You can customize the look of your PWA with custom CSS, but with custom JavaScript, you can achieve even more advanced customizations. These JavaScript examples will help you do that.
Notes:
- By default, Javascript section is hidden and disabled. You can manually activate it and access it. Just contact us for instructions of how to do it.
- Never allow your users to access this JavaScript section. You can enable JavaScript access whenever you want to customize it and then disable it afterward.
- These examples are provided to you free of charge without any support from us. You can use them to customize your PWA yourself or hire us for customizations. We will charge a nominal fee for our efforts and time.
- JavaScript code will only take effect in your PWA if you have enabled PWA push notifications.
What can you do using custom Javascript for PWA?
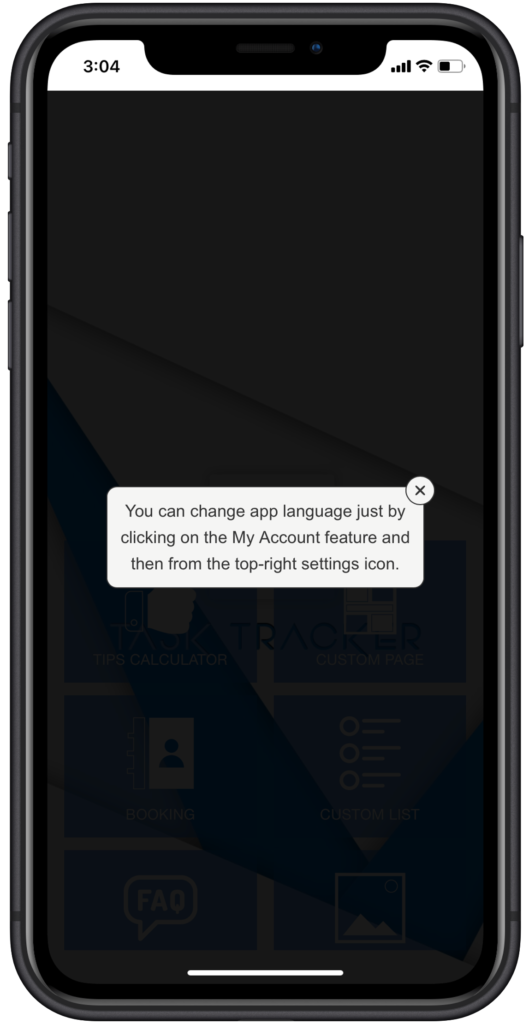
(1) iPhone Standalone Popup: You can create a custom iPhone Standalone Popup. This popup will be displayed only on iPhones and only after the PWA is added to the home screen (PWA Standalone mode). This popup will be displayed on the first visit only, so users don’t get annoyed!
What can you do with this type of popup?
- You can display a thank you message like “Thank you for installing our PWA” etc.
- Inform or educate users about some features or tricks, like how to change the app language if the default app language in iPhone PWA Standalone mode is English.

PWA Custom Javascript code for iPhone Standalone Popup:
// iPhone Standalone Popup Text.
var ios_sl_popup_text = "You can change app language just by clicking on the My Account feature and then from the top-right settings icon.";
if(isMobile.iOS()&&navigator.standalone&&null==window.localStorage.getItem("check_ios_sl_displayed")){var myPopup=document.createElement("div");myPopup.className="ios_standalone_popup",myPopup.innerHTML="<div class='ios_sl_popup_overlay' id='ios_sl_popup'><div class='ios_sl_popup_center'><div id='ios_sl_popup_box'>"+ios_sl_popup_text+"</div><input id='close_ios_sl_popup' type='checkbox' onclick='closeSLiOSPopup()'><label for='close_ios_sl_popup' class='close'><div class='close_ios_sl_popup' id='close_ios_sl_popup'></div></label></div></div>",document.getElementById("customPopups").appendChild(myPopup)}function closeSLiOSPopup(){window.localStorage.setItem("check_ios_sl_displayed","1");var o=document.getElementById("close_ios_sl_popup"),p=document.getElementById("ios_sl_popup");1==o.checked?p.style.display="none":p.style.display="block"}
PWA Custom CSS code for iPhone Standalone Popup:
/* iPhone Standalone Popup CSS */
.ios_sl_popup_overlay {
position: absolute;
background: rgba(0,0,0,0.9);
height: 100%;
width: 100%;
}
.ios_sl_popup_center {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
margin: 0;
}
#ios_sl_popup_box {
height: auto;
padding: 10px;
color: #333333;
background: #F5F5F4;
border-radius: 10px;
width: 280px;
border: 1px solid #333333;
line-height: 25px;
font-size: 16px;
text-align: center;
}
#close_ios_sl_popup {
position: absolute;
display: inline-block;
width: 16px;
height: 16px;
top:-10px;
right:-10px;
cursor:pointer;
border: 1px solid #333333;
border-radius: 50%;
background-color: #F5F5F4;
background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg version='1.0' xmlns='http://www.w3.org/2000/svg' width='32.000000pt' height='32.000000pt' viewBox='0 0 32.000000 32.000000' preserveAspectRatio='xMidYMid meet'%3e%3cg transform='translate(0.000000,32.000000) scale(0.100000,-0.100000)' fill='%23333333' stroke='none'%3e%3cpath id='closefb2' d='M72 248 c-9 -9 -4 -20 25 -50 l37 -38 -37 -38 c-29 -30 -34 -41 -25 -50 9 -9 20 -4 50 25 l38 37 38 -37 c30 -29 41 -34 50 -25 9 9 4 20 -25 50 l-37 38 37 38 c29 30 34 41 25 50 -9 9 -20 4 -50 -25 l-38 -37 -38 37 c-30 29 -41 34 -50 25z'/%3e%3c/g%3e%3c/svg%3e ");
background-size: 16px 16px;
background-repeat: no-repeat;
background-position: center center;
font-size: 25px;
text-align: center;
line-height: 16px;
padding: 5px;
}
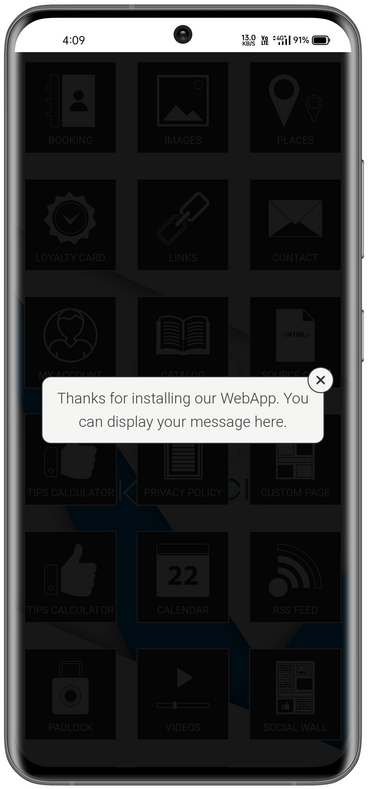
(2) Android Standalone Popup:Similarly, you can create a custom Android Standalone Popup. This popup will be displayed only on Android devices and only after the PWA is added to the home screen (PWA Standalone mode). This popup will be displayed on the first visit only, so users don’t get annoyed!
Note: This is applicable to browsers that fully support PWA like Android Chrome.

PWA Custom Javascript code for Android Standalone Popup:
// Android Standalone Popup Text.
var android_sl_popup_text="Thanks for installing our WebApp. You can display your message here.";
if(isMobile.Android()&&window.matchMedia('(display-mode: standalone)').matches&&window.localStorage.getItem('check_android_sl_displayed')==null){var slPopup=document.createElement("div");slPopup.className="android_standalone_popup";slPopup.innerHTML="<div class='android_sl_popup_overlay' id='android_sl_popup'><div class='android_sl_popup_center'><div id='android_sl_popup_box'>"+android_sl_popup_text+"</div><input id='close_android_sl_popup' type='checkbox' onclick='closeAndroidSLPopup()'><label for='close_android_sl_popup' class='close'><div class='close_android_sl_popup' id='close_android_sl_popup'></div></label></div></div>";document.getElementById("customPopups").appendChild(slPopup);}function closeAndroidSLPopup(){window.localStorage.setItem("check_android_sl_displayed","1");var checkBox=document.getElementById("close_android_sl_popup");var android_sl_popup=document.getElementById("android_sl_popup");if(checkBox.checked==true){android_sl_popup.style.display="none";}else{android_sl_popup.style.display="block";}}
PWA Custom CSS code for Android Standalone Popup:
/* Android Standalone Popup CSS */
.android_sl_popup_overlay {
position: absolute;
background: rgba(0,0,0,0.9);
height: 100%;
width: 100%;
}
.android_sl_popup_center {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
margin: 0;
}
#android_sl_popup_box {
height: auto;
padding: 10px;
color: #333333;
background: #F5F5F4;
border-radius: 10px;
width: 280px;
border: 1px solid #333333;
line-height: 25px;
font-size: 16px;
text-align: center;
}
#close_android_sl_popup {
position: absolute;
display: inline-block;
width: 16px;
height: 16px;
top:-10px;
right:-10px;
cursor:pointer;
border: 1px solid #333333;
border-radius: 50%;
background-color: #F5F5F4;
background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg version='1.0' xmlns='http://www.w3.org/2000/svg' width='32.000000pt' height='32.000000pt' viewBox='0 0 32.000000 32.000000' preserveAspectRatio='xMidYMid meet'%3e%3cg transform='translate(0.000000,32.000000) scale(0.100000,-0.100000)' fill='%23333333' stroke='none'%3e%3cpath id='closefb2' d='M72 248 c-9 -9 -4 -20 25 -50 l37 -38 -37 -38 c-29 -30 -34 -41 -25 -50 9 -9 20 -4 50 25 l38 37 38 -37 c30 -29 41 -34 50 -25 9 9 4 20 -25 50 l-37 38 37 38 c29 30 34 41 25 50 -9 9 -20 4 -50 -25 l-38 -37 -38 37 c-30 29 -41 34 -50 25z'/%3e%3c/g%3e%3c/svg%3e ");
background-size: 16px 16px;
background-repeat: no-repeat;
background-position: center center;
font-size: 25px;
text-align: center;
line-height: 16px;
padding: 5px;
}
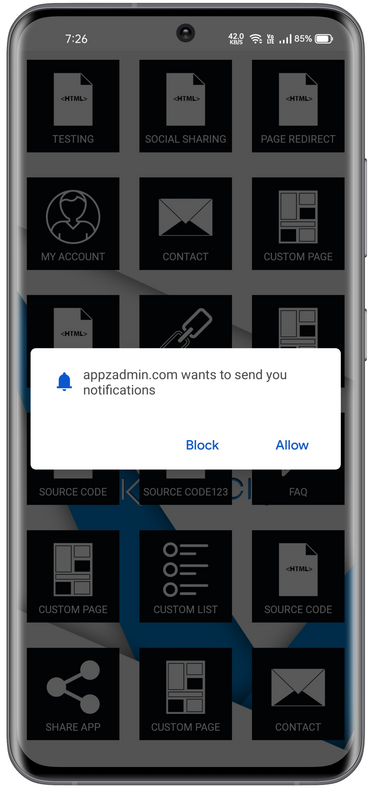
(3) Ask for push permission after PWA is added to home-screen (Standalone mode):
Note: From the PWA Creator Module v2.5.0 and above, don’t use this code. You can do this directly in the editor in the PWA Push subscribe prompt section.
By default, on Android Chrome, when you launch a PWA in a browser, it will ask for push subscription. Sometimes first-time visitors don’t want to subscribe for push notifications. Here is an opportunity to display the push opt-in dialog only after the PWA is added to the home screen (Standalone mode). On desktop Chrome, it will ask for push opt-in in the browser as usual.

In your custom javascript, by default you’ll find below code:
// Push subscribe permission dialog. AskPushPermission();
Just delete the above code and copy-paste below code there.
if(isMobile.Android()) { // Android
if(window.matchMedia('(display-mode: standalone)').matches) {
// Push subscribe permission dialog on installed PWA.
AskPushPermission();
} else {
console.log("PWA in browser mode");
}
} else { // Not Android
// Push subscribe permission dialog on desktop chrome.
AskPushPermission();
}
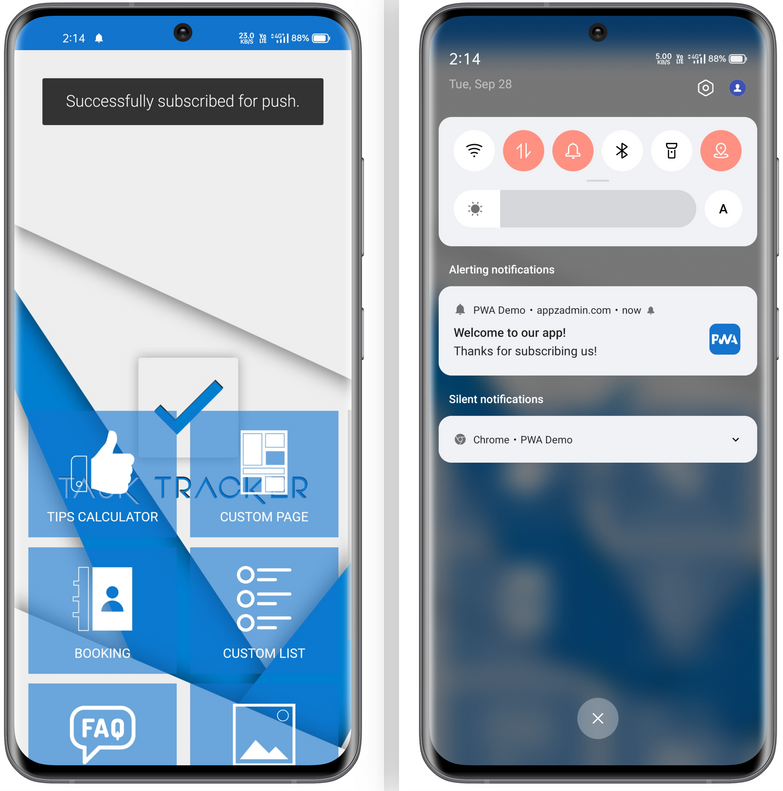
(4) Push subscribe success message & Welcome push notification:
Note: From the PWA Creator Module v2.5.0 and above, don’t use this code. You can do this directly in the editor in the PWA Push subscribe prompt/success message section.
By default, on a successful subscription for PWA push, it will display a toast message like “Successfully subscribed for push.” If you want, you can change this message using JavaScript and also integrate a welcome push notification.

In your custom javascript, by default you’ll find below code:
// Push subscription successful message.
function subscribedSuccess(currentToken) {
document.getElementById("toast").innerHTML = "Successfully subscribed for push.";
var toast = document.getElementById("toast");
toast.className = "show";
setTimeout(function(){ toast.className = toast.className.replace("show", ""); }, 3000);
}
Here in above code, you can change the text “Successfully subscribed for push”.
If you want to add a welcome push notification, just delete the above code and copy-paste the below code there. You can change the text for success message, welcome push title and body in the below code.
// Push subscription successful message.
function subscribedSuccess(currentToken) {
document.getElementById("toast").innerHTML = "Successfully subscribed for push.";
var toast = document.getElementById("toast");
toast.className = "show";
setTimeout(function(){ toast.className = toast.className.replace("show", ""); }, 3000);
// Welcome push notification on successful push subscription.
if (window.Notification && "PushManager" in window) {
var title = "Welcome to our app!"; // Change push title
var options = {
body: "Thanks for subscribing us!", // Change push message body
icon: "./android-chrome-512x512.png",
data: {
time: new Date(Date.now()).toString(),
click_action: "index.html"
}
};
navigator.serviceWorker.ready.then(function(registration) {
registration.showNotification(title, options)
});
}
}
(5) Custom PWA Install Popup for Android: By default, PWA-supported browsers like Android Chrome and Edge display a PWA install banner at the bottom, as shown in the left image below. You can disable that default banner and add a custom popup, as shown in the right image below. This popup will be displayed every time in the Android PWA-supported browsers until the user installs the PWA. Your PWA icon will be auto-fetched in the popup, and you can change the popup text using JavaScript.
Note: From the PWA Creator Module v3.1.0 and above, don’t use this code. You can do this directly in the editor in the PWA Custom Install Android popup section.

PWA Custom Javascript code for Android Custom Install Popup:
// Android Custom Install Popup Text.
var android_ci_popup_text = "Add this WebApp to your Android's home screen for easy access every time. Just click on the button below.";
var android_ci_btn_text = "Add to Home screen";
if(isMobile.Android()){var ciPopup=document.createElement("div");ciPopup.className="android_ci_popup",ciPopup.innerHTML="<div class='android_ci_popup_overlay' id='android_ci_popup'><div class='android_ci_popup_center'><div id='android_ci_popup_box'><img src='./mstile-70x70.png' class='pwaicon'>"+android_ci_popup_text+"<button class='android_add_button'>"+android_ci_btn_text+"</button></div><input id='close_android_ci_popup' type='checkbox' onclick='closeAndroidCIPopup()'><label for='close_android_ci_popup' class='close'><div class='close_android_ci_popup' id='close_android_ci_popup'></div></label></div></div>",document.getElementById("customPopups").appendChild(ciPopup);let e;const b=document.querySelector(".android_add_button"),c=document.querySelector(".android_ci_popup");window.addEventListener("beforeinstallprompt",o=>{o.preventDefault(),e=o,b.style.display="inline-block",c.style.display="block",b.addEventListener("click",o=>{b.style.display="none",c.style.display="none",e.prompt(),e.userChoice.then(o=>{"accepted"===o.outcome?console.log("User accepted the A2HS prompt"):console.log("User dismissed the A2HS prompt"),e=null})})})}function closeAndroidCIPopup(){var o=document.getElementById("close_android_ci_popup"),e=document.getElementById("android_ci_popup");1==o.checked?e.style.display="none":e.style.display="block"}
PWA Custom CSS code for Android Custom Install Popup:
/* Android Custom Install Popup CSS */
.android_ci_popup { display: none; }
.android_ci_popup_overlay {
position: absolute;
background: rgba(0,0,0,0.9);
height: 100%;
width: 100%;
}
.android_ci_popup_center {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
margin: 0;
}
#android_ci_popup_box {
height: auto;
padding: 10px;
color: #333333;
background: #F5F5F4;
border-radius: 10px;
width: 280px;
border: 1px solid #333333;
line-height: 25px;
font-size: 16px;
text-align: center;
}
#close_android_ci_popup {
position: absolute;
display: inline-block;
width: 16px;
height: 16px;
top:-10px;
right:-10px;
cursor:pointer;
border: 1px solid #333333;
border-radius: 50%;
background-color: #F5F5F4;
background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg version='1.0' xmlns='http://www.w3.org/2000/svg' width='32.000000pt' height='32.000000pt' viewBox='0 0 32.000000 32.000000' preserveAspectRatio='xMidYMid meet'%3e%3cg transform='translate(0.000000,32.000000) scale(0.100000,-0.100000)' fill='%23333333' stroke='none'%3e%3cpath id='closefb2' d='M72 248 c-9 -9 -4 -20 25 -50 l37 -38 -37 -38 c-29 -30 -34 -41 -25 -50 9 -9 20 -4 50 25 l38 37 38 -37 c30 -29 41 -34 50 -25 9 9 4 20 -25 50 l-37 38 37 38 c29 30 34 41 25 50 -9 9 -20 4 -50 -25 l-38 -37 -38 37 c-30 29 -41 34 -50 25z'/%3e%3c/g%3e%3c/svg%3e ");
background-size: 16px 16px;
background-repeat: no-repeat;
background-position: center center;
font-size: 25px;
text-align: center;
line-height: 16px;
padding: 5px;
}
.android_add_button {
background-color: #4169e1;
color: #ffffff;
padding: 10px;
text-align: center;
text-decoration: none;
font-size: 16px;
margin: 5px;
border: none;
border-radius: 10px;
}
(6) Custom Informative Popup: You can display a custom informative popup based on your own JavaScript logic, such as browser-based, device-based, etc.
Here are some use cases…
- On Android, the Chrome browser has the best support for PWAs. You can display a popup (e.g., “Open this WebApp in the Android Chrome browser for the best experience”) for users who visit your PWA from non-Chrome browsers like Firefox, Opera, etc., on Android.
- On iOS, only the Safari browser has partial support for PWAs. You can display a popup (e.g., “Open this WebApp in the Safari browser for the best experience”) for users who visit your PWA from other browsers like Chrome, etc., on iOS.
- On desktops, the Chrome browser has the best support for PWAs. You can display a popup (e.g., “Open this WebApp in the Desktop Chrome browser for the best experience”) for users who visit your PWA from non-Chrome browsers like Safari, Firefox, Opera, etc., on desktops.
- We’ve just given examples of informative popups but you can also customise this code and achieve something more advanced like push opt-in popup etc.
You need to put your own logic in the IF condition in the JavaScript code; otherwise, the popup will be displayed everywhere and every time.
PWA Custom Javascript code for Custom Informative Popup:
// Custom Informative Popup Text.
var custom_info_popup_text = "This is just for a testing purpose.";
/* Put your own logic in IF condition, otherwise popup will be displayed everywhere and every time.
if() {
*/
var infoPopup = document.createElement("div");
infoPopup.className = "custom_informative_popup";
infoPopup.innerHTML = "<div class='custom_info_popup_overlay' id='custom_info_popup'><div class='custom_info_popup_center'><div id='custom_info_popup_box'>"+custom_info_popup_text+"</div><input id='close_custom_info_popup' type='checkbox' onclick='closeCustomPopup()'><label for='close_custom_info_popup' class='close'><div class='close_custom_info_popup' id='close_custom_info_popup'></div></label></div></div>";
document.getElementById("customPopups").appendChild(infoPopup);
/*
}
*/
function closeCustomPopup() {
var checkBox = document.getElementById("close_custom_info_popup");
var custom_info_popup = document.getElementById("custom_info_popup");
if (checkBox.checked == true){
custom_info_popup.style.display = "none";
} else {
custom_info_popup.style.display = "block";
}
}
PWA Custom CSS code for Custom Informative Popup:
/* Custom Informative Popup CSS */
.custom_info_popup_overlay {
position: absolute;
background: rgba(0,0,0,0.9);
height: 100%;
width: 100%;
}
.custom_info_popup_center {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
margin: 0;
}
#custom_info_popup_box {
height: auto;
padding: 10px;
color: #333333;
background: #F5F5F4;
border-radius: 10px;
width: 280px;
border: 1px solid #333333;
line-height: 25px;
font-size: 16px;
text-align: center;
}
#close_custom_info_popup {
position: absolute;
display: inline-block;
width: 16px;
height: 16px;
top:-10px;
right:-10px;
cursor:pointer;
border: 1px solid #333333;
border-radius: 50%;
background-color: #F5F5F4;
background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg version='1.0' xmlns='http://www.w3.org/2000/svg' width='32.000000pt' height='32.000000pt' viewBox='0 0 32.000000 32.000000' preserveAspectRatio='xMidYMid meet'%3e%3cg transform='translate(0.000000,32.000000) scale(0.100000,-0.100000)' fill='%23333333' stroke='none'%3e%3cpath id='closefb2' d='M72 248 c-9 -9 -4 -20 25 -50 l37 -38 -37 -38 c-29 -30 -34 -41 -25 -50 9 -9 20 -4 50 25 l38 37 38 -37 c30 -29 41 -34 50 -25 9 9 4 20 -25 50 l-37 38 37 38 c29 30 34 41 25 50 -9 9 -20 4 -50 -25 l-38 -37 -38 37 c-30 29 -41 34 -50 25z'/%3e%3c/g%3e%3c/svg%3e ");
background-size: 16px 16px;
background-repeat: no-repeat;
background-position: center center;
font-size: 25px;
text-align: center;
line-height: 16px;
padding: 5px;
}
(7) Custom Loader: Custom javascript isn’t limited to PWA popups only but you can even do more stuff with it like you can display a custom loader till web app iframe loads etc.
PWA Custom Javascript code for Custom Loader:
// Custom Loader
var myLoader = document.createElement("div");
myLoader.id = "loader";
myLoader.className = "loader";
document.getElementById("customPopups").appendChild(myLoader);
document.getElementById("mobile_overview").addEventListener("load", function () { document.getElementById("loader").style.display = "none"; });
PWA Custom CSS code for Custom Loader:
#loader {
border: 12px solid #f3f3f3;
border-radius: 50%;
border-top: 12px solid #444444;
width: 70px;
height: 70px;
animation: spin 1s linear infinite;
}
@keyframes spin { 100% { transform: rotate(360deg); } }
.loader {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}
You can customise this CSS to display your own gif loader image too.
#loader {
background: url(https://i.imgur.com/CJnH9sR.gif) center center no-repeat;
}
.loader {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}
(8) Custom Top Banner Ad: You can also display a custom advertisement banner on Android & iPhone PWA Standalone mode. It will always display a banner ad on the top position and user can’t close it. It will be displayed into installed PWA only. On click of a banner, your click action URL will be opened in a new tab.

You can change a banner image URL & extra blank space background color from the CSS code & you can change a click action URL from the javascript code below.
PWA Custom Javascript code for Custom Banner Advertisement:
if(isMobile.iOS() && navigator.standalone) { // iPhone Standalone mode.
var display_banner_ad = true;
} else if(isMobile.Android() && window.matchMedia('(display-mode: standalone)').matches) { // Android Standalone mode.
var display_banner_ad = true;
} else { // Browser mode
var display_banner_ad = false;
}
// Custom Top Banner Advertisement.
if(display_banner_ad == true) {
var myBanner = document.createElement("div");
myBanner.className = "banner_ad";
myBanner.innerHTML = "<div class='banner' id='banner'></div>";
document.querySelector(".iphone_content").appendChild(myBanner);
document.querySelector("iframe").style.height = "calc(100% - 50px)";
document.querySelector("iframe").style.top = "50px";
// Click action
document.getElementById("banner").addEventListener("click", function(){
window.open("https://example.com", "_blank");
});
}
PWA Custom CSS code for Custom Banner Advertisement:
/* Custom Top Banner Advertisement CSS */
@media all and (display-mode: standalone) {
.banner_ad {
background-color: #ffffff; /* Background color for extra blank space. */
width: 100%;
height: 50px;
}
.banner {
position: absolute;
display: block;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: 0 auto;
width: 350px;
height: 50px;
background: url(https://i.imgur.com/fmMuCa9.png); /* 350x50 px Banner Image URL */
cursor: pointer;
}
}
