BackOffice Section:
Siberian PWA Push Module (BackOffice page) will help you to set-up firebase config, firebase service account json, firebase vapid key, imgur client id for PWA web push notifications.
You can access it here: Siberian BackOffice > Manage > Modules > PWA Push.
There’s a new section for External Push Sender available in the Pwa Push module version 1.8.0 as shown in the below screen. Click here to know more about it.

Editor Section:
You can access the push sender editor module here: Siberian Editor > Left Side Menu > Modules > PWA Push Sender
Siberian PWA push sender editor module will help you to send PWA web push notifications.

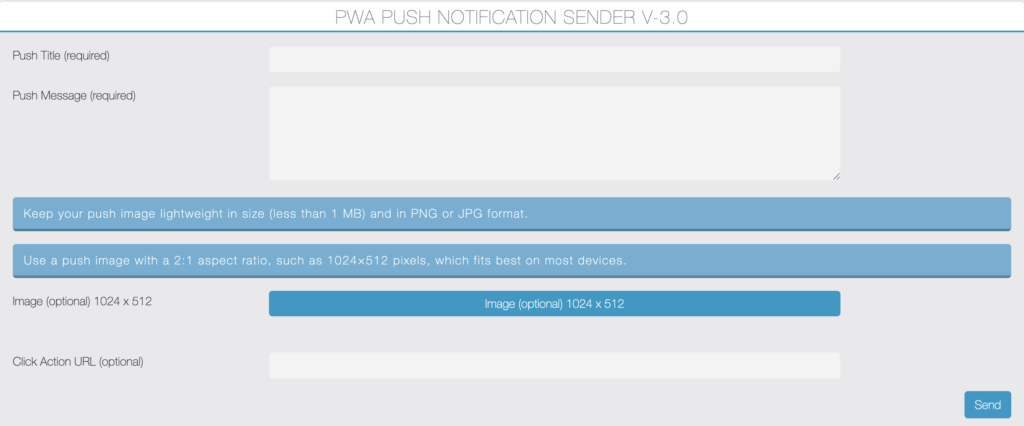
Here fill push notification details like:
Title: Your Push Notification Title.
Message: Your Push Description Message.
Click Action URL: Leave empty or you can even use any external link there.
Image: If you want to include the image, upload it there otherwise leave it empty. Your image will be uploaded on your siberian server.
Then click on the “Send” button. You will see sent successfully message there like Push has been sent to devices: (number_of_devices_like_1_2_etc).
Don’t forget to read “Best Practices for PWA Web Push Notifications“.
By using this push notification sender, your push will be sent to all your subscribers who have allowed the push notification access on their device.
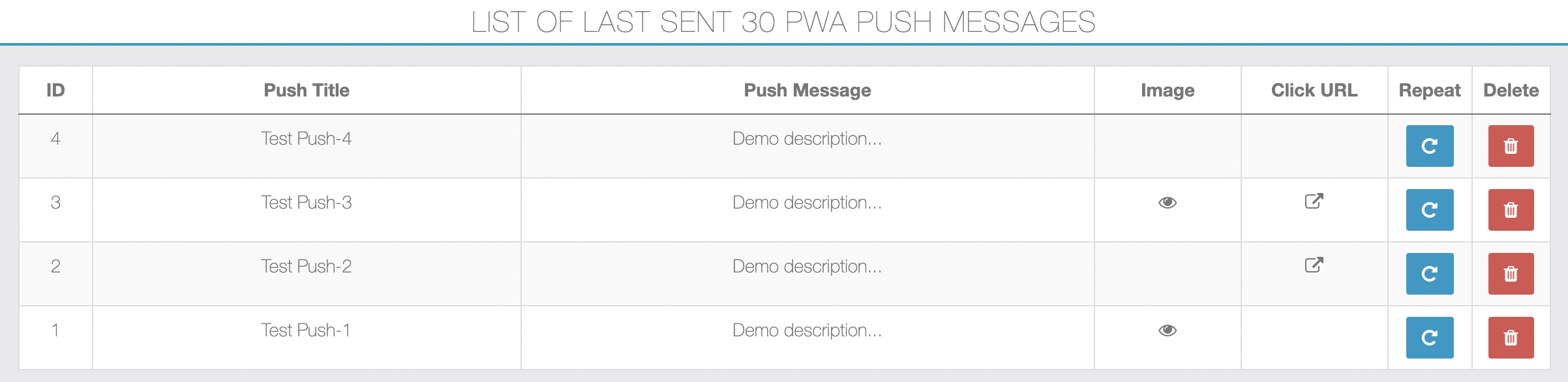
You will see a list of last sent 30 PWA Push Messages. If you want you can also delete sent push message from the list, just click on the red delete button.

There is a push repeat button, on click of a repeat button icon, it will fill the form fields automatically from the data of your previously sent push. Then after if you can click on a send button. This will be useful if you want to repeat the same push quickly without manually filling form fields again. Here note that push repeat doesn’t include the push image, so please re-upload the image to include it.
Siberian PWA FCM Web Push notification limitations:
- You can’t send individual or scheduled push notifications in PWA.
- You can’t open internal pages of an app using click action link.
Notes:
- As an admin, you may work with multiple push enabled PWAs, so if you have allowed push for your earlier PWA then for new PWA you won’t show the push permission prompt again if you’re on the same domain. So for each new PWA you have to clear cache of your chrome browser and re-enable the push notifications permissions.
- If you are sending a push from the desktop chrome browser using the push sender editor module and you’ve subscribed for the notification then you must have open your PWA URL into other browser tab to receive it on your desktop chrome. This is because of you are currently on same domain at a time of push sending, while your other push subscribers doesn’t has to do anything, they will receive push notifications as usual.
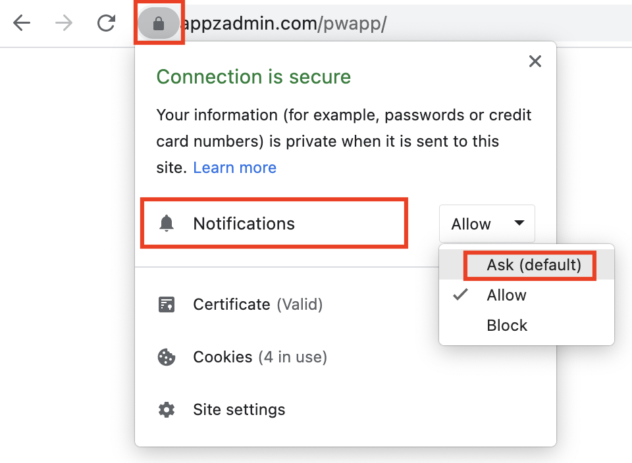
How to reset push notification permission on the chrome browser?
For desktop chrome browser: Click on the green padlock icon shown in the address bar. Choose “Ask (default)” in Notifications. Then reload / hard reload the page.

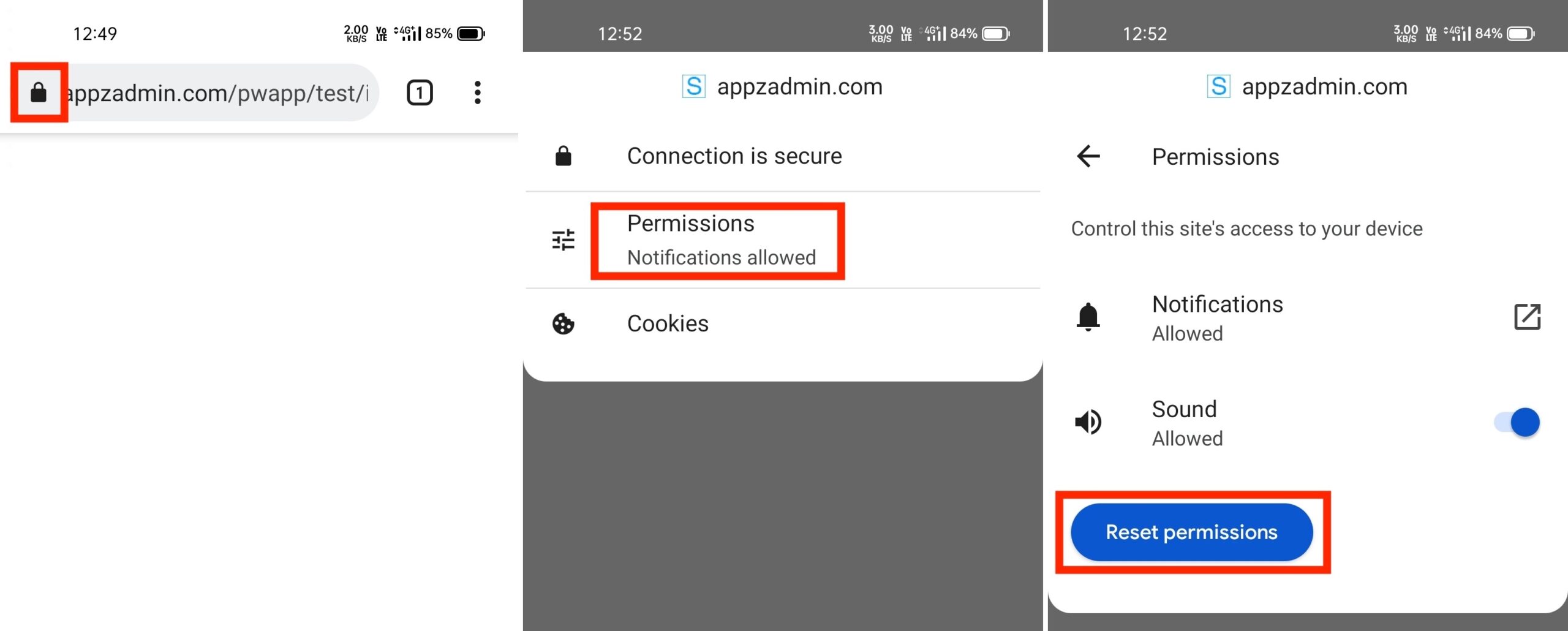
For android chrome browser: Click on the green padlock icon shown in the address bar. Then click on “Permissions” and then click on the “Reset permissions” button and reload the page.
You also have to clear cookies and cache.

How to clear cache for PWA on the desktop chrome browser?
For general cache clear you can follow this guide.
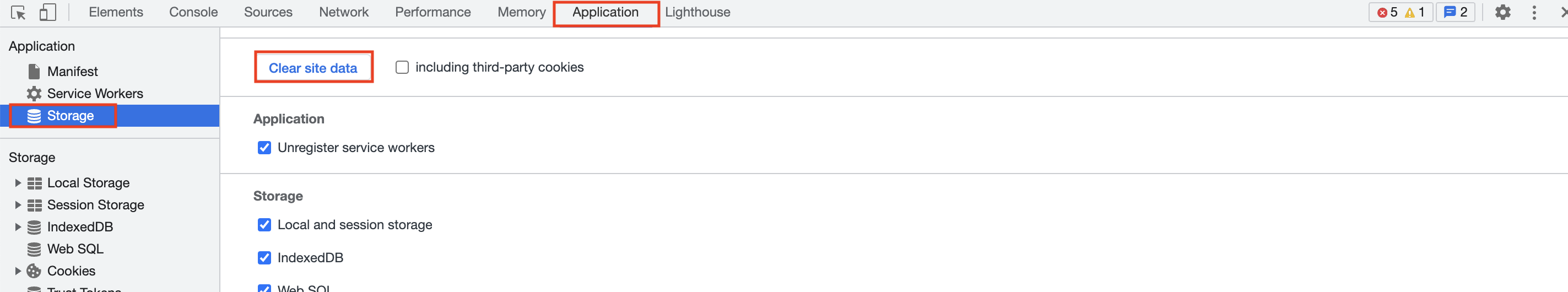
Open your PWA on desktop chrome browser and right click and choose “Inspect / Inspect element“. Then click on the “Application” tab and then “Storage”.

Here scroll and find “Clear site data” and click on it and then reload / hard reload the page.
How to hard reload the page on the chrome browser?
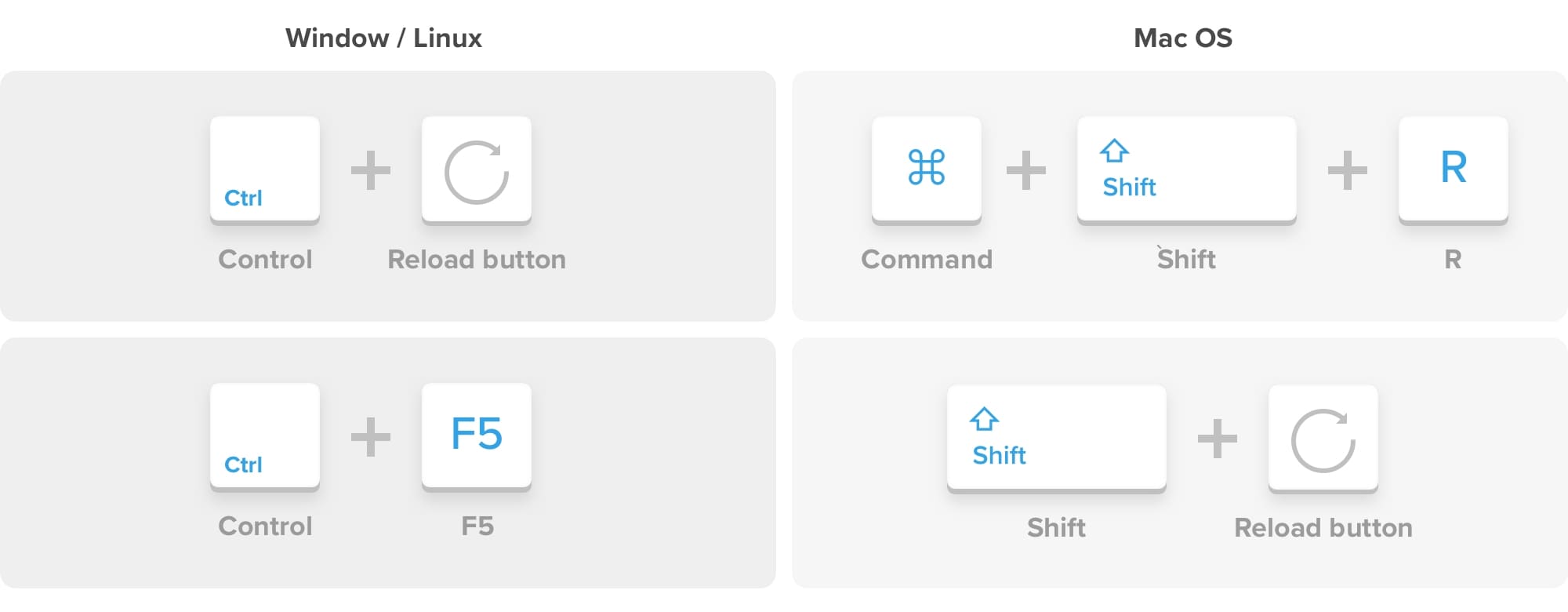
To hard refresh on Google Chrome on Windows, there are two ways you can do it:
(1) Hold down Ctrl and click the Reload button.
(2) Or Hold down Ctrl and press F5.
To do a hard refresh on Google Chrome on Mac, there are two ways that you can do it:
(1) Hold down Shift and click the Reload button.
(2) Or Hold down Command, Shift and click the ‘R’ key.

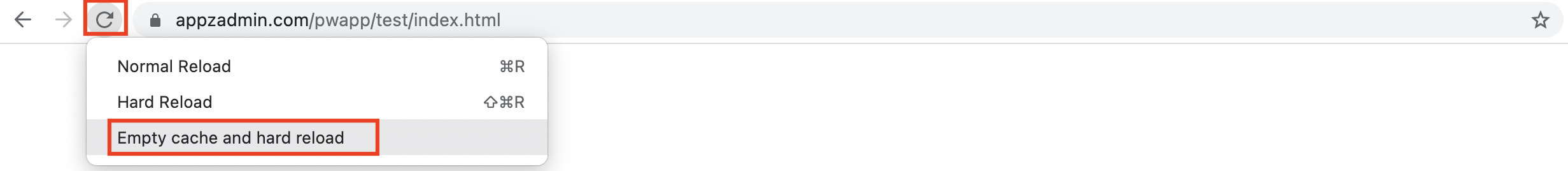
Tip for empty cache and hard reload:
While your inspect element panel is opened, you can right click on the browser reload icon and choose “Empty cache and hard reload“.

If you want you can restrict the access of the PWA Push Sender Editor Module using user roles. To do it, go to your Siberian BackOffice > Manage > Editor Access > Roles.
Now here click on the user role edit button and then from the Manage Access section uncheck the Pwa Push Sender and save.
You can also send PWA push notifications directly from your app / PWA using our Add-on PWA Push Sender App Feature module.
PWA Push Module Version – 3.1.0
