Siberian PWA BackOffice Module will help you to manage your Siberian PWAs.
Module features:
- Activate & de-activate PWA creator editor module access for users.
- PWA activator & de-activator using user email.
- Enable / disable PWA self-activator for users.
- PWA custom domain activator & de-activator.
- PWA statistics with total number of activated & published PWAs.
- Published PWAs information with name, icon, default link etc.
- Manage custom javascript of a PWA.
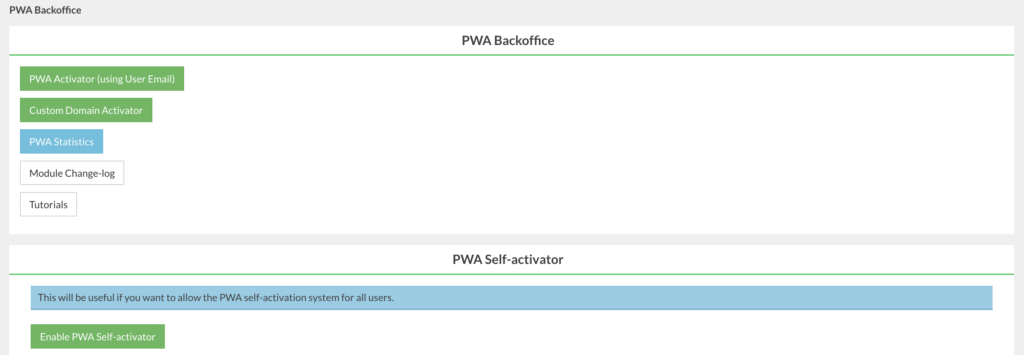
You can access this module from your Siberian BackOffice > Manage > Modules > PWA BackOffice.

By default, When you access the PWA creator editor module you’ll find the message saying that “Your app isn’t activated for PWA”.
You can activate the access of PWA creator editor module using two methods.
(1) PWA Activator using User Email:
If you want to give the access of the PWA creator editor module for a specific user for all his apps then use this method. User can self-activate & generate the PWAs for all his apps.
How to activate the access of the PWA creator module using user email?
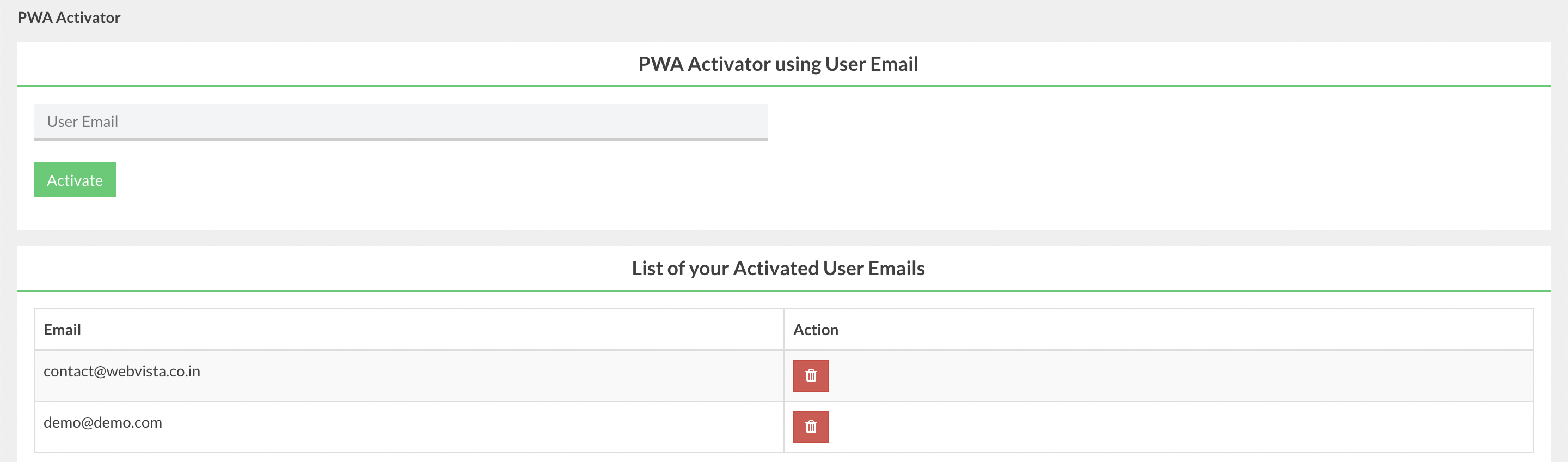
From the main page, click on the button “PWA Activator (using User Email)“. It will open a page like below in another browser window.

Here just put user’s email for which you want to enable the access of PWA creator module and then click on the “Activate” button. Now refresh your PWA creator editor module page, you’ll find the option to self-activate PWA.
If you want to disable the access, just click on the red delete button from the list table.
(2) PWA Self-activator:
If you want to give the access of the PWA creator editor module to all users then use this method. However if you want you can still manage the access of the PWA creator editor module using user roles.
How to activate the access of the PWA creator module for all users?
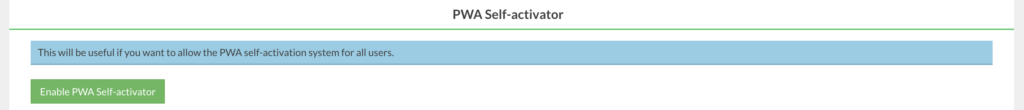
From the main page under the PWA Self-activator section, click on the button “Enable PWA Self-activator“.

PWA Custom Domain:
Users can’t add custom domain from the editor, Only Siberian Admin can add custom domain for PWA. Refer our special tutorial for the detailed instructions.
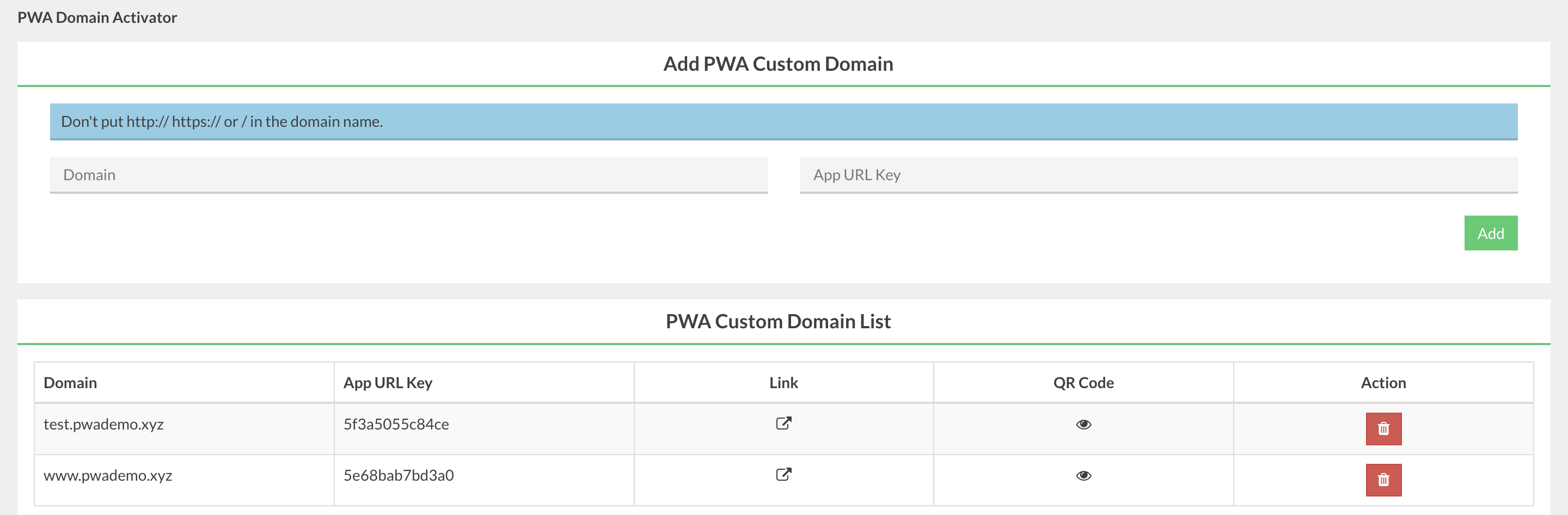
From the main page, click on the button “Custom Domain Activator“. It will open a page like below in another browser window.

After mapping a custom domain to your Siberian, Here in this page under Add PWA Custom Domain section, fill your domain name & app URL key and then click on the Add button.
If you want to delete the custom domain for PWA then just click on the red delete button from the list table.
Note: After adding a custom domain, user must have to regenerate PWA.
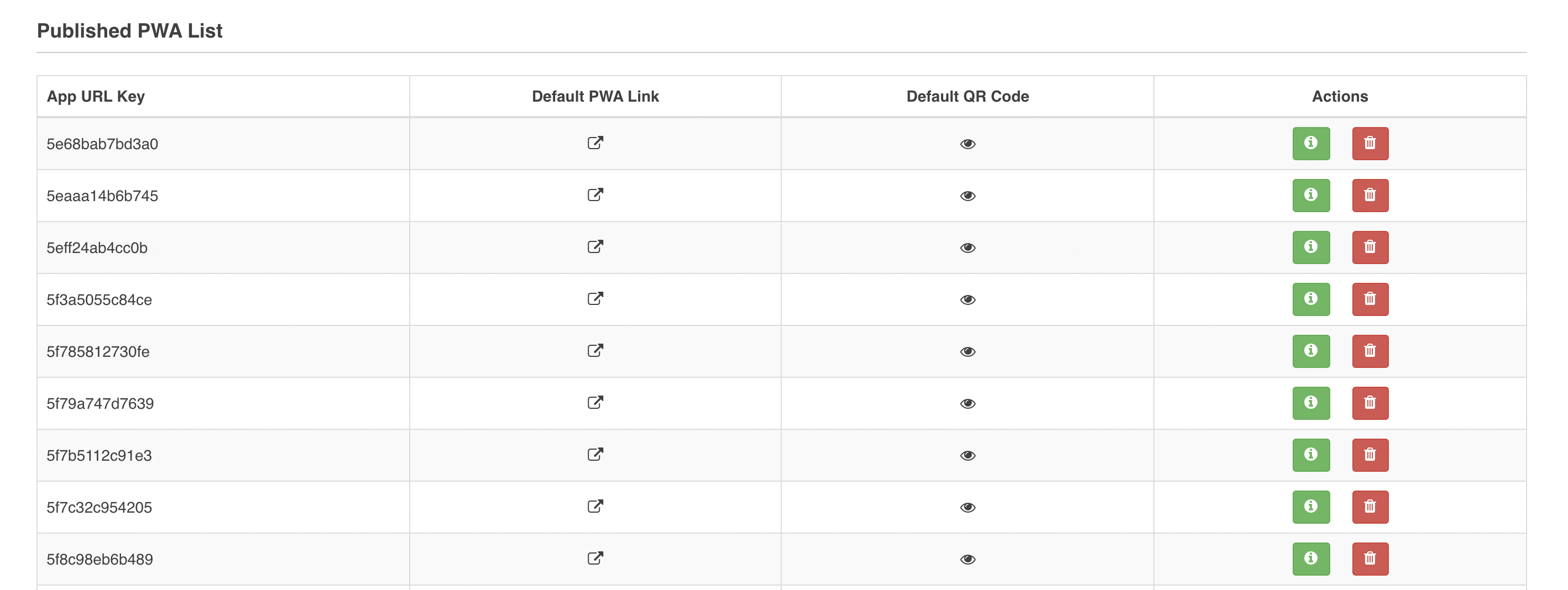
Published PWA List:
From the main page under the Published PWA List section, you’ll find a list of all your published PWAs with default PWA & QR code link. Default means it will use your main Siberian domain in the URL.

If you want to delete the published PWA then just click on the red delete button from the list table.
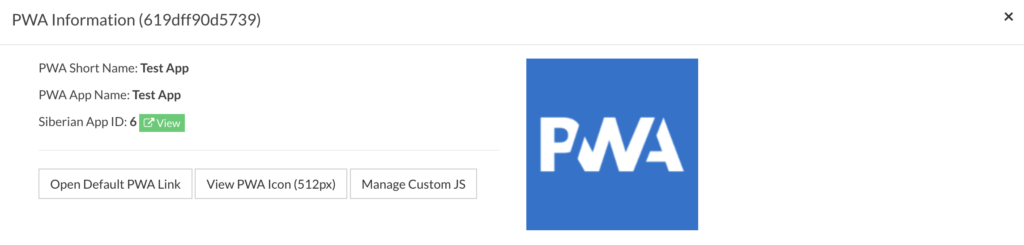
From the Actions column click on the green info button to get more information about PWA like its name, icon, default Siberian App ID etc.

Click on the “Manage Custom JS” button, to modify the custom javascript for this PWA.
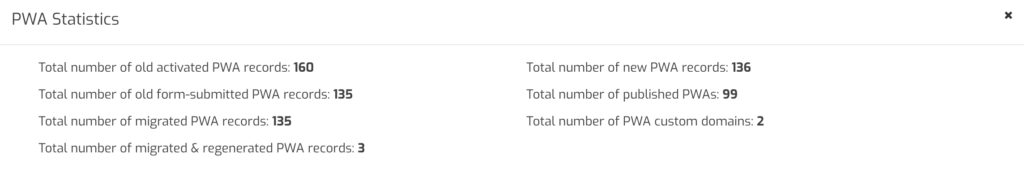
PWA Statistics:
From the main page, click on the button “PWA Statistics“. It will open a modal popup like below.

Old activated PWA: It means the old activated PWAs before the PWA creator v3.
Old form-submitted PWA: It means the old activated & user had submitted/saved PWA details form before the PWA creator v3. These PWAs are considered as active PWAs and eligible for migration to v3.
Migrated PWAs: It means your old form-submitted PWAs data migrated to new v3.
Migrated & regenerated PWAs: It means after migration, how many users have regenerated new PWAs.
New PWAs: It means total number of records available in new v3 including migrated PWA records.
Published PWAs: Total number of published PWA including both old & new.
Custom domain: Total number of custom domain including both old & new.
Note: PWA Activator using App URL key has been removed from v3.
PWA BackOffice Module Version – 3.0.0
