In this demo, we’ll show you a demo of pwa custom domain, cookie consent popup, custom install android popup, richer install ui, android splash screen, android standalone push subscribe prompt, subscribe success message and welcome notification.
Step-1: Custom Domain
Scan below QR code or Open this url (https://test.pwademo.xyz/) in your android chrome browser. This PWA is published on our Siberian at appzadmin.com using this custom domain (test.pwademo.xyz).

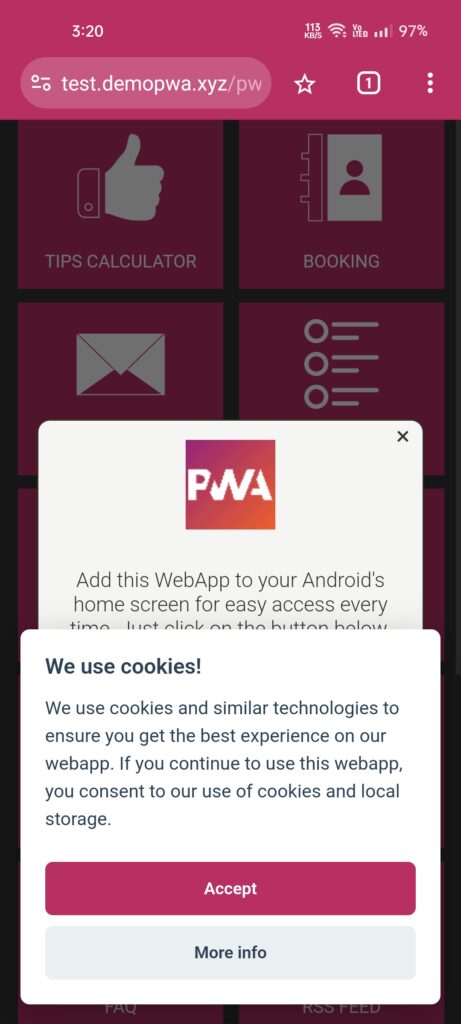
Step-2: Cookie Consent Popup
Once your pwa gets loaded, it will display a cookie consent popup as shown in the image below. If you want to know more about cookie, click on the “More Info” button, otherwise just click on the “Accept” button.
You can configure cookie consent popup from the PWA Creator editor module.

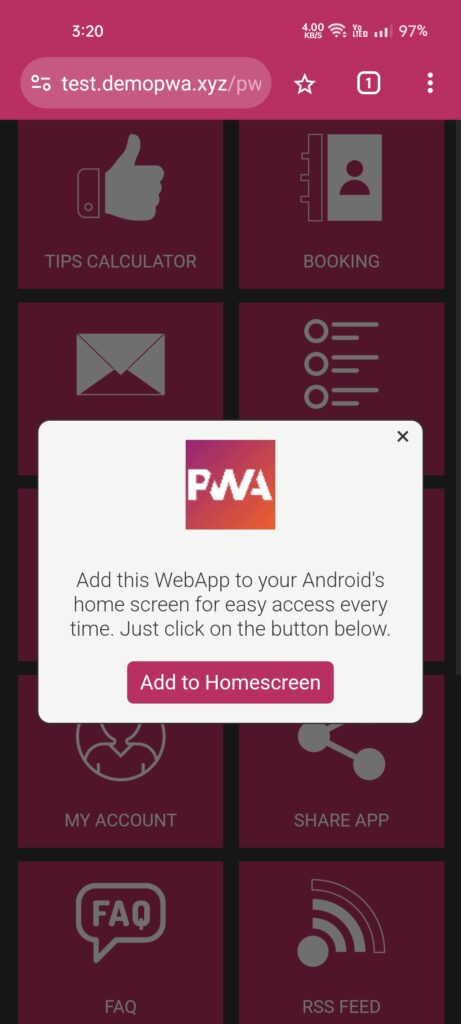
Step-3: PWA Custom Install Android Popup
Now a custom install android popup will be displayed as shown in the image below. Click on the “Add to Homescreen” button.
You can enable this popup from the PWA Creator editor module. This popup will be displayed in the pwa install prompt supported browsers like chrome, edge, brave on android. It will be displayed in every visit until user installs a pwa.

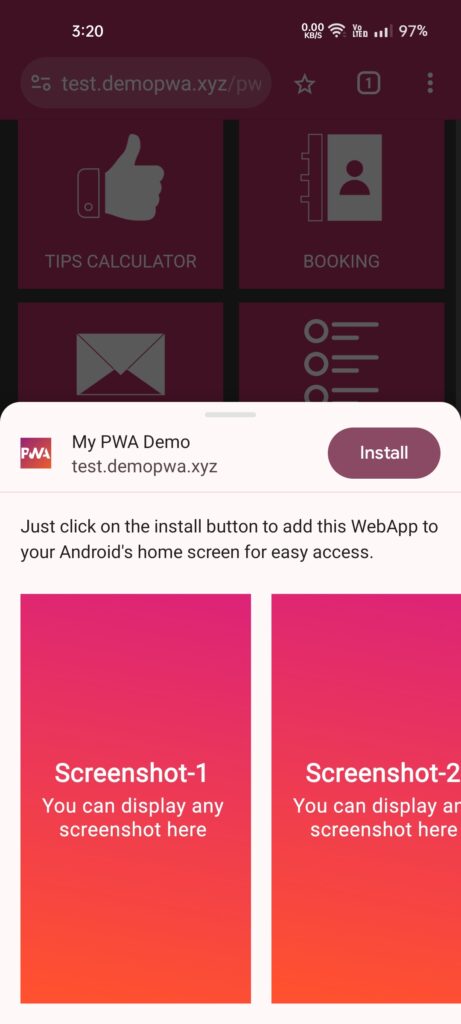
Step-4: Richer Install UI
Now pwa richer install ui with description and screenshots will be displayed as shown in the image below. This is an enhanced version of default pwa install prompt so its called as richer install ui.
On click of an install button, pwa will be installed (added to your homescreen).
You can manage description and screenshots from the PWA Creator editor module.

Step-5: Splash Screen
Now open pwa from your android’s home-screen and during load it will display your pwa icon as a splash screen automatically.

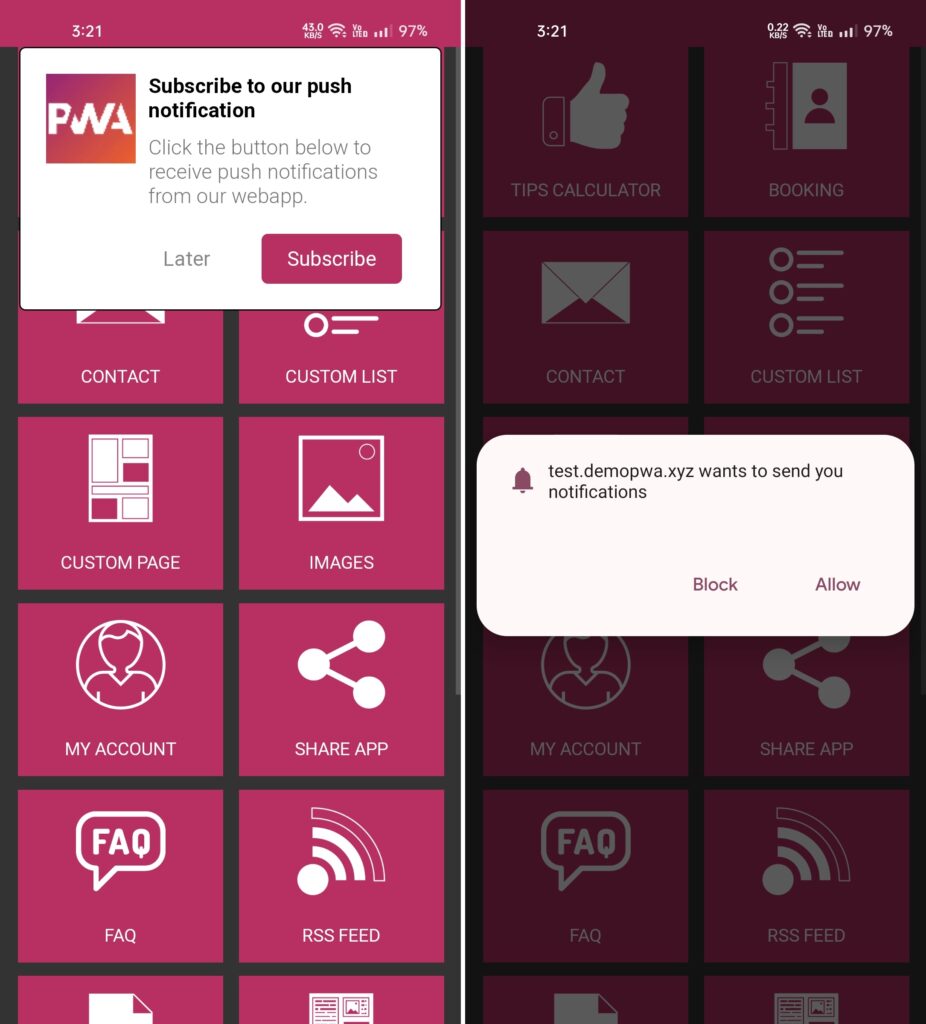
Step-6 Push Subscribe Prompt
Now a push subscribe prompt as shown in the image below will be displayed. Click on the “Subscribe” button to subscribe for the push. It will open the browser’s push permission dialog, click on the “Allow” button.
Here we’ve set push subscribe prompt to be displayed after the pwa added to home-screen (standalone mode).
You can manage push subscribe prompt settings from the PWA Creator editor module.

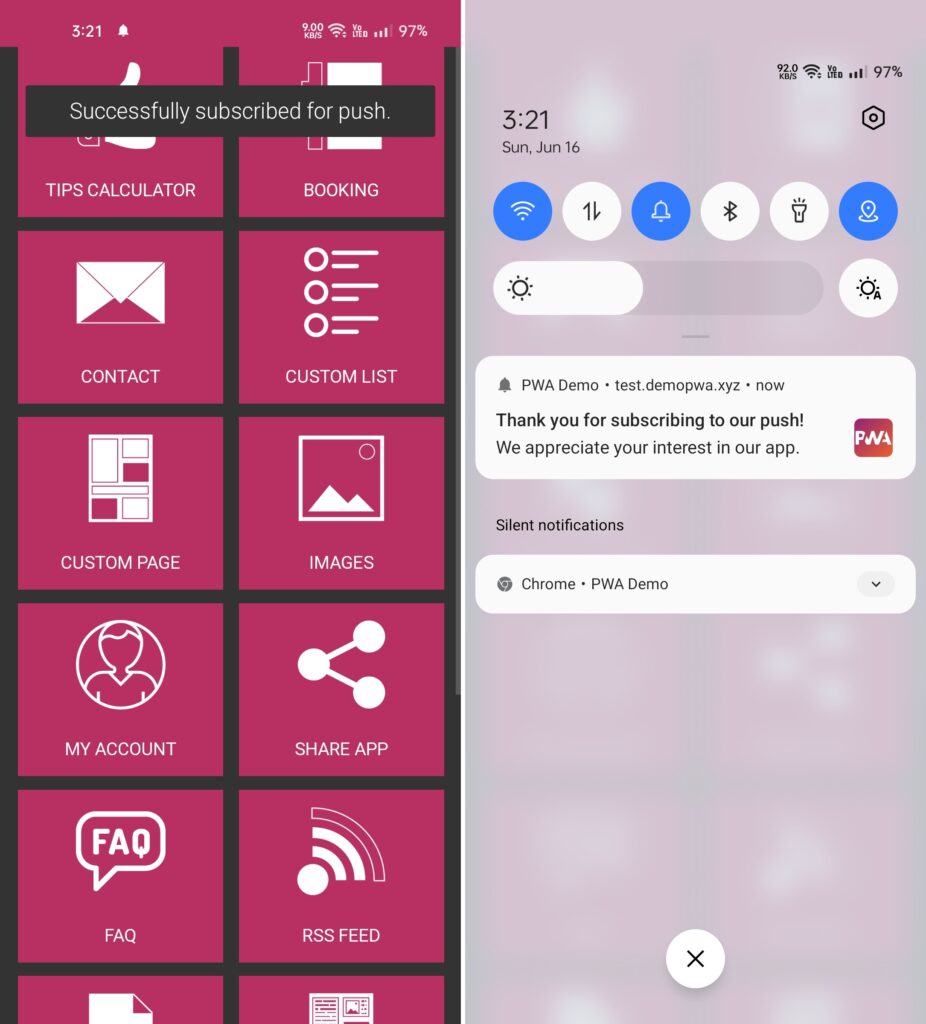
Step-7: Push Subscribe Success Message & Welcome Push Notification
Within a few seconds, if your push subscription gets successful, it will display a push subscribe success message as shown in the image below. If you’ve enabled a welcome push notification, it will be displayed.
You can manage push subscribe success message and welcome push settings from the PWA Creator editor module.