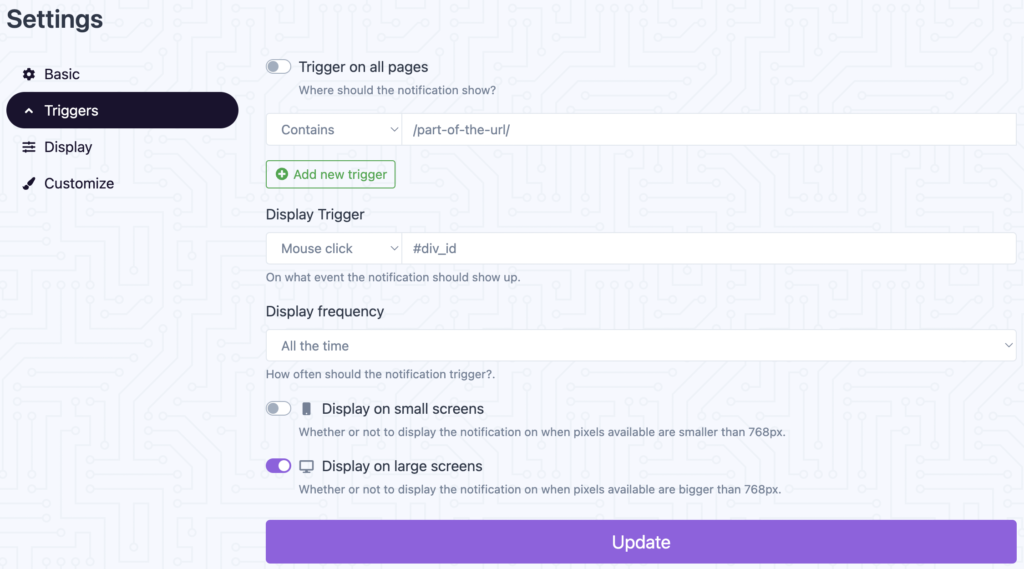
If you want to change a trigger then below options are available:
- Exact match: Notification will be displayed if the given URL exactly matches. (e.g. https://domain.com)
- Does not match exact: Notification will be displayed if the given URL does not exact matches. (e.g. https://domain.com)
- Contains: Notification will be displayed if the given part of URL contains. (e.g. /application/customization_design_style/edit)
- Does not contain: Notification will be displayed if the given part of URL does not contain. (e.g. /application/customization_design_style/edit)
- Body class contains: Notification will be displayed if the given CSS class available in the body tag. (e.g. admin_application_list)

Display Triggers:
- Delay: Number of seconds to wait until the notification show up. (e.g. 0, 1, 2, 3 etc)
- Exit Intent: Notification appears when the user move mouse cursor towards closing the tab.
- Scroll Percentage: Notification appears after scrolling x amount of percentage.
- Mouse Click: Notification appears on click of an element. You can specify element’s CSS selector #id or .class.
- Mouse Hover: Notification appears on hover of an element. You can specify element’s CSS selector #id or .class.
Display Frequency:
- All the time
- Once per visit session
- Once per browser
You can enable / disable the notification visibility on small or large screens.
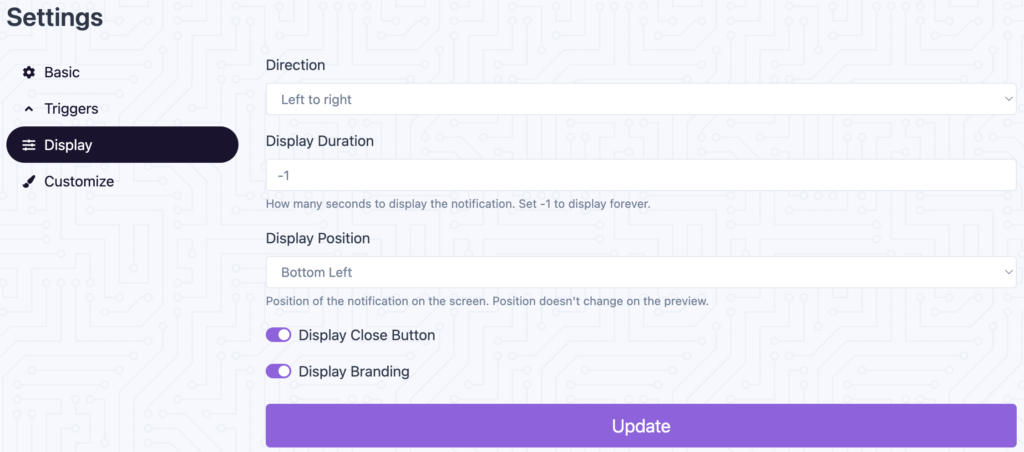
Display Tab: You can change the direction LTR / RTL.

Display Duration: How many seconds to display the notification. Set -1 to display forever.
Display Position: Position of the notification on the screen.
You can enable / disable the notification close button.
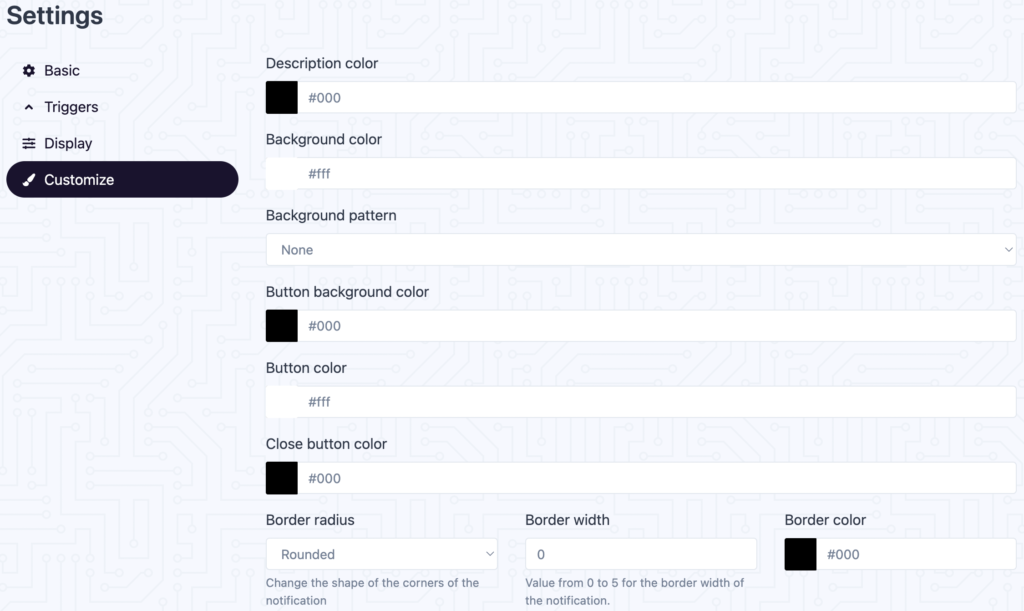
Customize Tab: You can customize all colors here.

You can also choose the animation and font from the our given list.
