In this demo, we’ll show you a demo of cookie consent popup, pwa iphone popup, pwa add to homescreen, ios splash screen, standalone push subscribe prompt and subscribe success message.
Step-1: Open PWA
Scan below QR code or Open this url (https://appzadmin.com/pwapp/614348340aed2/index.html) on your iphone safari browser.

Step-2: Cookie Consent Popup
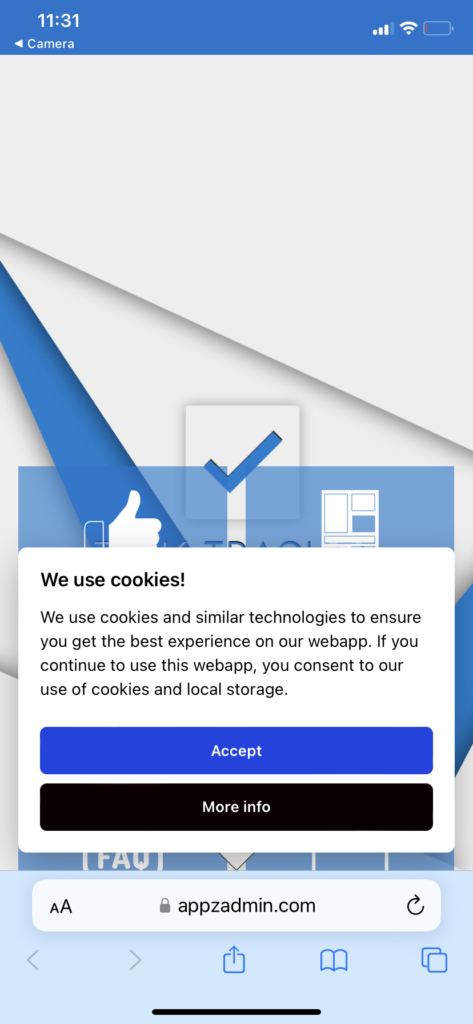
Once your pwa gets loaded, it will display a cookie consent popup as shown in the image below. If you want to know more about cookie, click on the “More Info” button, otherwise just click on the “Accept” button.
You can configure cookie consent popup from the PWA Creator editor module.

Step-3: iPhone Install Popup
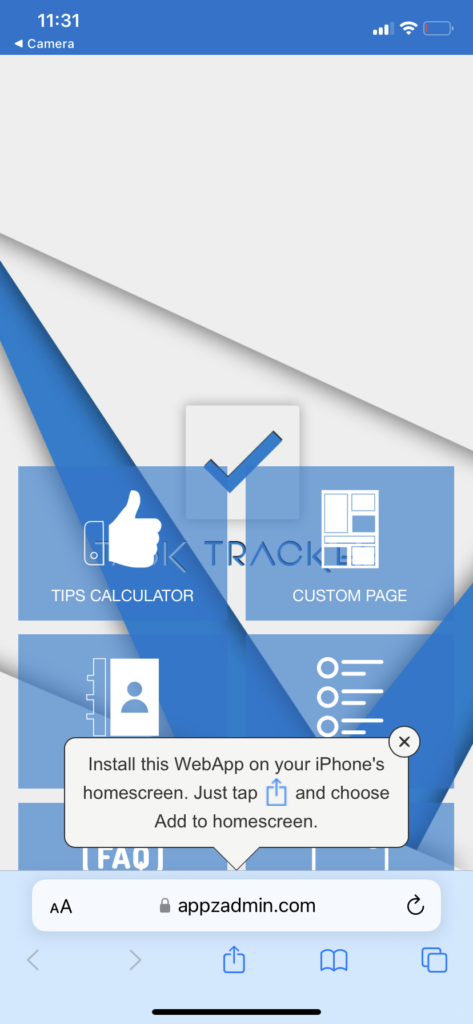
There’s an informative iphone install popup will be displayed as shown in the image below, which will educate and encourage user to add your pwa to iphone’s homescreen.
You can configure iphone popup from the PWA Creator editor module.

Step-4: Add to Home Screen
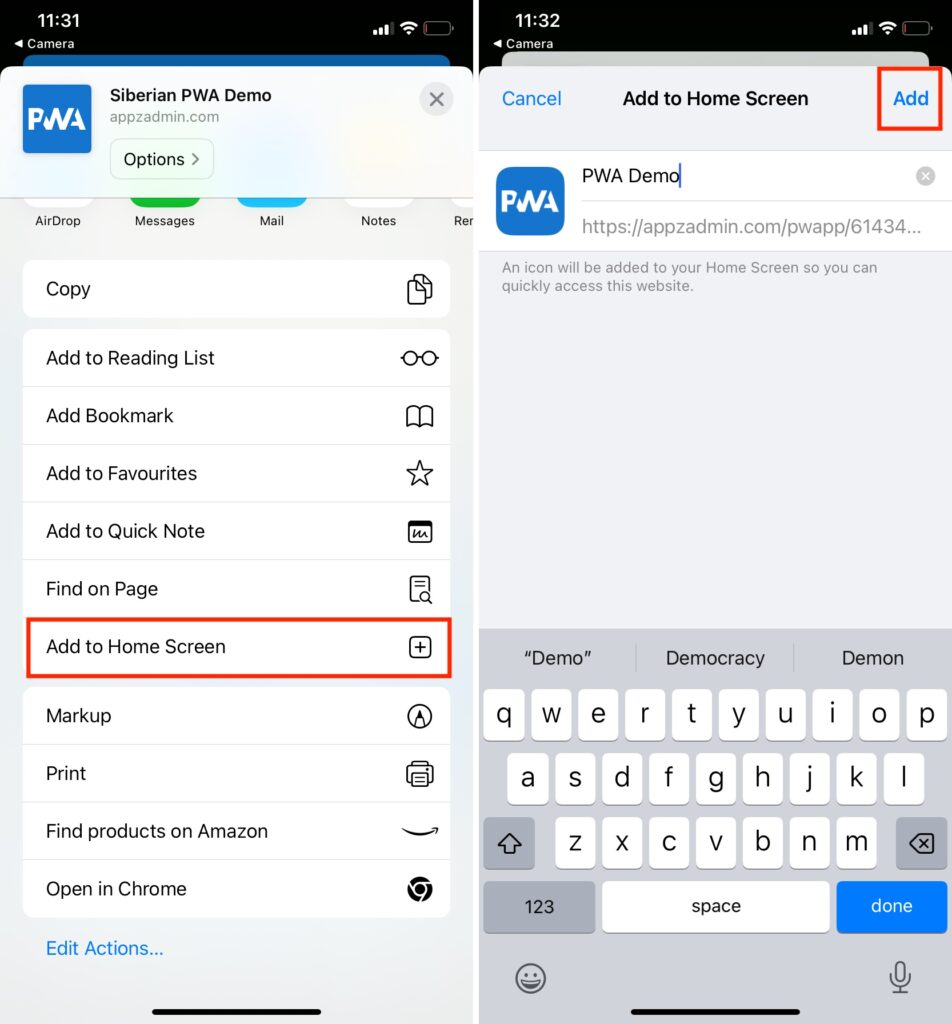
Click on the share icon and then choose “Add to Home Screen” and then click on the “Add” button.

Step-5: iOS Splash Screen
Now open pwa from your iphone’s home-screen and during load, it will display your pwa icon as a splash screen automatically.

Step-6: Push Subscribe Prompt
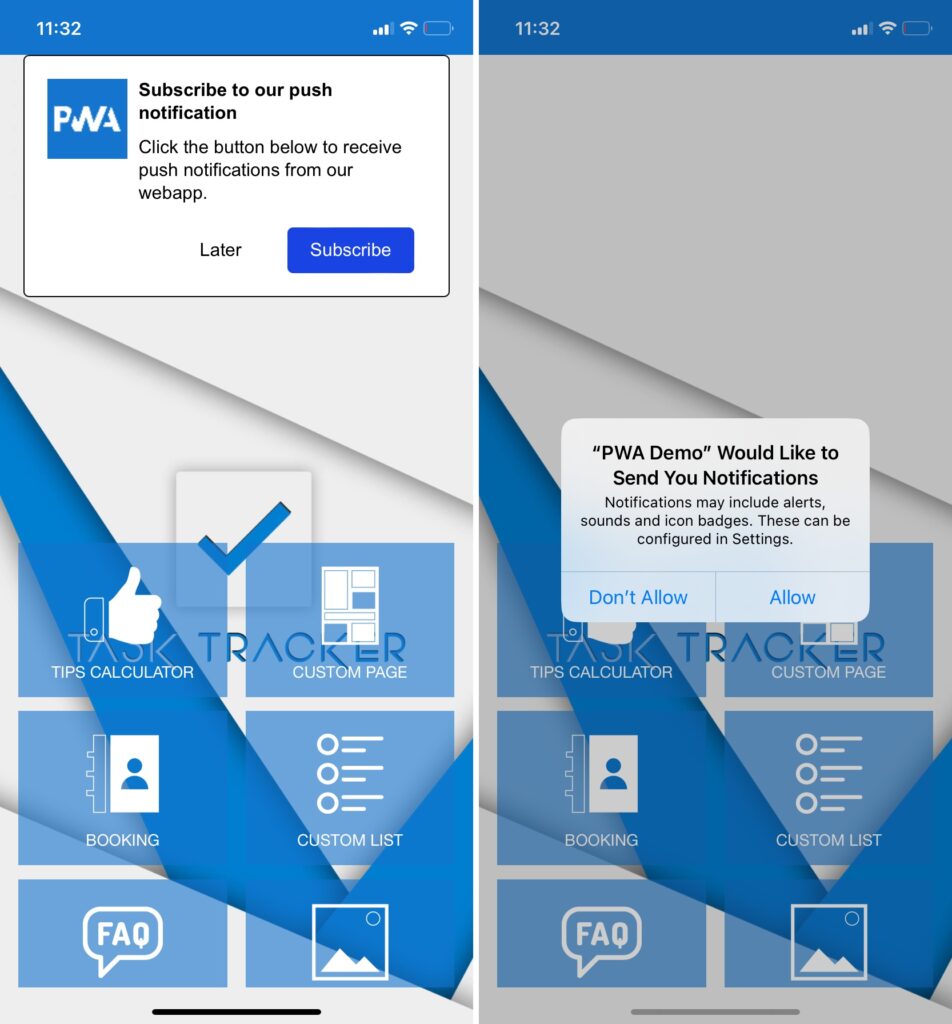
Now a push subscribe prompt will be displayed as shown in the image below. Click on the “Subscribe” button to subscribe for the push. It will open the browser’s push permission dialog, click on the “Allow” button.
On iOS 16.4+, push subscribe prompt can be displayed only after the pwa added to the home-screen (standalone mode).
You can manage push subscribe prompt settings from the PWA Creator editor module.

Step-7: Push Subscribe Success Message
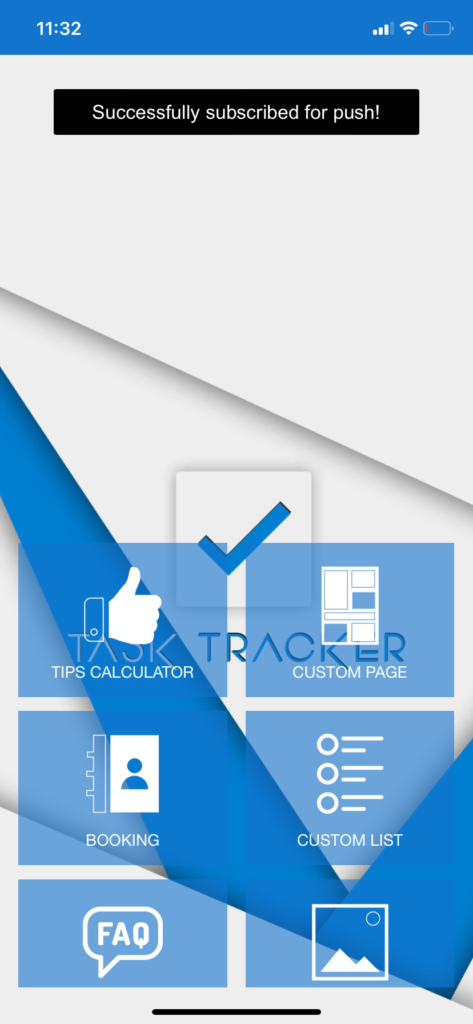
Within a few seconds, if your push subscription gets successful, it will display a push subscribe success message as shown in the image below. If you’ve enabled a welcome push notification, it will be also displayed.
You can manage push subscribe success message and welcome push settings from the PWA Creator editor module.

Some extra PWA demo URLs with a custom domain:
Custom domain (https://www.demopwa.xyz/) will be pointed to the full PWA URL (https://www.pwademo.xyz/pwapp/6460a5095227a/index.html).
In this demo, if your push subscription gets successful, a welcome push notification will be displayed along with a push subscribe success message.

Custom domain (https://test.demopwa.xyz/) will be pointed to the full PWA URL (https://test.pwademo.xyz/pwapp/6141e17e75cee/index.html).
In this demo, if your push subscription gets successful, a welcome push notification will be displayed along with a push subscribe success message.