From the PWA Creator v3.0.0, we’ve introduced PWA Push Subscribe prompt details section where you can manage the PWA Push subscribe prompt, success message and welcome push notification.

Click on the “Manage Push Subscribe Details” button, below screen will be displayed.

Why this new push subscribe prompt?
— In our previous PWAs, default browser push permission prompt was displayed into Android & Desktop Chrome when the PWA loads. In that method, user must have to allow or block push notifications during his first visit only. Most of users won’t like to subscribe to push at the first time.
— In the iOS, we can only display push permission prompt in response to user interaction only, that’s why we must have some button to trigger the browser’s push permission prompt.
— This new prompt will work on all major web push supported browsers like Android Chrome, Desktop Chrome, iOS Safari 16.4+ (Standalone mode), macOS Safari 16 on macOS Ventura or higher etc. Check out PWA browser support page for more info.
— In the Android, you can also ask for push permission after the PWA added to the home-screen means standalone mode.
— You can set the delay to display the prompt after X seconds and set the number to display prompt on how many every X visits until user successfully subscribe it.
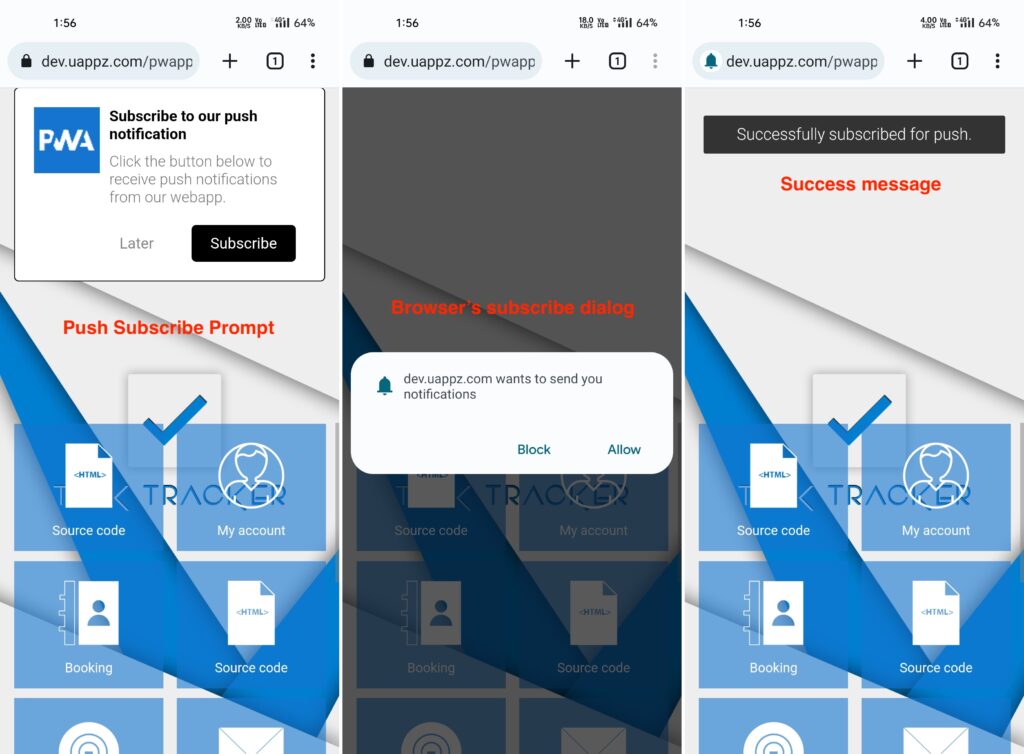
Now in this new method, it will first display above push subscribe prompt and when user click on the subscribe button, browser’s default push permission prompt will be displayed.
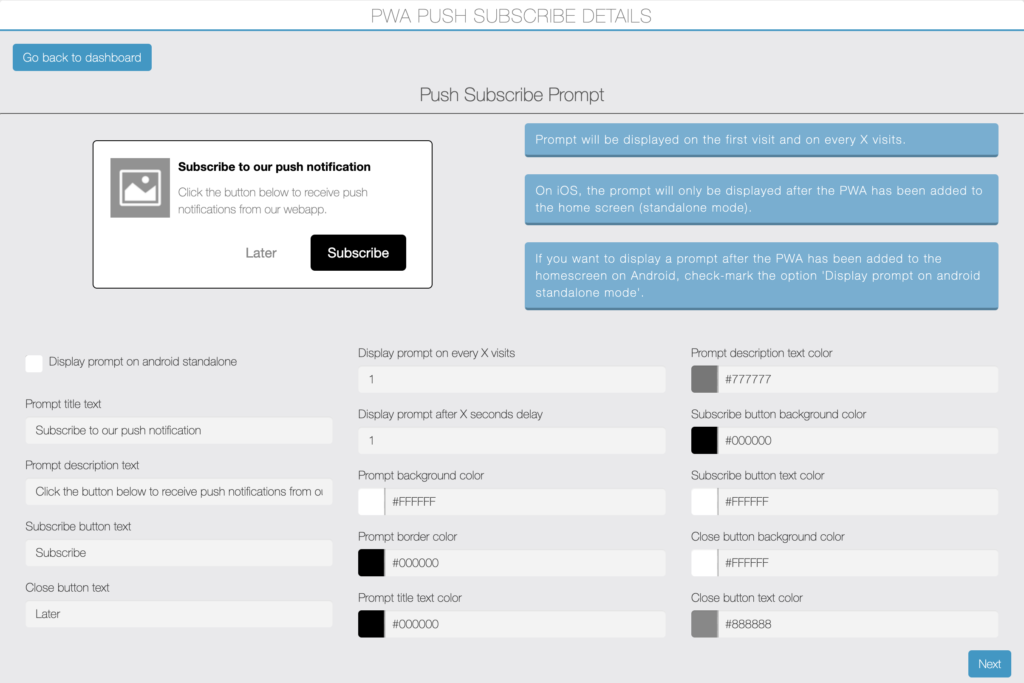
You can customise all text like title text, description text, subscribe button text, close button text etc.
You can manage all colors like background color, text color, button colors etc.
Your PWA icon will be shown in the prompt, if you want you change that icon using a custom CSS.
In the iOS 16.4+, Push prompt will be displayed only after the PWA has been added to the home-screen.
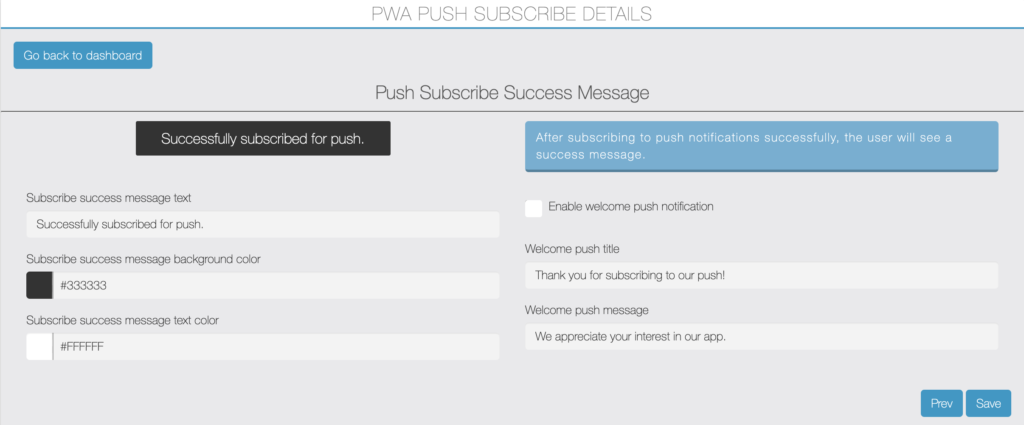
After configuring above options, click on the “Next” button, you will see “Push Subscribe Success Message” section.

This message will be displayed to the user after the successful subscription of a PWA push.
You can customise the subscribe success message text, color and background color.
If you want you can also enable the welcome push notification which will trigger after the successful subscription of a PWA push, just like a success message.
You can customise the welcome push title and message.
Click on the “Save” button to save and then click on the “Go back to dashboard” button.
Note: If your PWA was published before this new method is introduced, you must have to regenerate your PWA, after filling the above details.
This new section is dynamic, it means once you regenerate the PWA after filling the above details then after if you change any option in above form, it will also take effect into your PWA without regeneration of your PWA.
PWA Screenshot:
It will be displayed at the top center, on click of a subscribe button, it will open the browser’s default web push subscribe dialog. After successful subscribe, it will display success message.