In this demo, we’ll show you a demo of pwa cookie consent popup, push subscribe prompt, subscribe success message, custom install android popup, android splash screen.
Step-1: Open PWA
Scan below QR code or Open this url (https://appzadmin.com/pwapp/614348340aed2/index.html) on your android chrome browser.

Step-2: Cookie Consent Popup
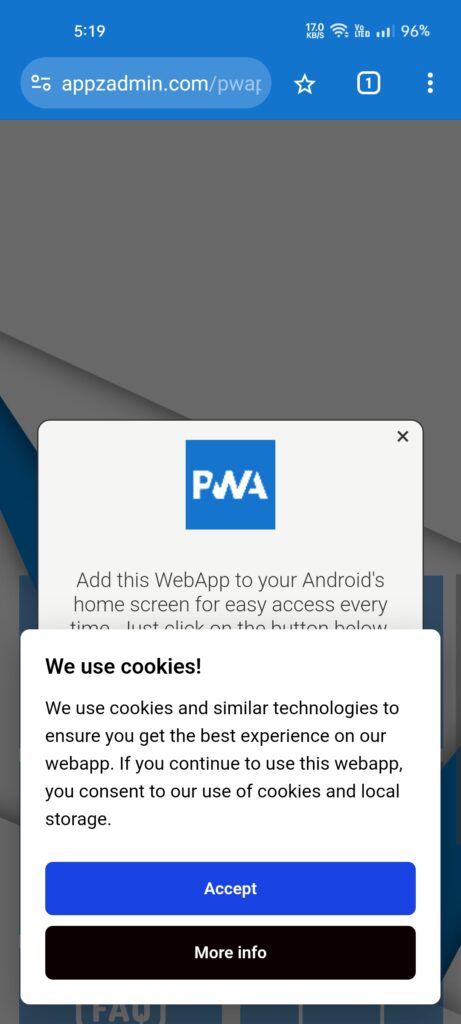
Once your pwa gets loaded, it will display a cookie consent popup as shown in the image below. If you want to know more about cookie, click on the “More Info” button, otherwise just click on the “Accept” button.
You can configure cookie consent popup from the PWA Creator editor module.

Step-3 Push Subscribe Prompt
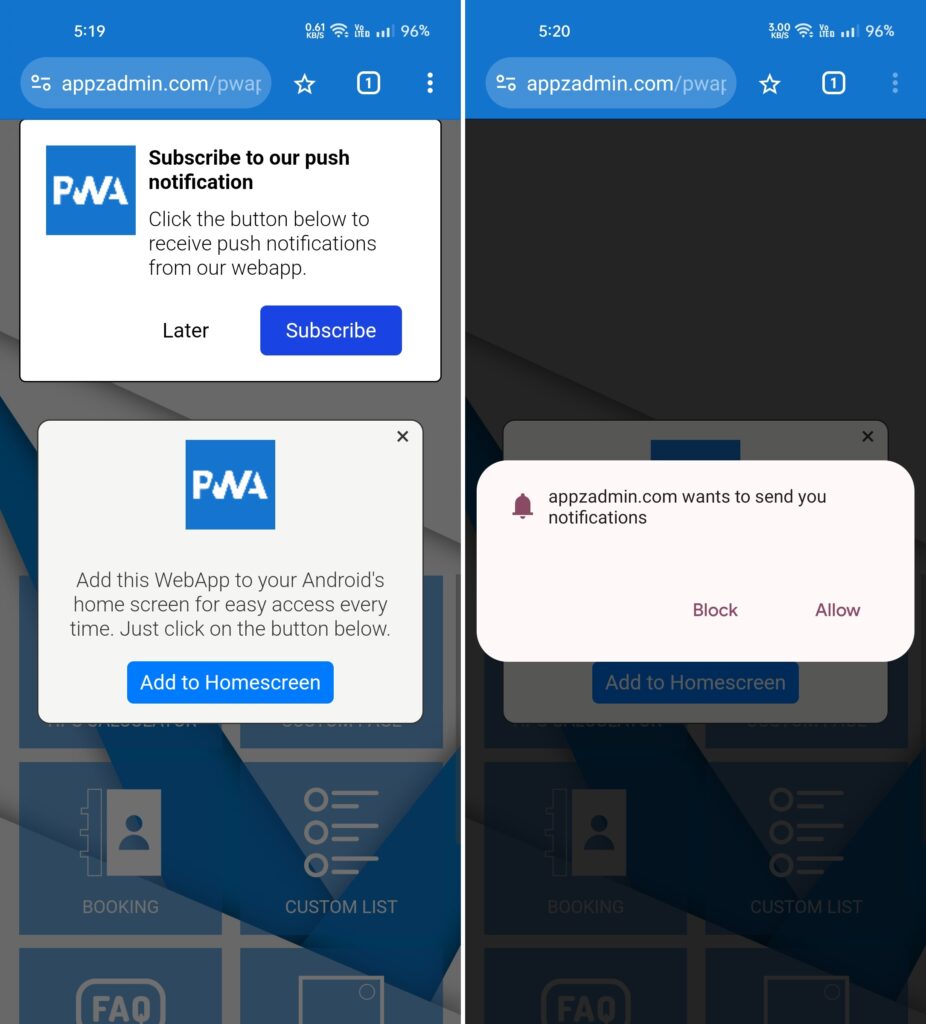
Now a push subscribe prompt will be displayed as shown in the image below. Click on the “Subscribe” button to subscribe for the push. It will open the browser’s push permission dialog, click on the “Allow” button.
If you don’t want to display multiple popups at a time, You can also display this push subscribe prompt after some seconds delay. You can also display this push subscribe prompt popup after the pwa gets added to the homescreen.
You can manage push subscribe prompt settings from the PWA Creator editor module.

Step-4: Push Subscribe Success Message
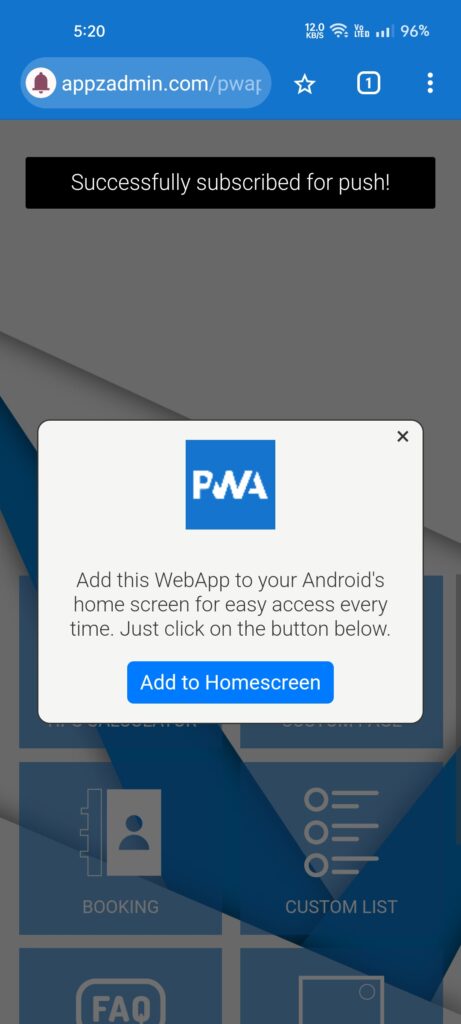
Within a few seconds, if your push subscription gets successful, it will display a push subscribe success message as shown in the image below. If you’ve enabled a welcome push notification, it will be also displayed.
You can manage push subscribe success message and welcome push settings from the PWA Creator editor module.

Step-5: PWA Custom Install Android Popup & Install Prompt
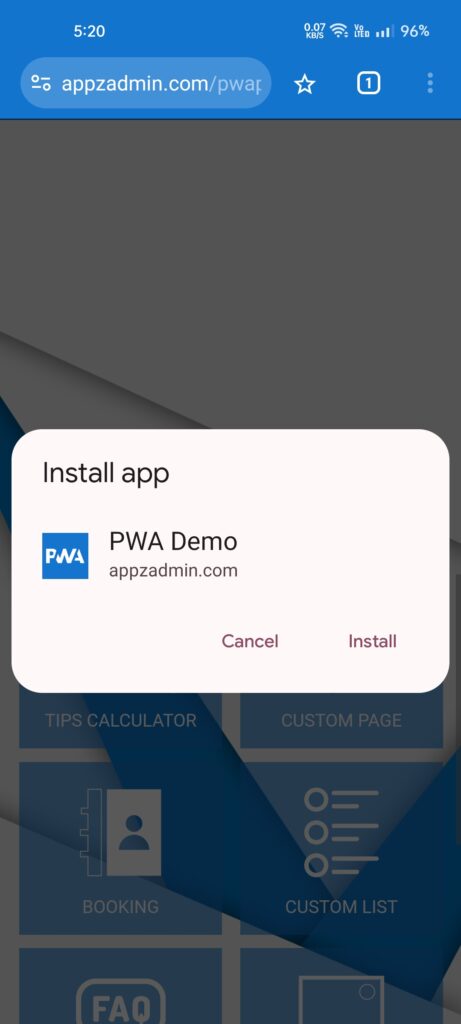
There is a custom install android popup in the center. Click on the “Add to Homescreen” button. It will display pwa default install prompt as shown in the image below. On click of an install button, pwa will be installed (added to your homescreen).
You can enable this popup from the PWA Creator editor module. This popup will be displayed in the pwa install prompt supported browsers like chrome, edge, brave on android.

Step-6: Splash Screen
Now open pwa from your android’s home-screen and during load, it will display your pwa icon as a splash screen automatically.

