Purchase link: https://extensions.siberiancms.com/downloads/share-app/
This Share App module allows your app users to share your app link and your pre-defined share message. We are using latest Siberian unified social sharing in this module which works on Android, iOS & WebApp (PWA).
You can customise…
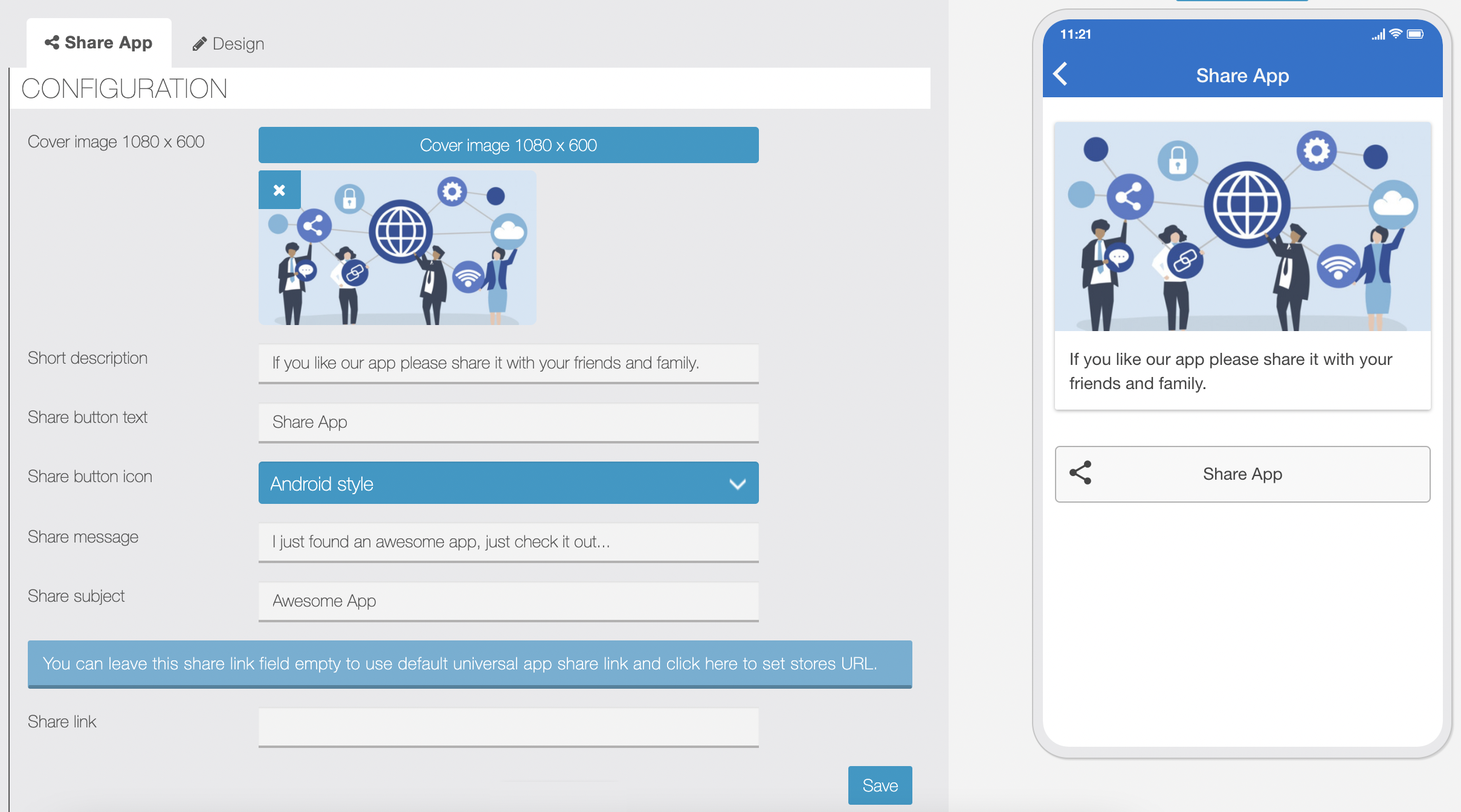
- Cover image and short text description
- Share button icon & text
- Share message, subject & link
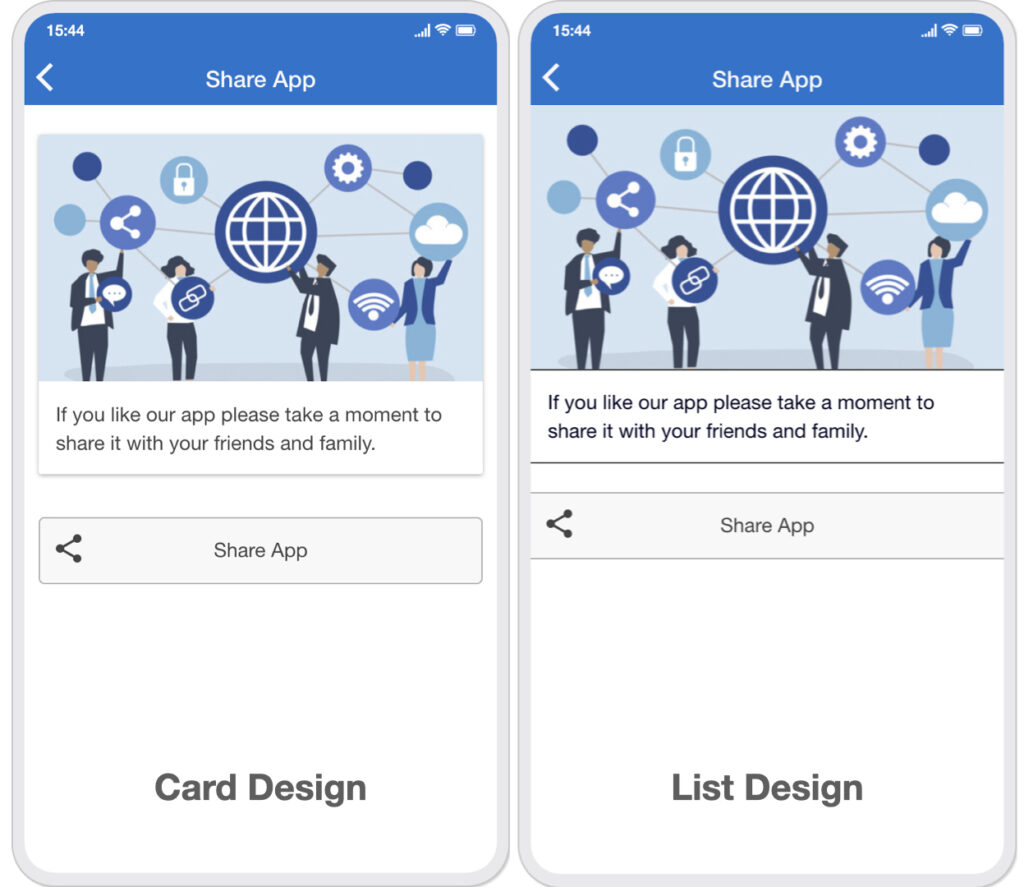
- List & card design
Editor Screen:
App Screen:
You can encourage app users to share your app using short description such as…
(1) If you like this app, would you mind taking a moment to share it? It won’t take more than a minute. Thanks for your support!
(2) If you like our app please take a moment to share it with your friends and family.
(3) If you like our app, we would greatly appreciate it if you could share it. Thanks!
Notes:
- Module allows you to share message, subject and link, not an image.
- You can leave share link field empty to use default Siberian universal app link.
- You can fill share link if you want to use your custom share link.
- You have 3 choices for share button icon: Android, iOS & Default.
Share App Module Demo:
Visit: https://appzadmin.com and login with below details:
Email: demo@demo.com
Password: pwademo123
After a login, open any app and go to Features page and add Share App feature to your app.
CSS code examples:
(1) Border radius & box-shadow:
.module-shareapp .card, .module-shareapp .button.button-custom {
border-radius: 12px;
box-shadow: 0 3px 6px rgba(0, 0, 0, 0.16), 0 3px 6px rgba(0, 0, 0, 0.23);
}
.module-shareapp .button.button-custom { border-color: transparent; }
(2) Module background color:
.module-shareapp ion-content { background: #E0E5EC !important; }
(3) Hide share button icon:
.module-shareapp .button .icon { display: none; }
(4) Display share button icon & text into center:
.module-shareapp .button.button-custom {
display: flex;
align-items: center;
justify-content: center;
}
.module-shareapp .item-icon-left .icon {
position: relative;
left: -5px;
}
(5) Display share button icon upper & text lower:
.module-shareapp .item-icon-left .icon {
display: block;
left: 0;
right: 0;
}
.module-shareapp .button.button-custom {
display: block;
padding-top: 30px;
}
(6) Display share button icon right side & text left side:
.module-shareapp .button.button-custom {
display: flex;
align-items: center;
}
.module-shareapp .item-icon-left .icon {
left: auto;
right: 8px;
}
(7) Gradient background color for share button
.module-shareapp .button.button-custom { background: linear-gradient(45deg, #7537E7 0%, #35C9FF 100%); }