This is a complete overview of HTML Codes Collection Module.
As you know, your users can customize the app using Source Code feature, but the majority of users are not familiar with HTML, CSS, JS. This module is developed with an aim to solve this problem by providing HTML Codes Collection into Siberian Editor with Code Title, Description, Image & HTML file download button. You can add HTML Codes from the back office module and it will be shown into the editor module.
Give your users an easy way to download ready-made HTML codes!
What you can do with this module?
- You can manage & display HTML Codes into editor using this module with title, description, preview image, html file download button, search etc.
- You can restrict the access of the editor module using User roles. So only users with particular user roles can access the module.
- You can add HTML codes from the backoffice.
- You can upload & delete HTML files from the backoffice.
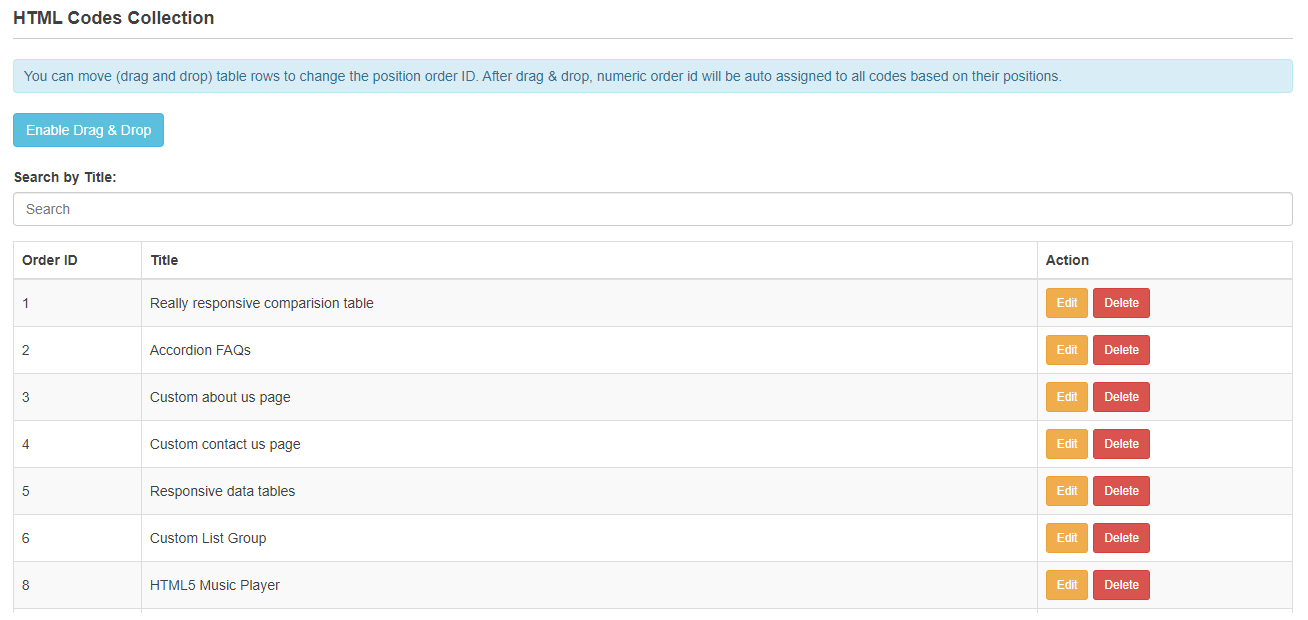
- You can manage order ids of the codes manually and arrange it automatically using drag & drop.
- You can do edit, delete, search by title, enable / disable – drag & drop etc. from the backoffice.
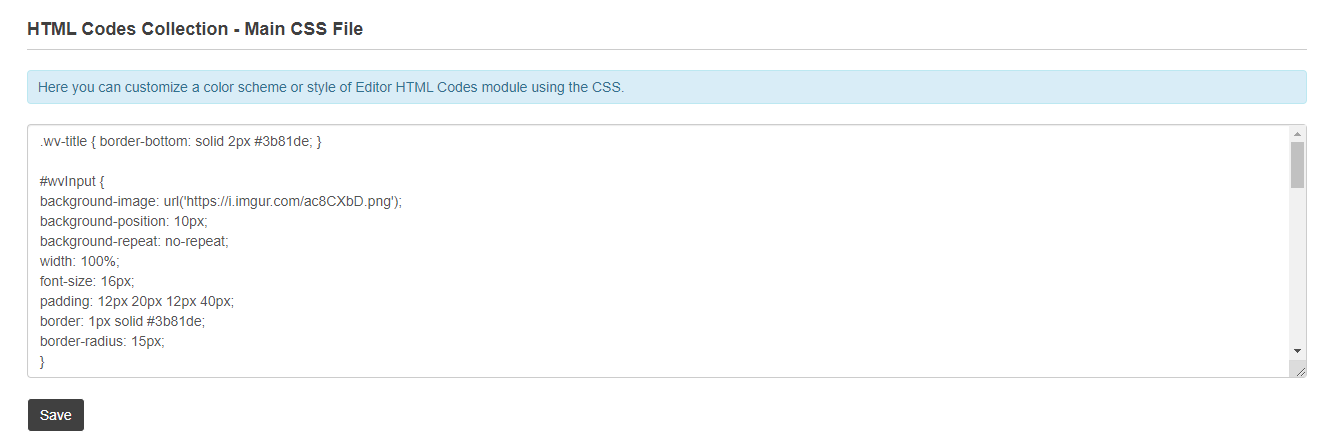
- You can manage editor module styles / color scheme using the CSS file from the backoffice.
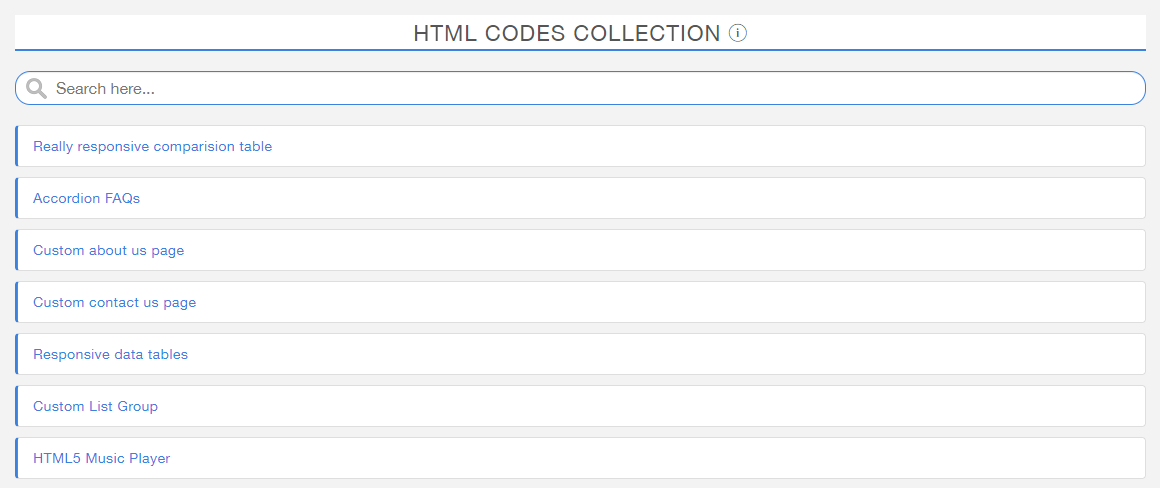
Editor Module:
List of all HTML Codes: Here in editor all of your HTML Codes will be shown in the data table with titles. Users can search through the list of titles.
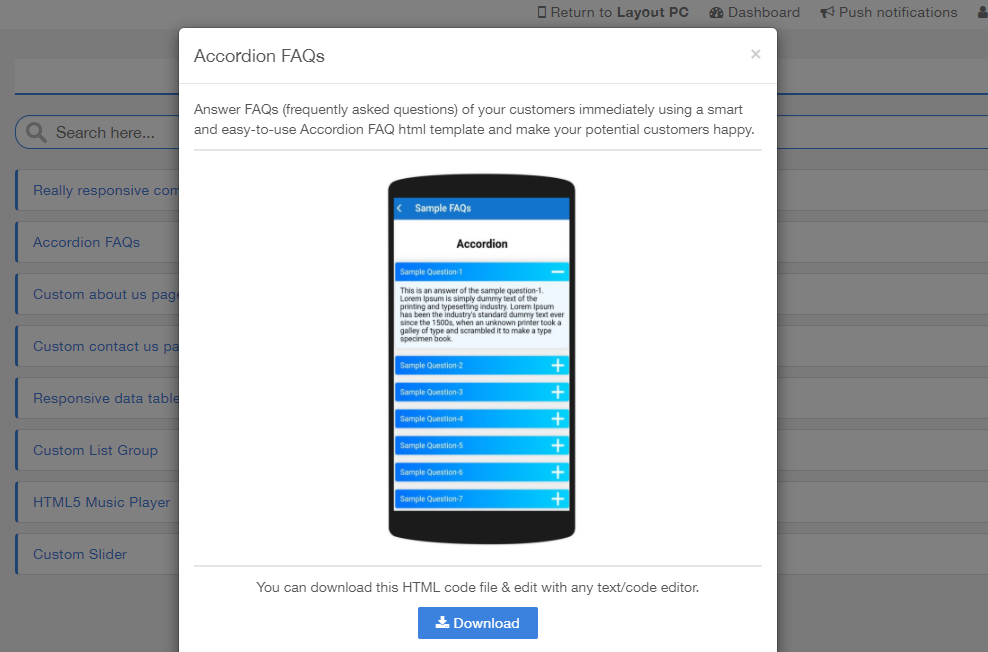
Popup Preview: On click of a title link, code details will be shown with title, description, image & HTML file download button etc.
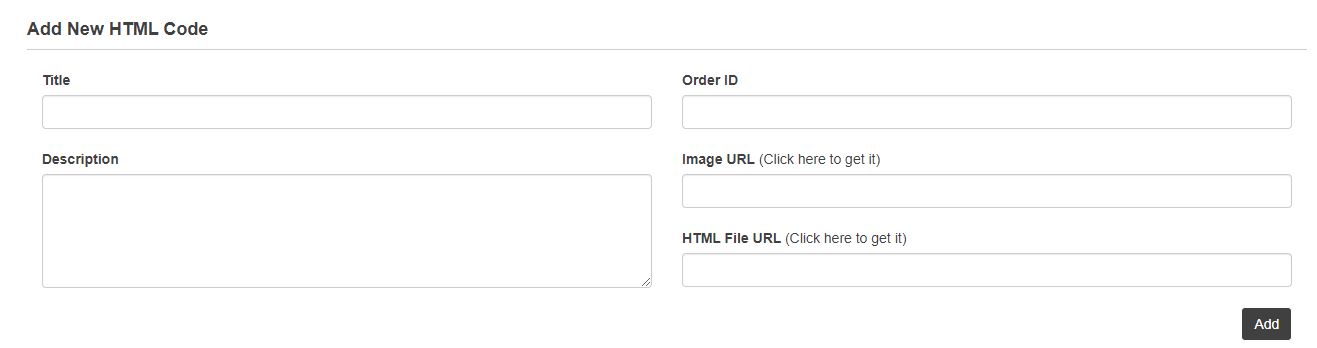
Backoffice Module:
Add New HTML Code: Here you can add new HTML code. Fill form details like title, description, order ID, image URL, HTML File URL and then click on Add button.
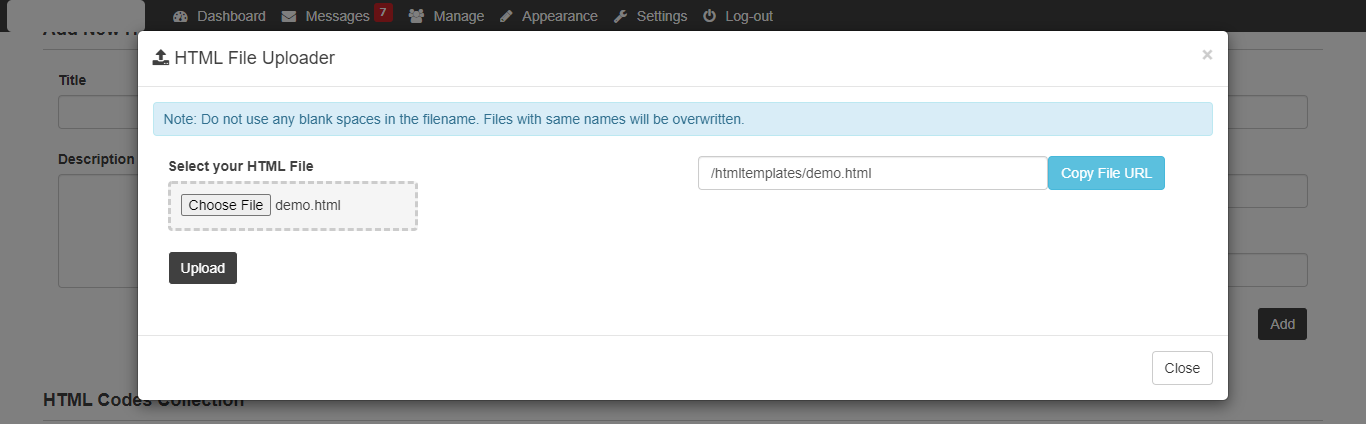
HTML File Uploader: On click of ‘Click here to get it’, HTML File Uploader popup will be displayed. Here you can upload your HTML file & it will show you a File URL which you can copy-paste into HTML File URL.
HTML Codes Collection: Here is a whole list of your HTML codes with search, edit & delete options. Here you can enable drag and drop for table rows to re-arrange order IDs.
Edit Details: Here you can edit code details like title, order ID, description, image link, file URL etc.
Uploaded HTML Files List: Here all of your uploaded HTML files will be shown with search and delete options.
CSS File for customizing the editor: You can also style the HTML Codes Editor Module using the CSS. It means you can change style / color scheme, borders etc. in to the editor module using this CSS file directly.