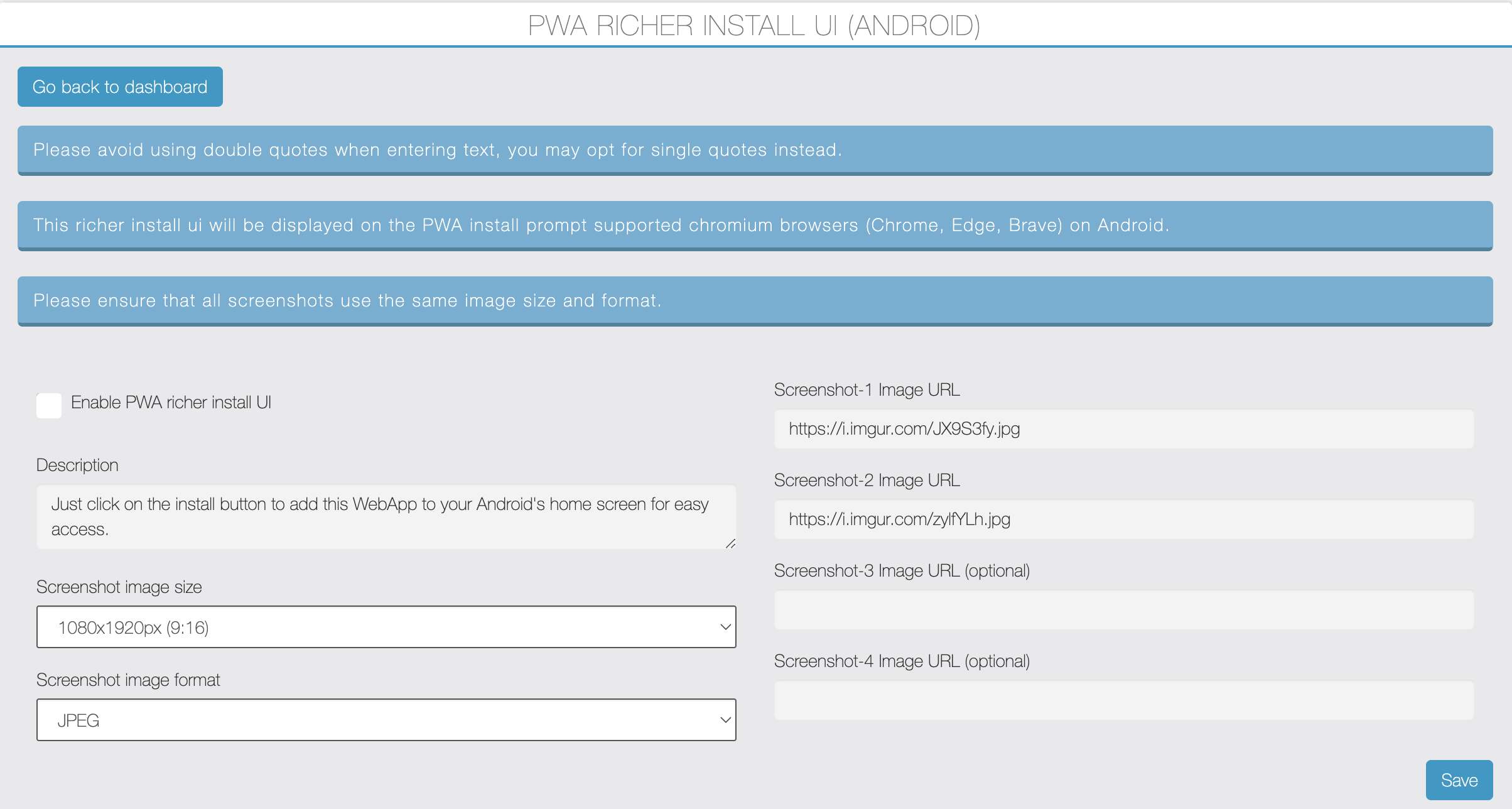
From PWA Creator v3.1.0, we’ve introduced the PWA Richer Install UI section where you can manage description and screenshots for pwa richer install ui.
You can find a link of this editor page in the PWA custom install android popup section, if you’ve enabled a pwa custom install android popup.

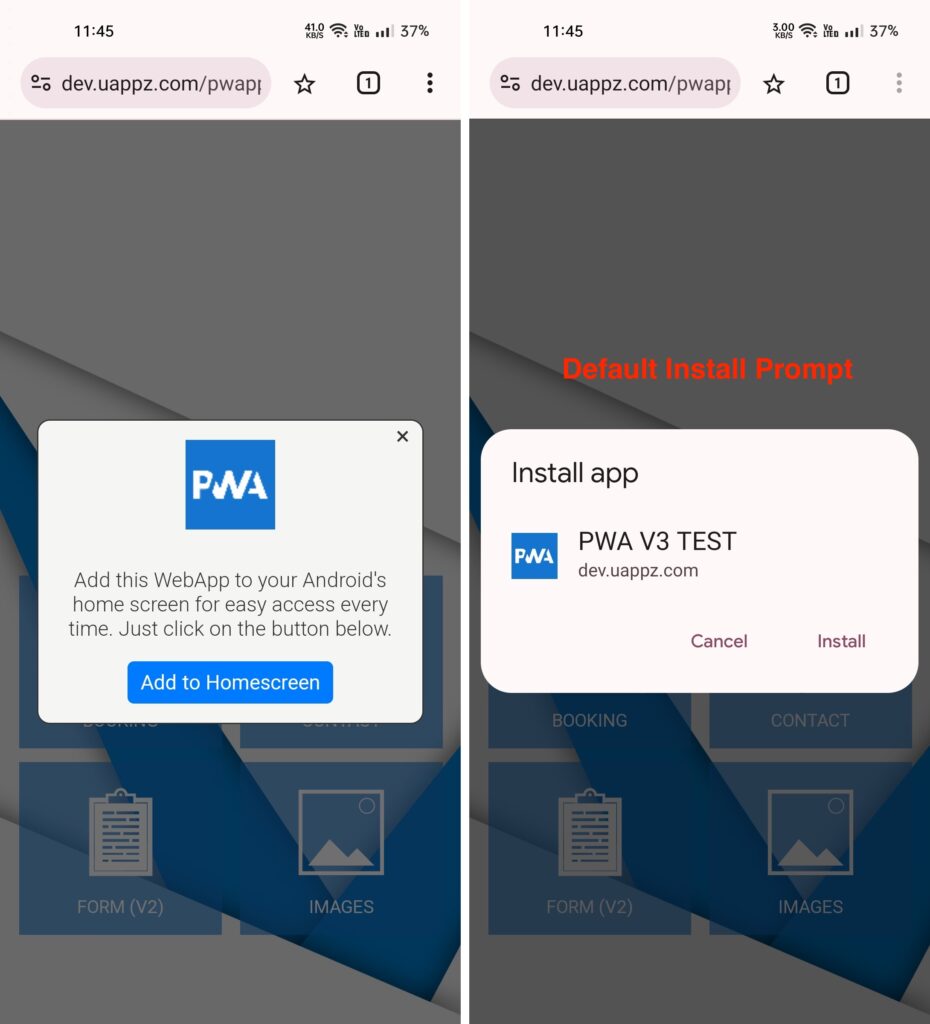
By default, on Android Chromium browsers such as Chrome, Edge, and Brave, the PWA install prompt appears as shown in the image below.

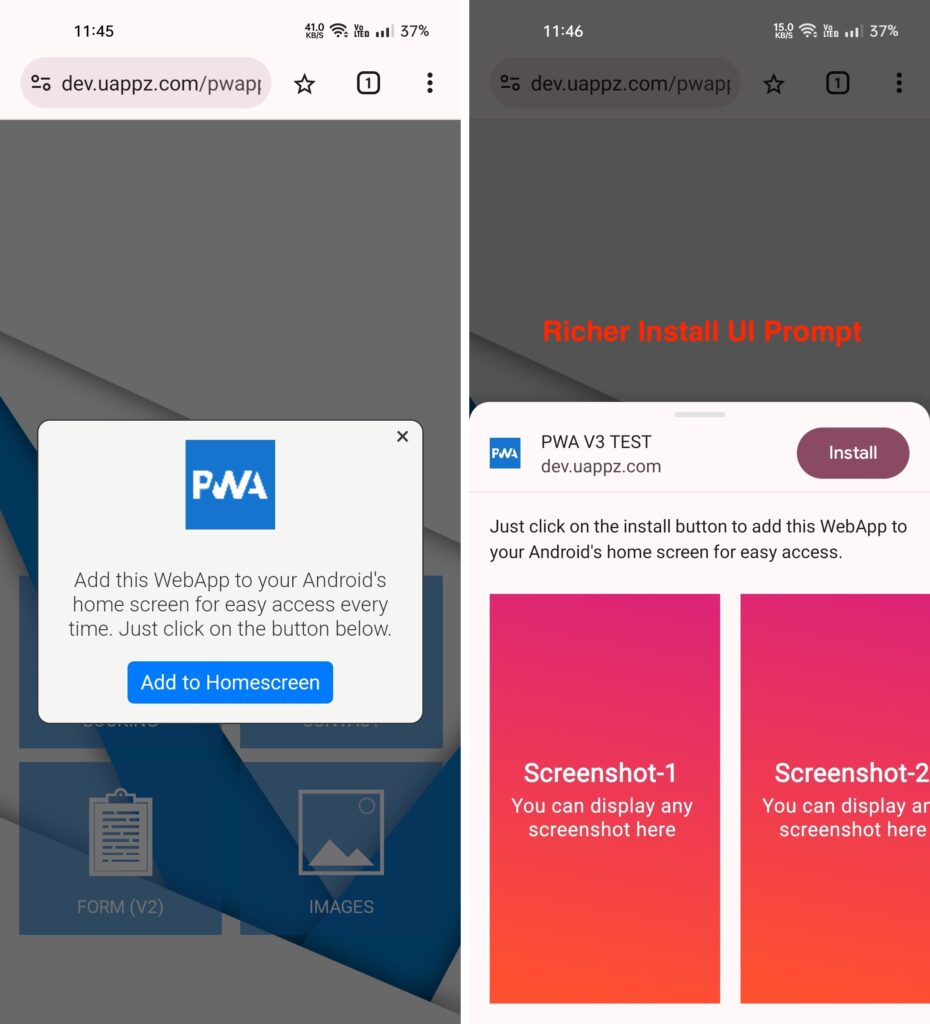
Above default prompt is functional but can be enhanced with description and screenshots. To create a richer install UI, you can add a short description and some screenshots to the install prompt as shown in the image below. This enhancement is available on the latest Android Chrome v94 and may be subject to change as it is an experimental UI feature.

Benefits of using a Richer PWA Install UI:
— By providing more context and visual appeal through descriptions and screenshots, users are more likely to engage with the install prompt and proceed with the installation.
— A richer install UI can give users a clearer understanding of what your PWA offers, app store app install like feeling, making them more confident in installing it.
Screenshots:
— You have to use minimum 2 screenshots and can use maximum up to 4 screenshots.
— You can upload your screenshots on image hosting servers like IMGUR and to get its image url.
— Use screenshots of the same dimensions and file format for a uniform look.
— Only PNG & JPEG image formats are allowed.
— Choose from the following size to ensure your screenshots fit perfectly within the install UI:
- 1080x1920px (9:16)
- 720x1280px (9:16)
- 768x1024px (3:4)
- 960x1280px (3:4)
- 540x960px (9:16)
- 900x1200px (3:4)
- 900x1600px (9:16)
- 576x1024px (9:16)
- 600x800px (3:4)
- 1200x1600px (3:4)
- 1024x1024px (1:1)
