In this demo, we’ll show you a demo of pwa cookie consent popup, push subscribe prompt, subscribe success message, welcome push notification, pwa installation.
Step-1: Open PWA
Open this url (https://appzadmin.com/pwapp/614348340aed2/index.html) on your desktop chrome browser.
Step-2 Cookie Consent Popup
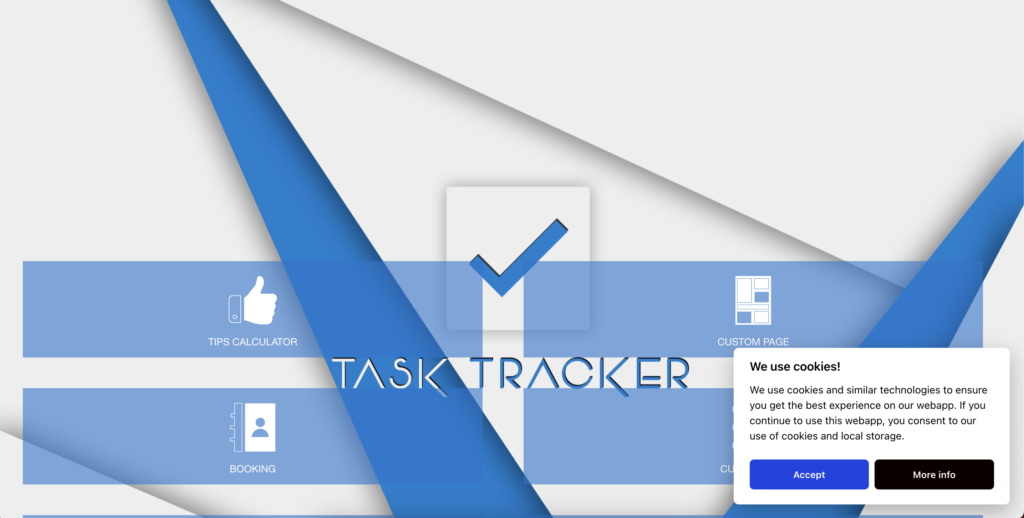
Once your pwa gets loaded, it will display a cookie consent popup in the right bottom corner as shown in the image below. If you want to know more about cookie, click on the “More Info” button, otherwise just click on the “Accept” button.

Step-3: Push Subscribe Prompt
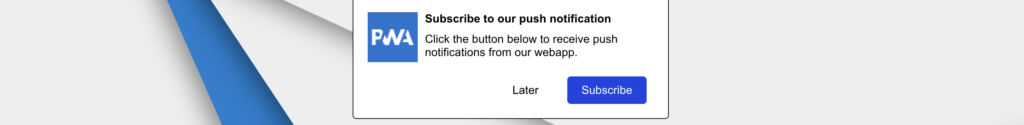
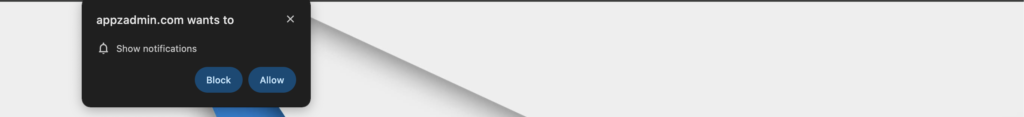
Now a push subscribe prompt will be displayed as shown in the image below. Click on the “Subscribe” button to subscribe for the push. It will open the browser’s push permission dialog, click on the “Allow” button.


Step-4: Push Subscribe Success Message
Within a few seconds, if your push subscription gets successful, it will display a push subscribe success message as shown in the image below. If you’ve enabled a welcome push notification, it will be also displayed.

Step-5: PWA Installation
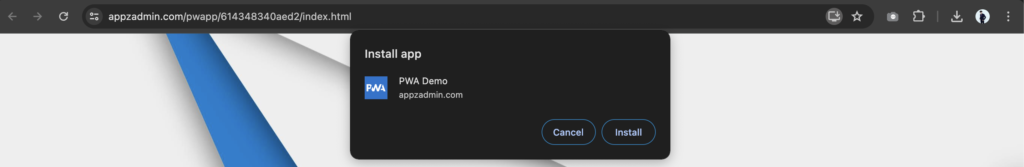
You can install PWA on the desktop chrome browser. Just click on the install button shown in the address bar.
![]()
It will display pwa install prompt, click on the Install button.

If you want to test a desktop PWA CSS, try this PWA with a custom domain: https://test.pwademo.xyz/pwapp/6141e17e75cee/index.html
You can customise the look of Desktop PWA using CSS. Click here for a demo of it.
