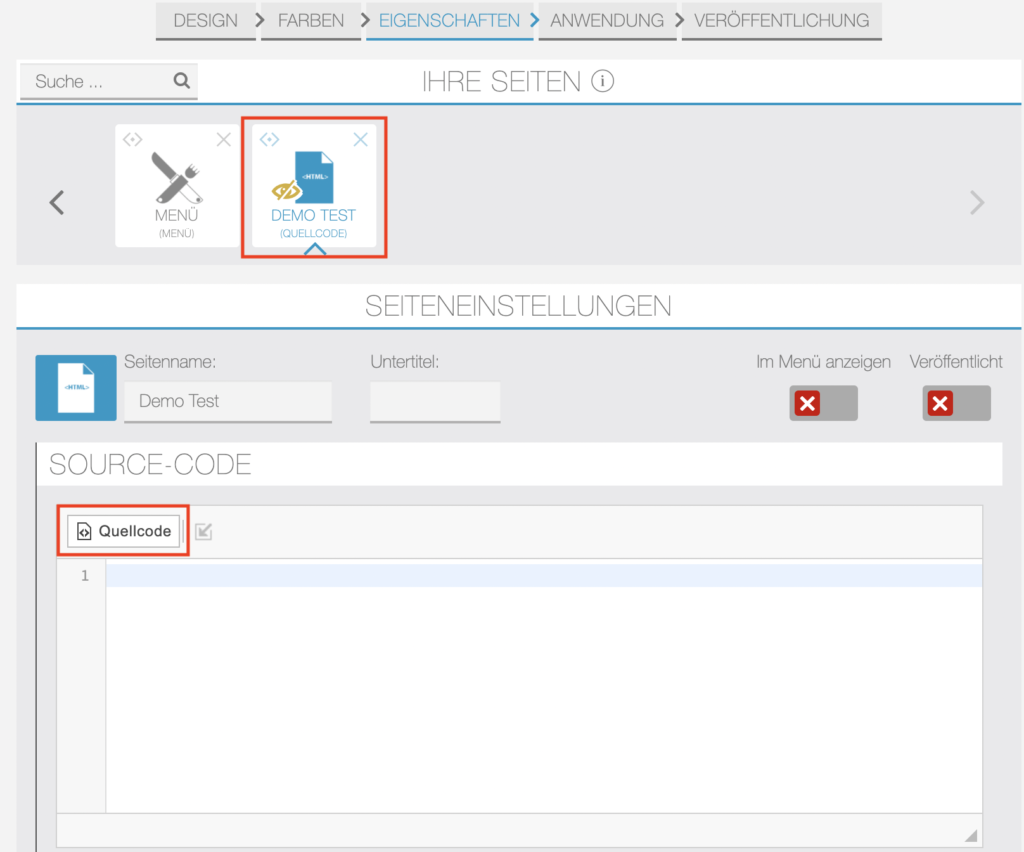
Go to Demo Test Source Code feature and click on the Source button.

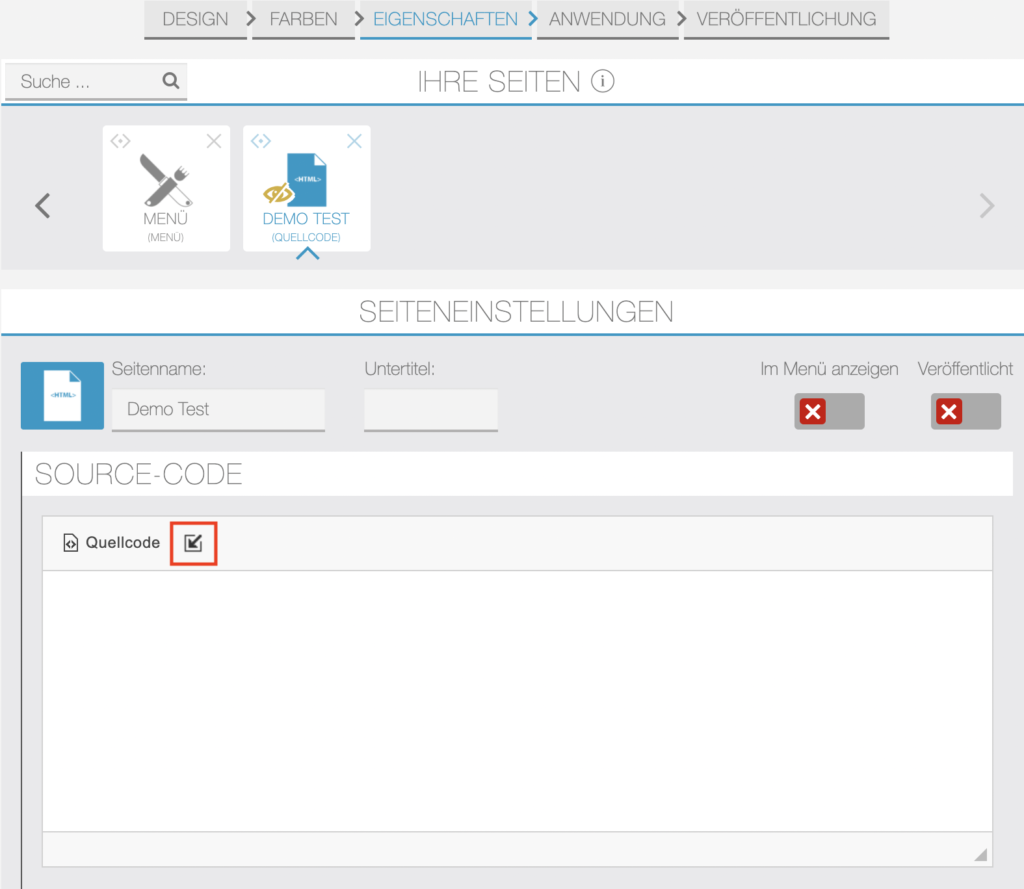
Now click on the arrow button.

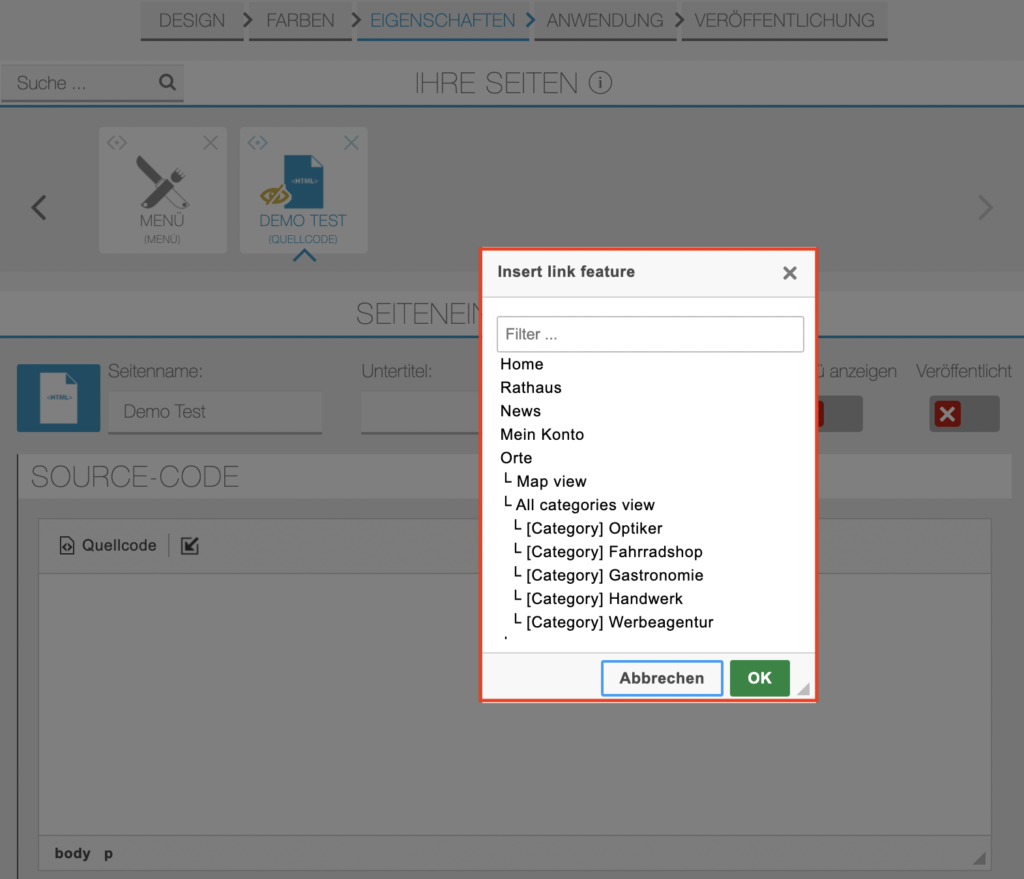
Now select your feature for which you want to get in-app link data and click OK.

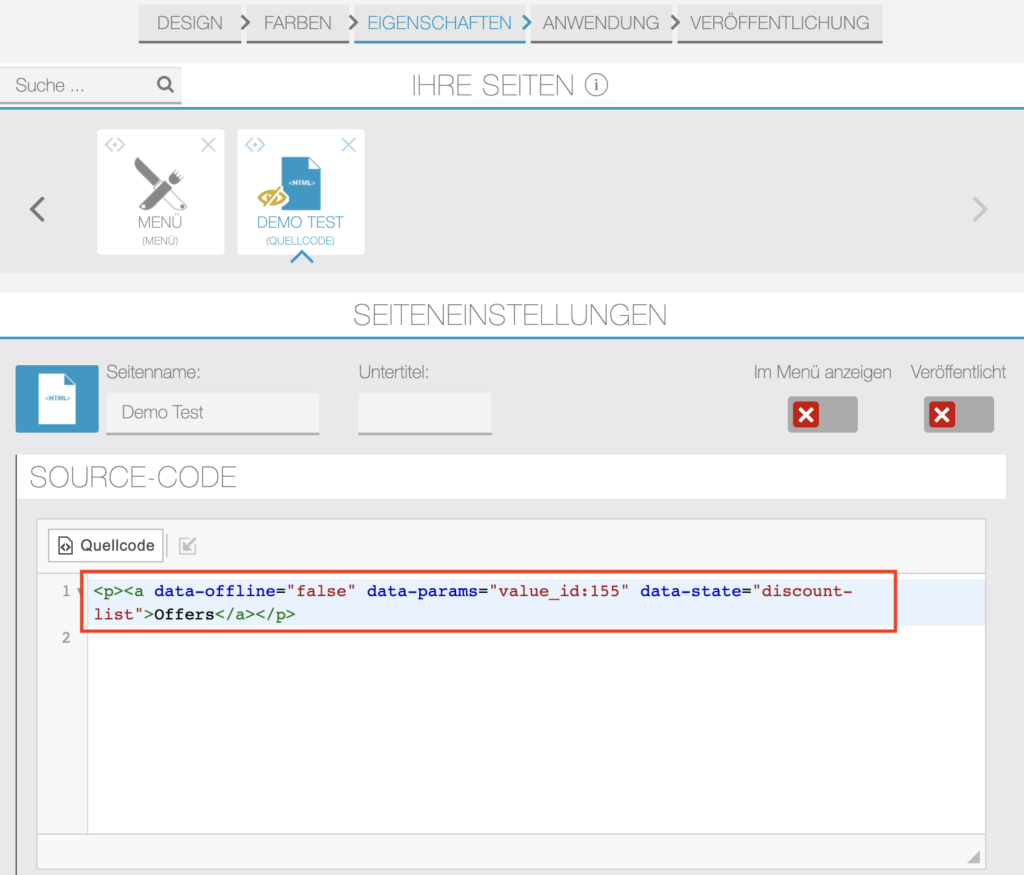
Now click on the Source button to view in-app-link.

Example:
(1) Categories section:
For categories you’ll need to fill both data params and data state.
Suppose your in-app-link code is: <p><a data-offline=”true” data-params=”value_id:22″ data-state=”places-list”>All places view</a></p>
Here your Data params is: value_id:22 and Data state is: places-list
(2) Offers section:
For offers you just need to fill only data params such as value_id:155,promotion_id:11
At here your value id is fixed, you just need to change promotion id only. You can’t get promotion id from the in-app-link.
How to get promotion id?
Open your web app (Left sidebar > Settings > Domain) in the browser and from homepage categories, click on offers.
It will display all discount offers there, click on the image for which you want to get a promotion id.
Now see the browser address bar where you will find the promotion id at the last.
Suppose your promotion id is 12 then your data params is: value_id:155,promotion_id:12
(3) News section
For news section there’s no data params required.
(4) Coupons section
For coupons you just need to fill only data params.
Suppose your in-app-link is: <p><a data-offline=”false” data-params=”value_id:213″ data-state=”loyaltycard-view”>Loyalitäts-Karte-eigenart</a></p>
Here your Data params is: value_id:213
(5) Job section
For job section, you just need to use your job module fixed data params which is: value_id:167
